React hooks根据不同需求 还有不同的角色 动态的去配置侧边栏
需求:
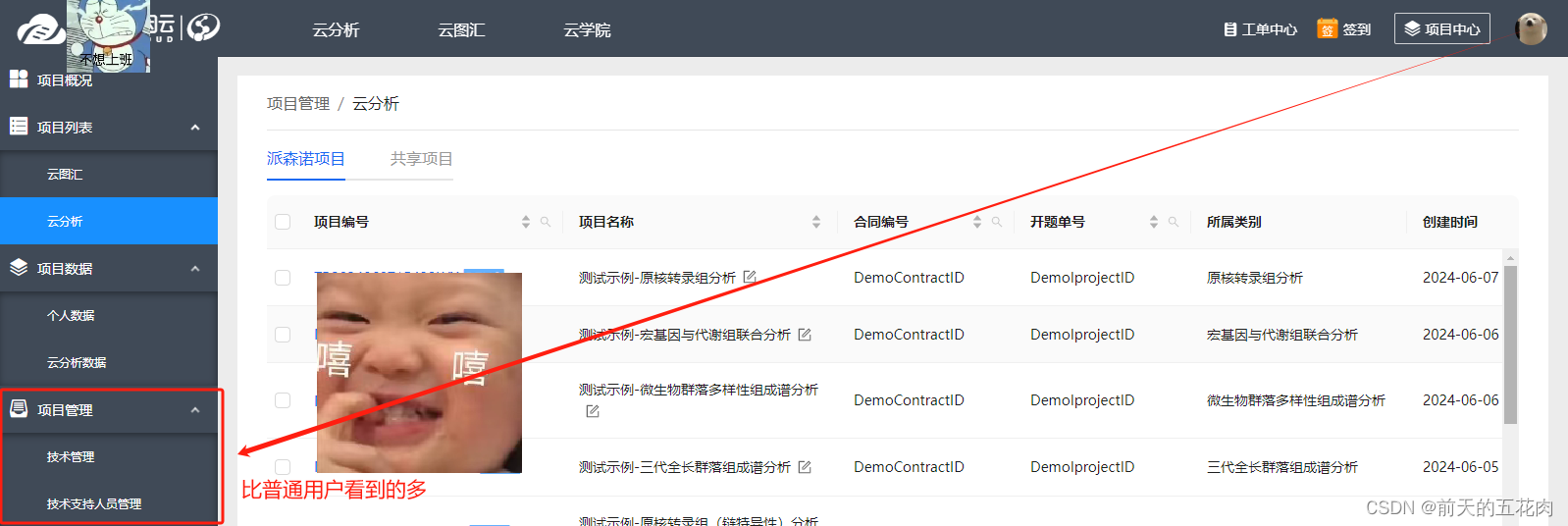
点击某个按钮是一套侧边栏 ,不同角色(比如管理员之类的权限高一点)比普通用户多个侧边栏


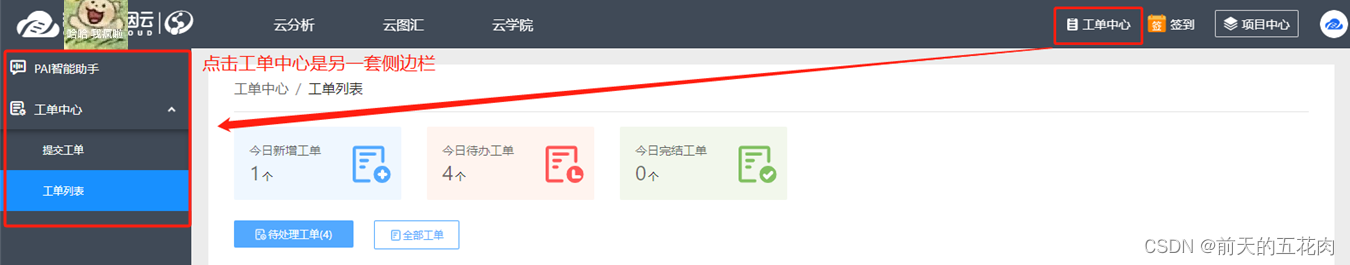
然后点击另一个按钮是另一套侧边栏
此时,就需要动态的去配置侧边栏了
