vue2和3 对接 海康摄像头插件 (视频WEB插件 V1.5.2)
前言
海康视频插件v.1.5.2版本运行环境需要安装插件VideoWebPlugin.exe,对浏览器也有兼容性要求,具体看官方文档
功能
1. 摄像头的预览与停止预览
2. 窗口布局设置
3. 页面多次调用组件唯一性
4. 初始单个预览与多个预览
5. 组件窗口自适应
6. 双击窗口全屏
对应下载插件
去海康官网下载插件 里面有dome等其他需要用到的
地址:

安装插件
打开下载的文件里的bin文件 安装一下VideoWebPlugin

vue脚手架中集成插件
把官方资源包里的query-1.12.4.min.js、jsencrypt.min.js、web-control_1.2.5.min.js复制到vue项目public目录下,在index.html引入js


封装组件(vue2)
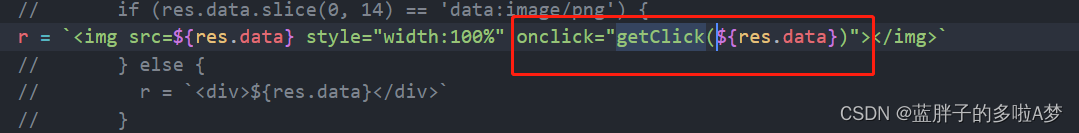
代码:
.playWnd {
width: 100%;
height: 100%;
}
引用组件
<!--
-->
vue3 代码:
.playWnd {
width: 100%;
height: 100%;
}
组件使用:
先引入这个组件到项目页面
.monitor-main {
width: 600px;
height: 400px;
}