一、转场动画,CATransition,

1.接下来,我们来说这个转场动画啊,效果呢,会做这么一个小例子,

感觉有一个3D的一个样式一样,
转场动画呢,就是说,你在同一个View,比如说,imageView,去切换图片的时候,你可以去用这个,转场动画,
实际上,包括,控制器之间的切换,也可以使用转场动画,
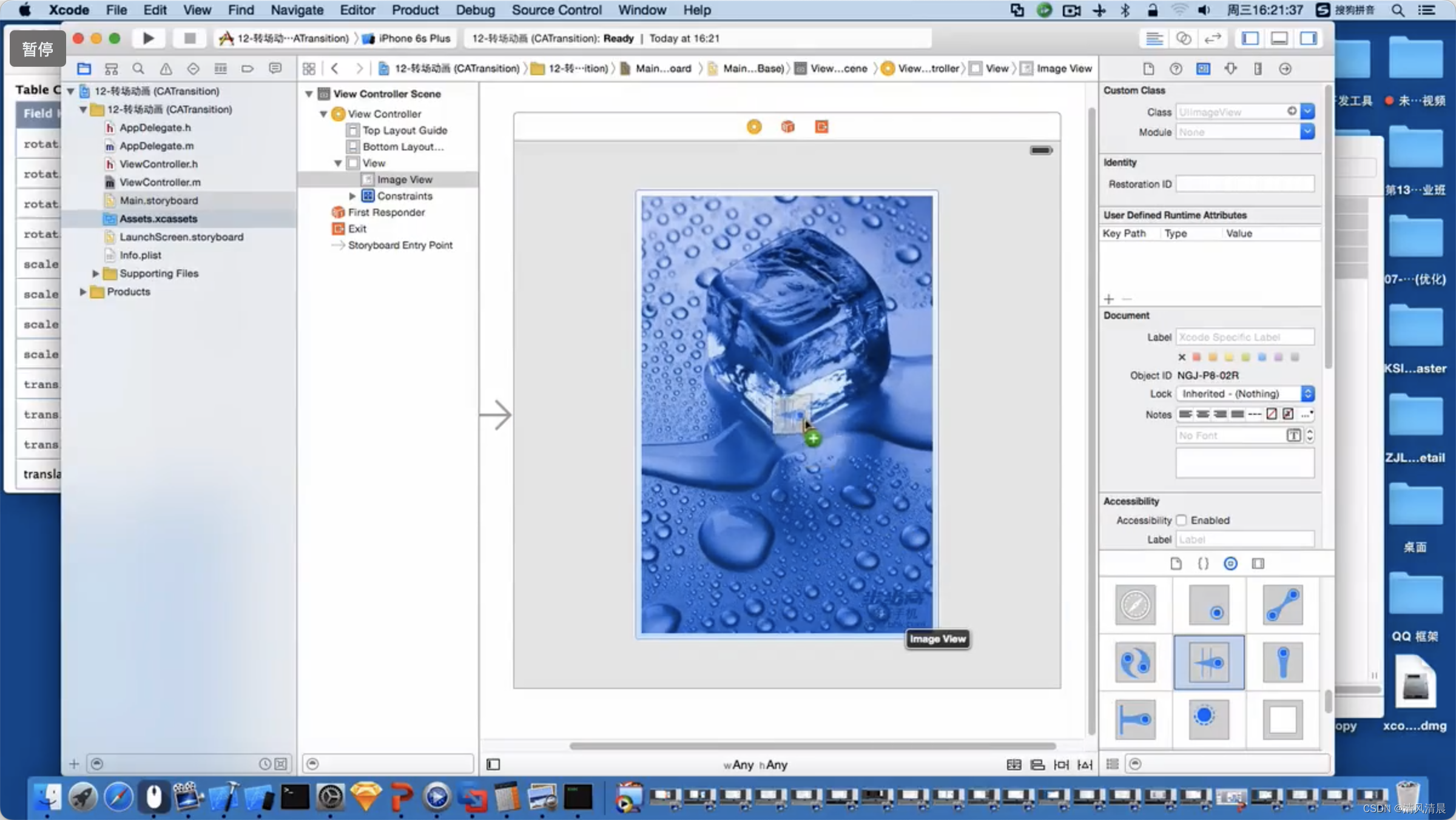
然后呢,这个转场动画,我们先来做这么一个例子,storyboard中间,我拖了一个imageView,然后呢,我添加了一个轻扫的手势,给它去换一个图片,再以动画的形式去换,
我们现在第一步,先把这个基本功能实现了,就是我要搭一个大概的框架啊,我添加一个imageView,然后,添加手势,一轻扫,可以换图片,
动画先不加,我们最后再加,先把这个基本框架实现了,
2.新建一个项目,

Name:12-转场动画(CATransition)
1)把素材里边这5张图片,拖进来,

这个图片的命名,就是1、2、3、4、5、五张图片,

到时候,我也会让它根据for循环,一点一点儿的去加1,让它去设置图片,不是for循环了啊,就是图片的名字,让它一点儿一点儿的加1,
1、2、3、4、5、啊,留个印象,
2)然后,我们来到媒体库啊,先随便拖一张图片,

然后,把它居中显示一下,

3)把这个imageView,连一个线,先,

4)接下来,我在做轻扫手势的时候,要去给它换图片,首先,这个轻扫手势,怎么去加,storyboard也可以去做手势,

看一下右下角,一堆蓝色的东西,这个是Tap手势,点击手势,

这个是捏合手势,

这个是旋转手势,

这个是轻扫手势,Swipe,

把这个手势,拖到这一块儿来,注意看左边,这块儿有一个退出Exit,这块儿有一个storyboard的入口,storyboard Entry Point,

注意看这两个东西啊,看左边,我现在把这个手势呢,拖到imageView,上,然后,我要撒手了,

看左边,多了一个Swipe Gesture Recognizer,
它实际上,就是一个手势,
3.我们说,现在手势,相当于是已经添加了, 那么,我实现方法的那一步,应该怎么办,连线,

按住Control,把这个手势,拖到实现里面,来一个Name:imageChange,
这个就是手势,
// 轻扫手势执行的方法
– (IBAction)imageChange:(id)sender{
}

我们可以在这个里边,NSLog一下,
NSLog(@“123”);

command + R,
<