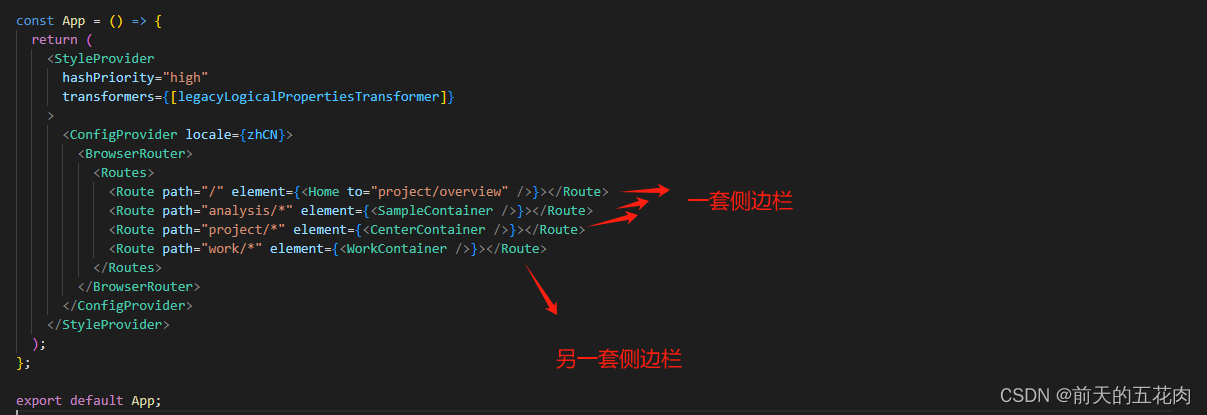
我这里就不详细的配置路由和路由跳转了 只展示一下配置不同侧边栏的方法和代码
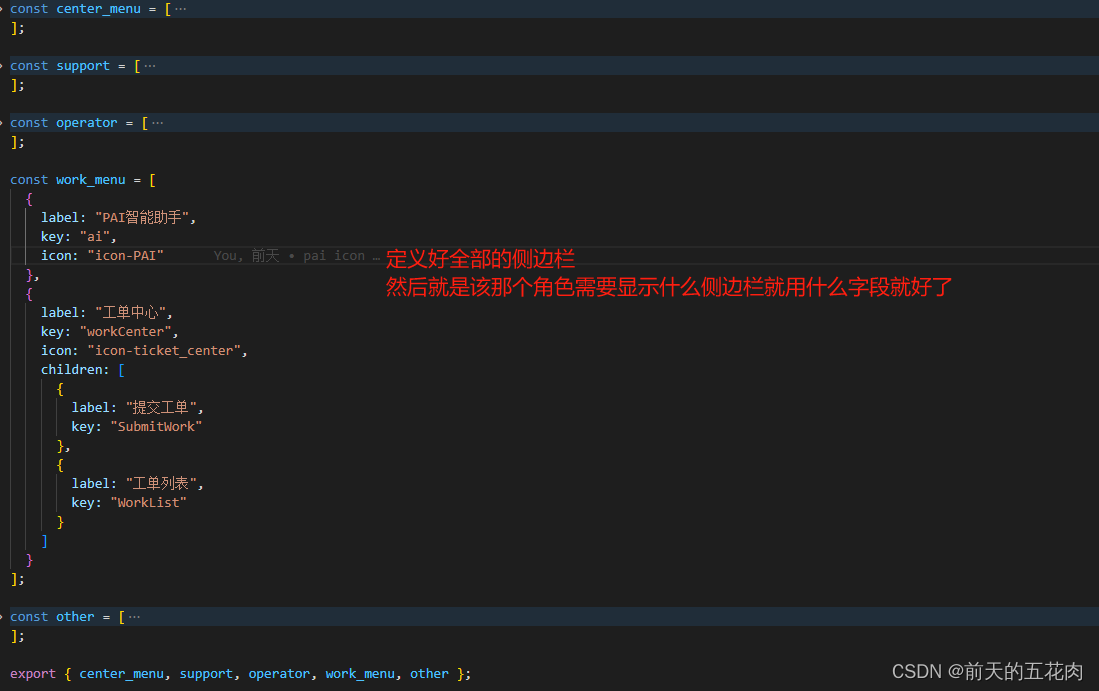
侧边栏:
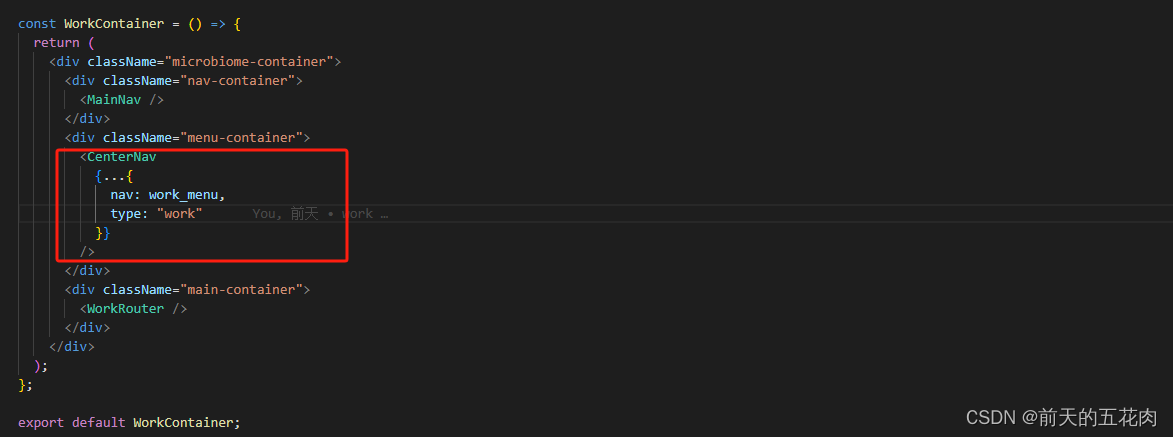
自己定一个类型,然后就将对应的侧边栏传进去

这样就实现了两套不同侧边栏
