
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:微信小程序开发零基础教学,难点与应用实战总结
景天的主页:景天科技苑
文章目录
- 发送网络请求
- 1.微信发送网络请求
- 2.后端接口
- 3.发送请求
- 4.loading提示框
- 5.结合爬虫实战案例
发送网络请求
在之前的小程序开发章节中,全是在微信小程序端操作,没有加入后端内容。
本文将详细讲讲如何从后端获取数据,需要在微信小程序端,发送网络请求,获取数据,显示在小程序上
1.微信发送网络请求
注意:发送网络请求的域名,必须在微信公众平台配置
- 本地环境去除,只适用于开发版和体验版
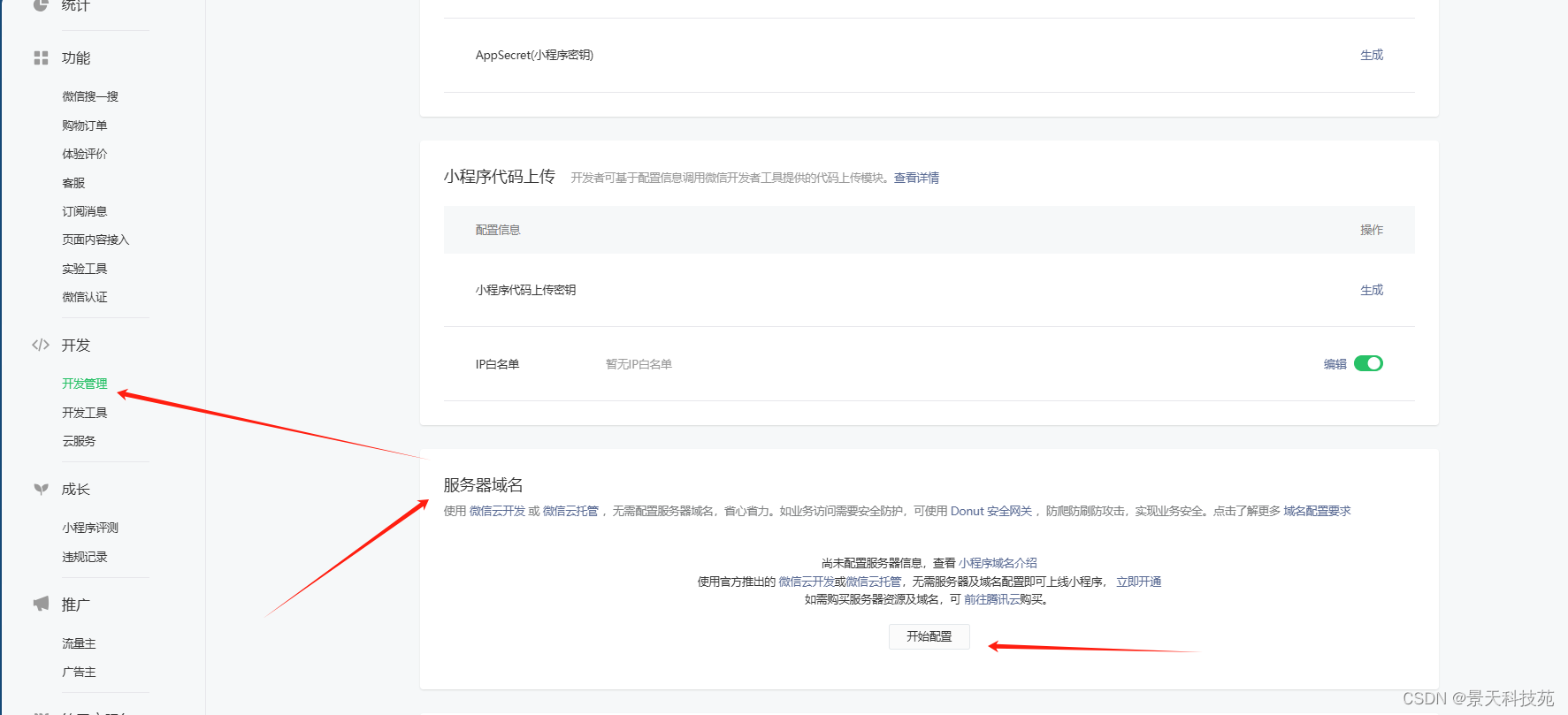
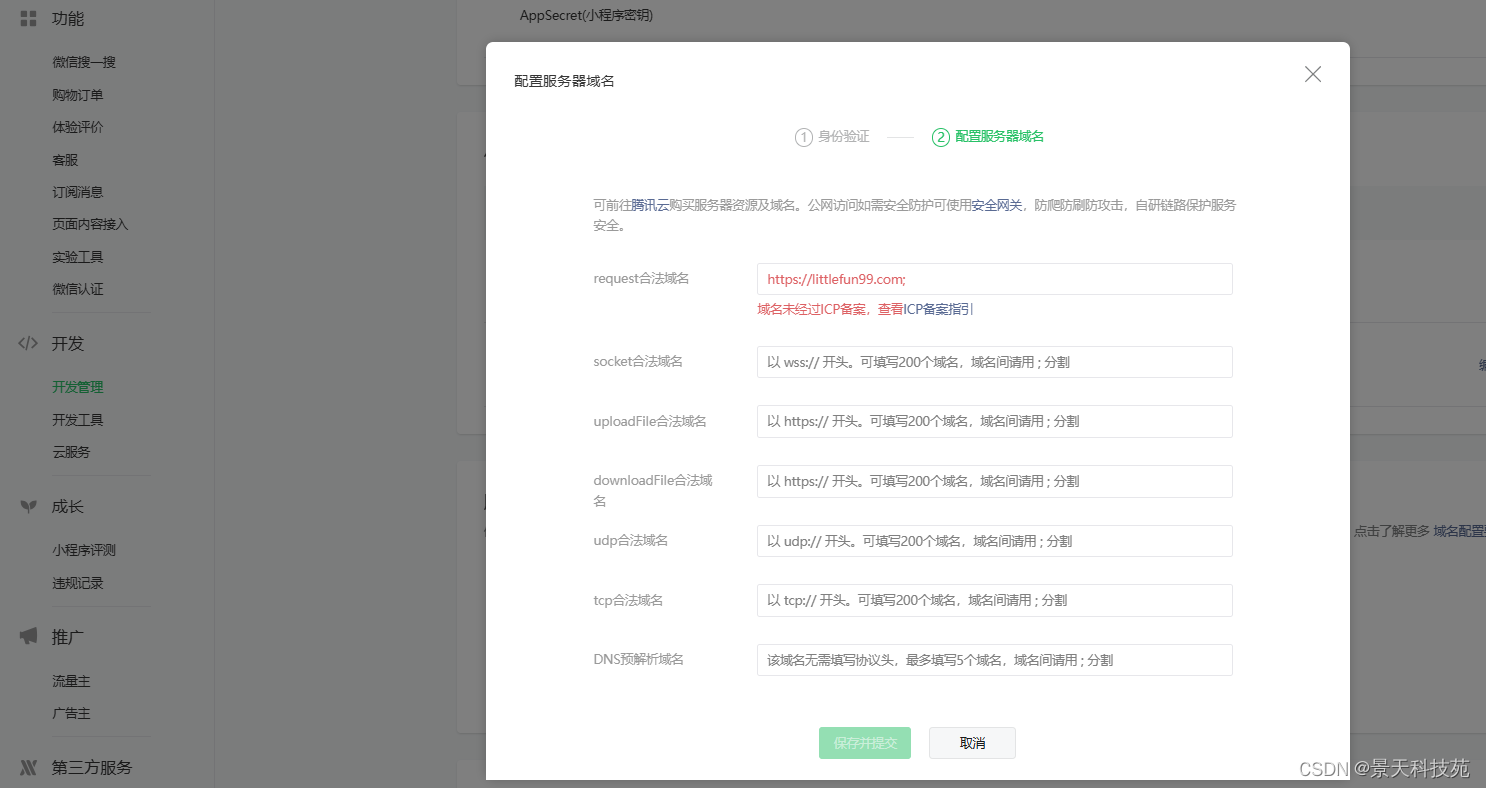
配置域名:
登录小程序后台–开发管理
必须配置在工信部备案的域名

未备案的域名不能填写

