最近领导安排个新任务,就是大屏,通过语音控制大屏跳转页面。通过几天的查找,实现了这个功能。居然是前端js原生就可以实现,如此简单。我的思路就是给大屏提个称呼,通过这个称呼唤醒记录,然后记录下这句话,通过后台识别这句话中的关键字,实现页面跳转。
下面就是代码,写的不好,不喜勿喷,请多指教!
直接上代码:
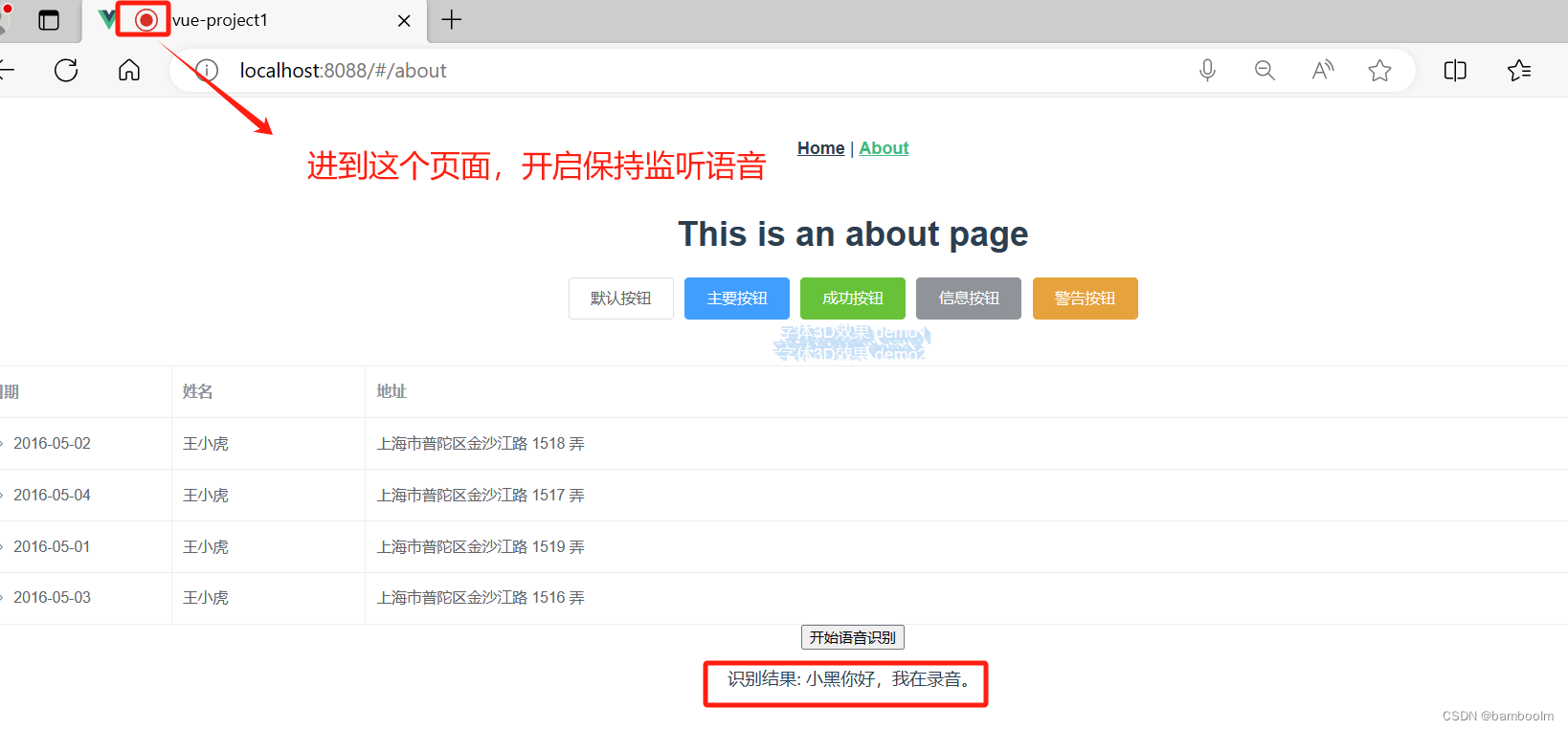
This is an about page
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
</div
识别结果: {{ recognitionResult }}
结果如下:

下面总结写SpeechSynthesisUtterance其他属性,希望能帮助到大家!写的不好,不喜勿喷!
SpeechSynthesisUtterance对象提供了一些其他属性供设置:
lang:使用的语言,字符串(比如:“zh-cn”)
volume:音量,值在0-1之间(默认是1)
rate:语速的倍数,值在0.1-10之间(默认1倍)
pitch:音高,值在0-2之间,(默认是1)
voiceURI:指定希望使用的声音,字符串
onstart:语音开始合成时触发
onpause:语音暂停时触发
onresume:语音合成重新开始时触发
onend:语音结束时触发



