2024年鸿蒙最新鸿蒙HarmonyOS实战-ArkUI组件(Grid GridItem)_鸿蒙 grid,面试官撕简历


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以戳这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
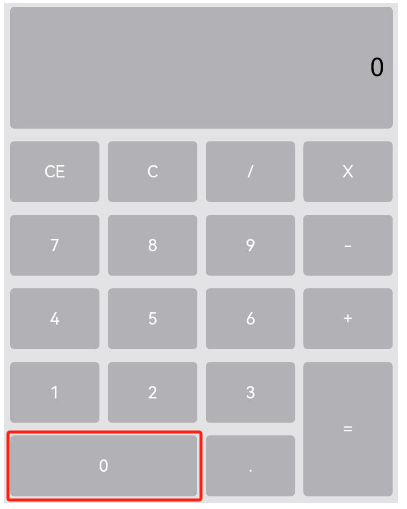
1、0的设置
GridItem() {
Text(key)
…
}
.columnStart(1)
.columnEnd(2)

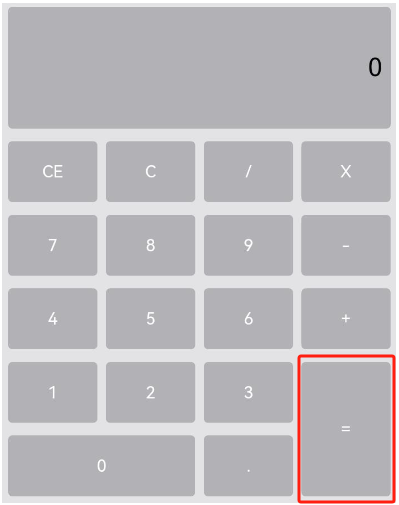
2、=号的设置
GridItem() {
Text(key)
…
}
.rowStart(5)
.rowEnd(6)

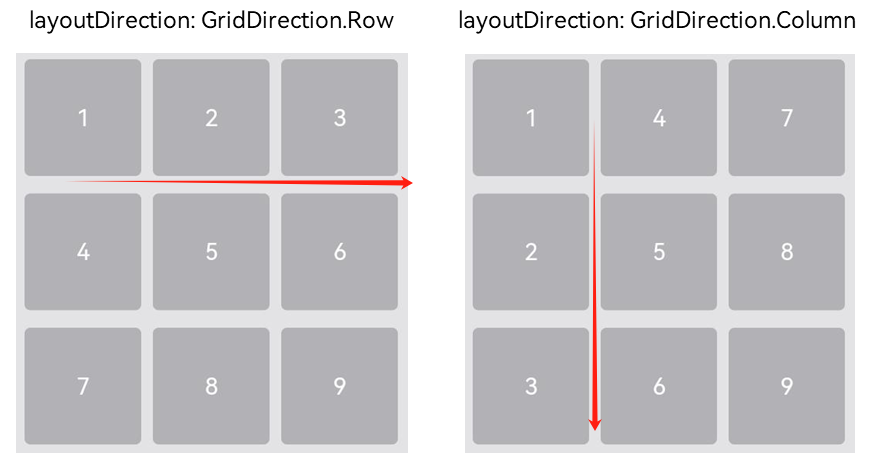
🦋3.3 设置主轴方向
Grid() {
…
}
.maxCount(3)
.layoutDirection(GridDirection.Row)