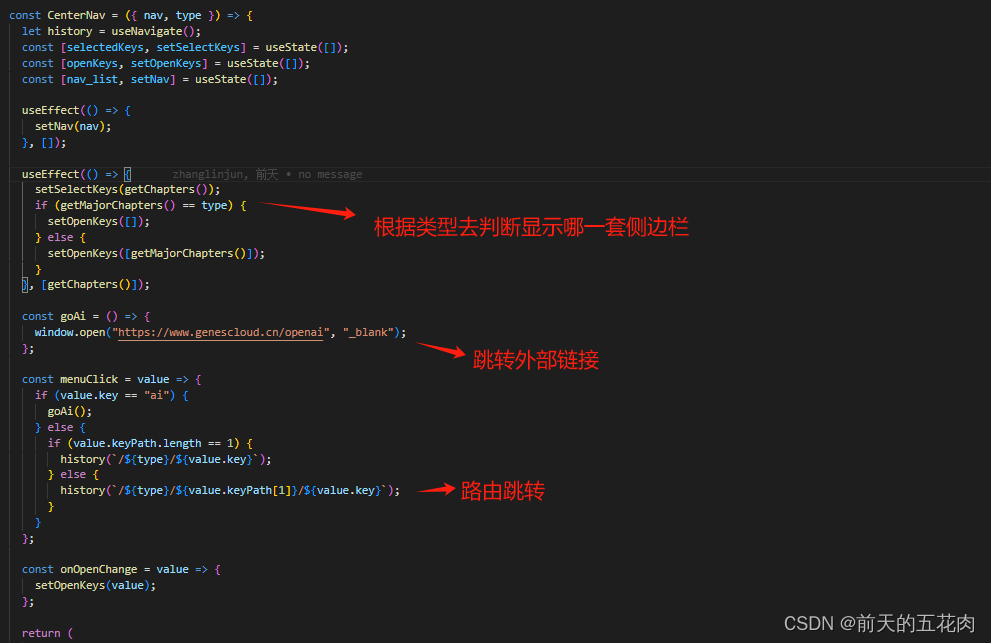
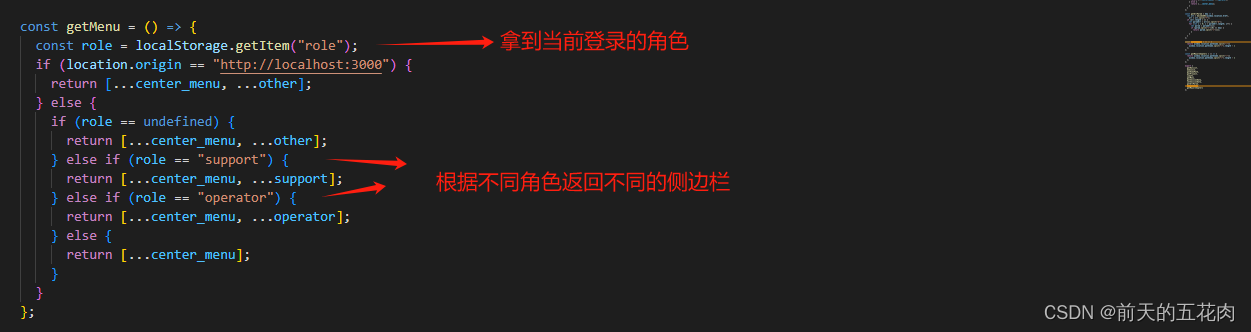
然后是侧边栏不同角色显示

如下:

完毕!
现在是下午5.21 今天又是一年高考 好像离我很远很远啦 上班后就太太太羡慕有暑假的小孩啦
今天又是一年高考 好像离我很远很远啦 上班后就太太太羡慕有暑假的小孩啦
高考加油阿 我一个小时后就放端午假啦 考不好的话就要像我一样上班敲代码啦



