文章目录
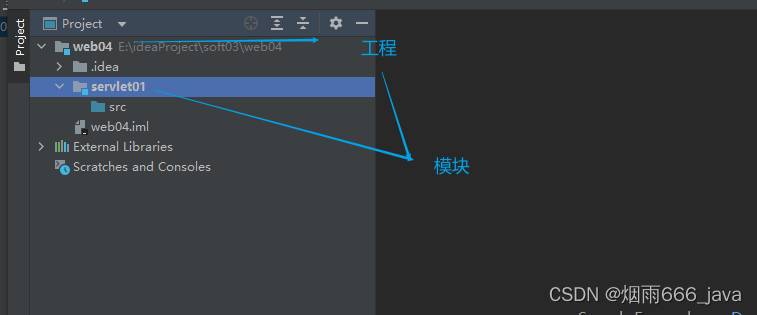
- 1.创建工程和模块
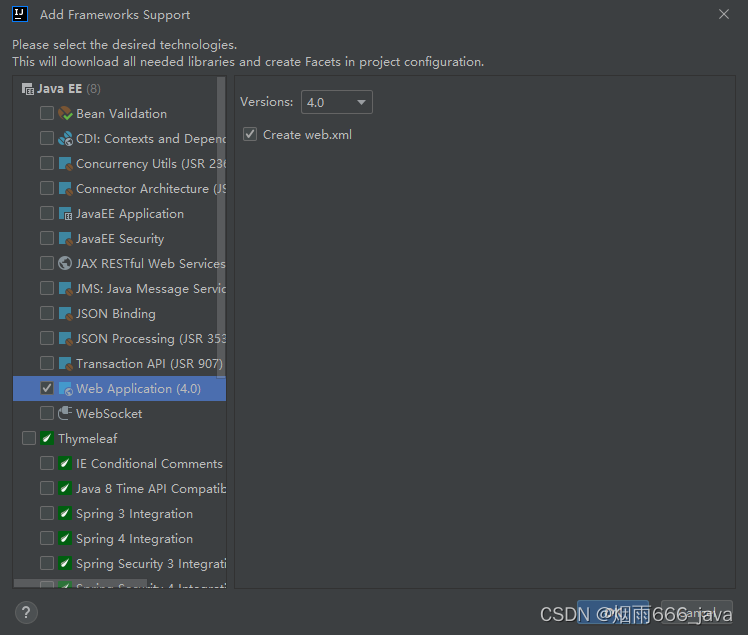
- 2.添加 web支持
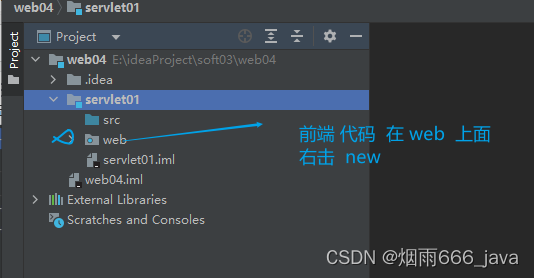
- 3.创建前端代码
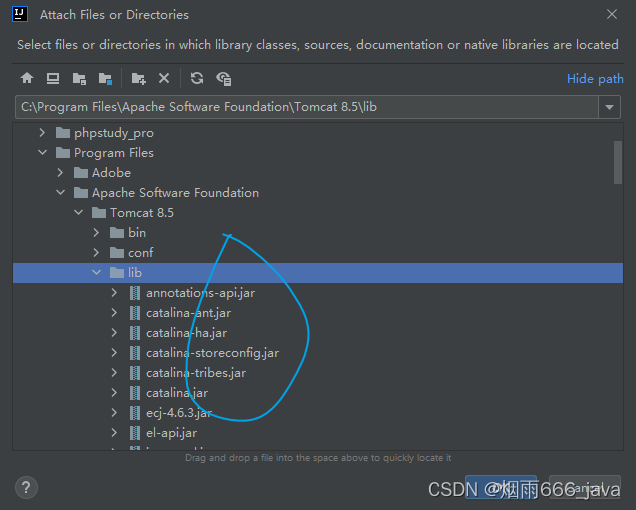
- 4.添加servlet 依赖
- 5. 代码
- 6.案例2
1.创建工程和模块


2.添加 web支持
方法1


方法2


3.创建前端代码



4.添加servlet 依赖





5. 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="/test/demo">启动服务</a>
</body>
</html>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>aa</servlet-name>
<servlet-class>com.yanyu.Demo</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>aa</servlet-name>
<url-pattern>/test/demo</url-pattern>
</servlet-mapping>
</web-app>
package com.yanyu;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
public class Demo extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 设置 编码 格式和 响应的内容
response.setCharacterEncoding("utf-8");
response.setContentType("text/html");
// 获取 响应对象
PrintWriter out = response.getWriter();// ctrl alt v
System.out.println("ergrthuj1233");
out.print("前端测试");
}
}

6.案例2