4.案例
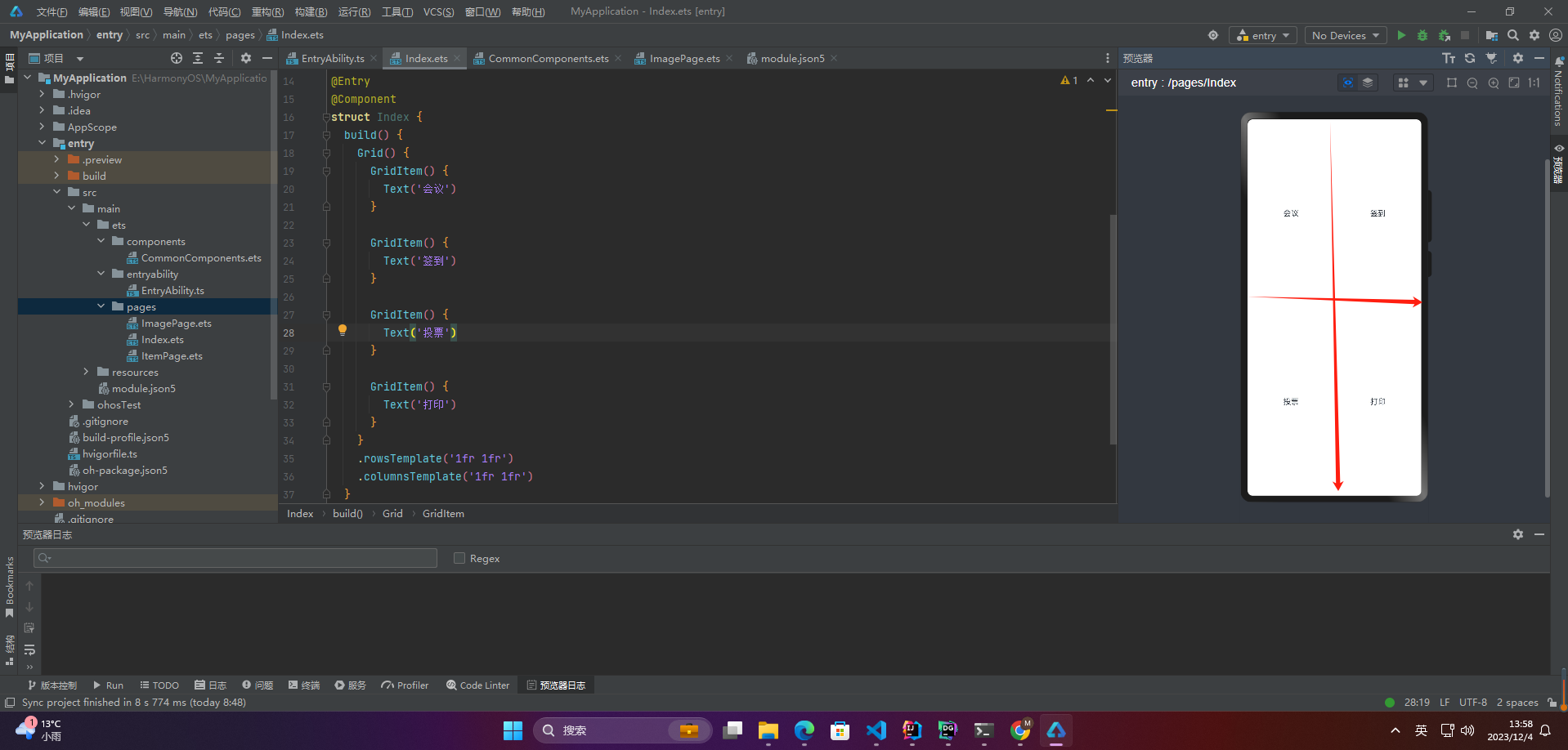
🦋4.1 在网格布局中显示数据
@Entry
@Component
struct Index {
build() {
Grid() {
GridItem() {
Text(‘会议’)
}
GridItem() {
Text(‘签到’)
}
GridItem() {
Text(‘投票’)
}
GridItem() {
Text(‘打印’)
}
}
.rowsTemplate(‘1fr 1fr’)
.columnsTemplate(‘1fr 1fr’)
}
}

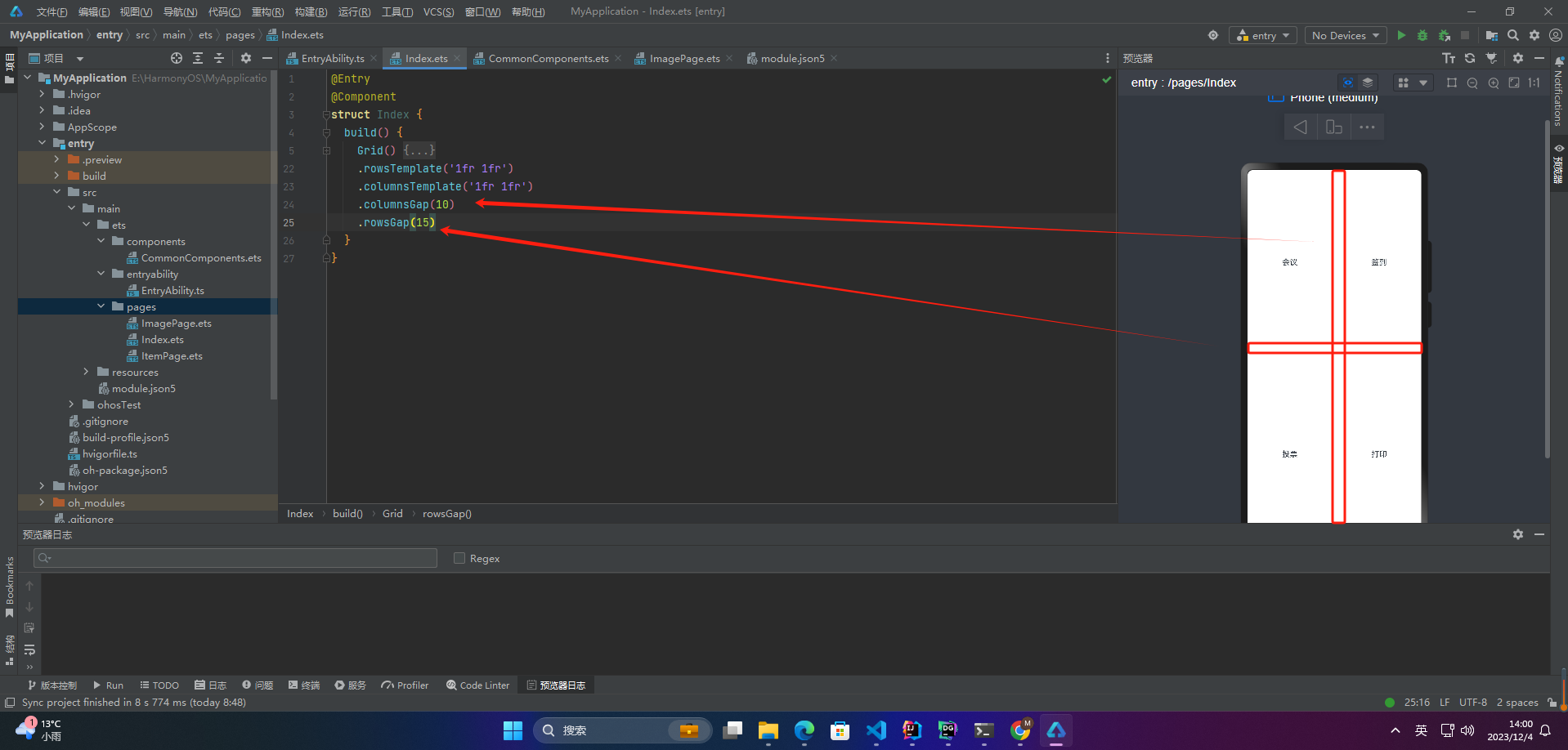
🦋4.2 设置行列间距
Grid() {
…
}
.columnsGap(10)
.rowsGap(15)

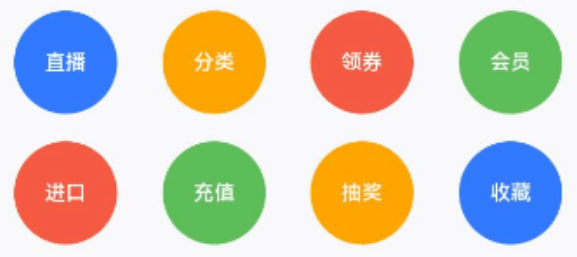
🦋4.3 构建可滚动的网格布局(官方)
@Component
struct Shopping {
@State services: Array = [‘直播’, ‘进口’, …]
…
build() {
Column({ space: 5 }) {
Grid() {
ForEach(this.services, (service: string, index) => {
GridItem() {
…
}
.width(‘25%’)
}, service => service)
}
.rowsTemplate(‘1fr 1fr’) // 只设置rowsTemplate属性,当内容超出Grid区域时,可水平滚动。
.rowsGap(15)
…
}
…
}
}

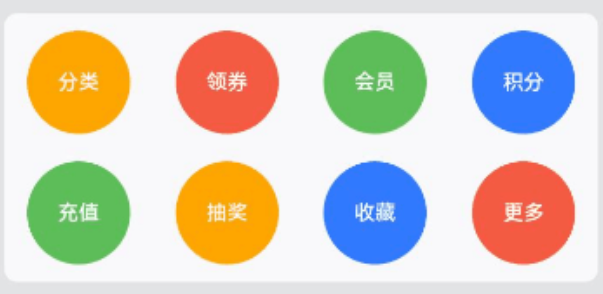
滑动后

🦋4.4 在网格布局中显示数据(官方)
private scroller: Scroller = new Scroller()
Column({ space: 5 }) {
Grid(this.scroller) {
…
}
.columnsTemplate(‘1fr 1fr 1fr 1fr 1fr 1fr 1fr’)
…
Row({space: 20}) {
Button(‘上一页’)
.onClick(() => {
this.scroller.scrollPage({
next: false


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以戳这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
需要这份系统化的资料的朋友,可以戳这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!