我们本地开发,不需要域名,只需要在开发者工具中,详情配置里面,勾选不校验合法域名即可
这样,开发和体验的微信号就不用域名也可以访问

2.后端接口
- 使用django后端:写个接口,返回用户信息
- 微信小程序端:发送请求,获取数据,显示在微信小程序端
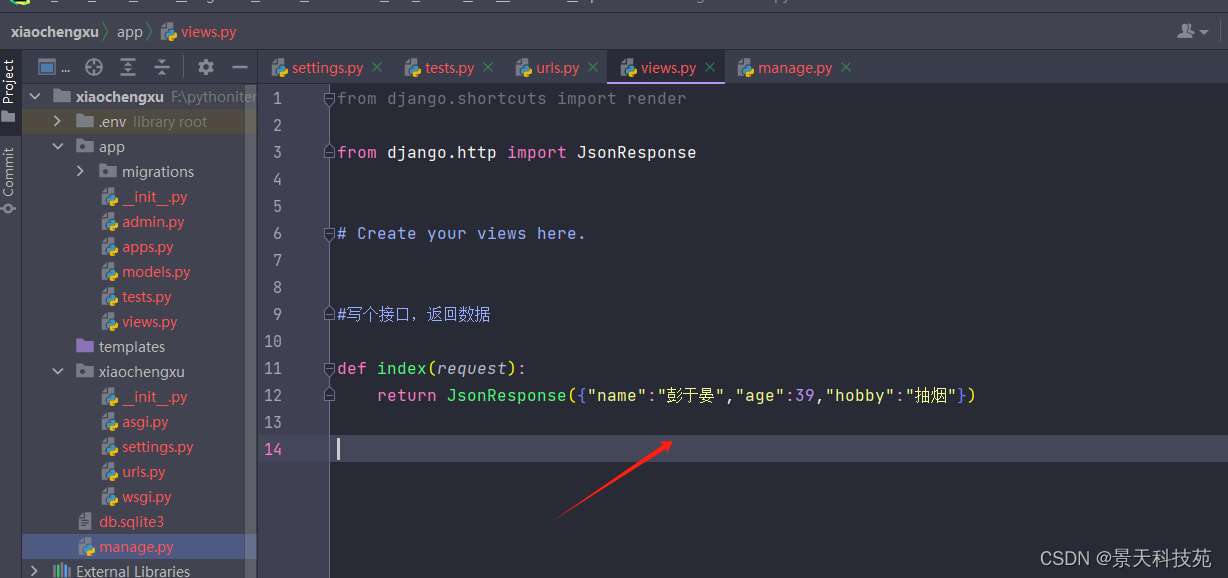
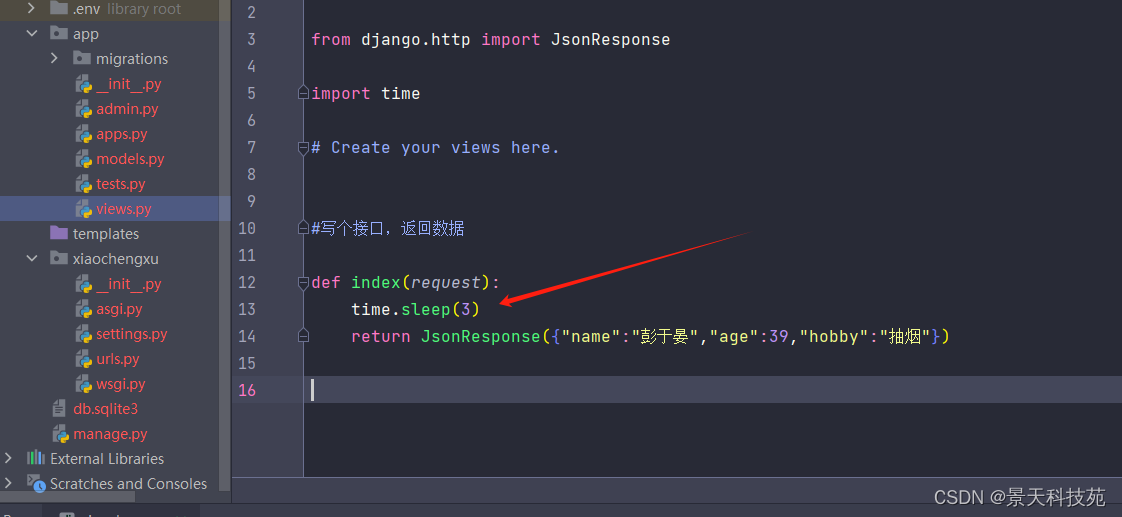
视图层:
from django.shortcuts import render
from django.http import JsonResponse
import time
import json
import requests
# Create your views here.
#写个接口,返回数据
def index(request):
# time.sleep(3)
return JsonResponse({"name":"彭于晏","age":39,"hobby":"抽烟"})

url路由
from django.contrib import admin
from django.urls import path
from app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),

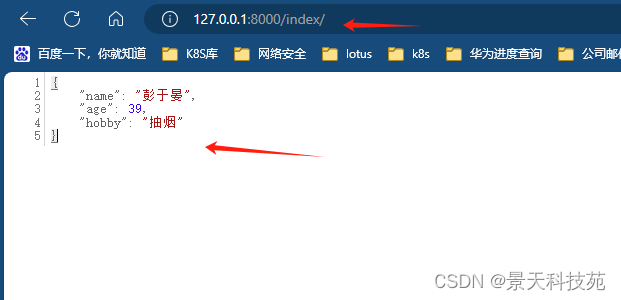
浏览器访问,得到响应数据

3.发送请求
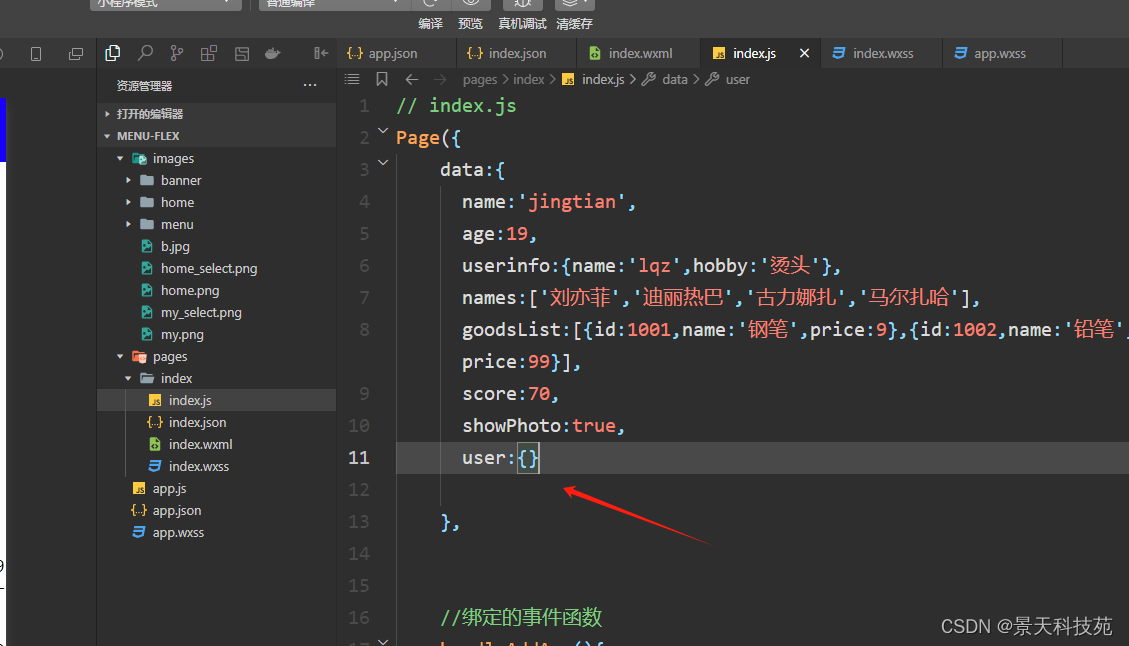
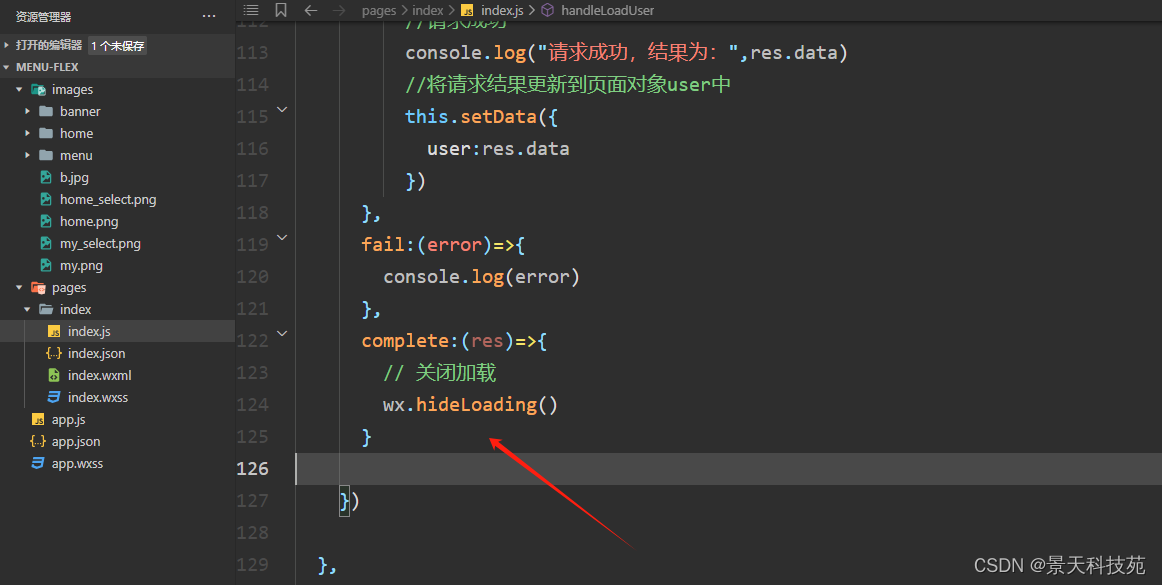
###js###

user:{}
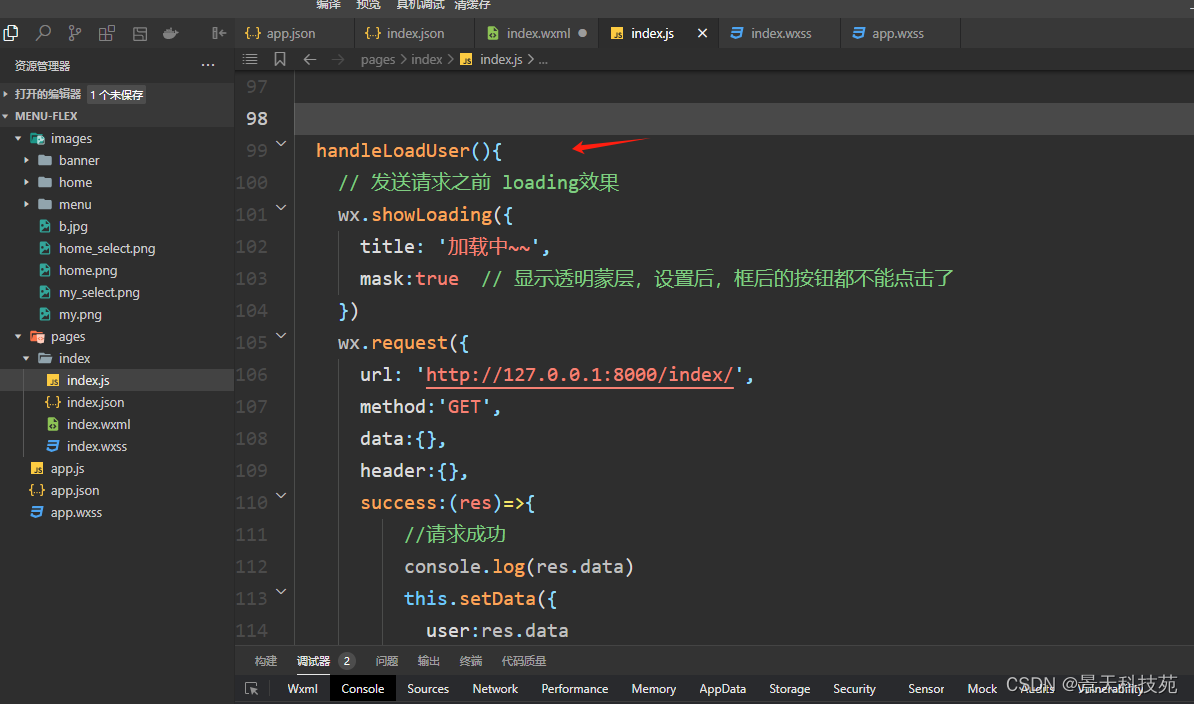
handleLoadUser(){
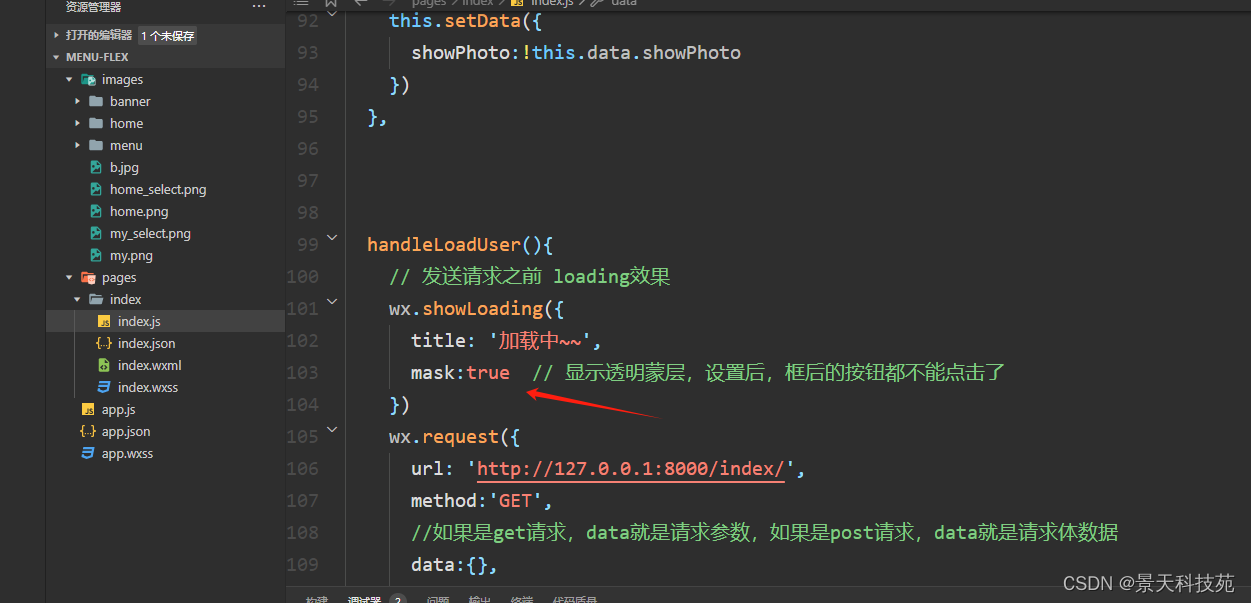
// 发送请求之前 loading效果
wx.showLoading({
title: '加载中~~',
mask:true // 显示透明蒙层,设置后,框后的按钮都不能点击了
})
wx.request({
url: 'http://127.0.0.1:8000/index/',
method:'GET',
//如果是get请求,data就是请求参数,如果是post请求,data就是请求体数据
data:{},
header:{},
success:(res)=>{
//请求成功
console.log("请求成功,结果为:",res.data)
//将请求结果更新到页面对象user中
this.setData({
user:res.data
})
},
fail:(error)=>{
console.log(error)
},
complete:(res)=>{
// 关闭加载,无论成功与否都会执行
wx.hideLoading()
}
})
},

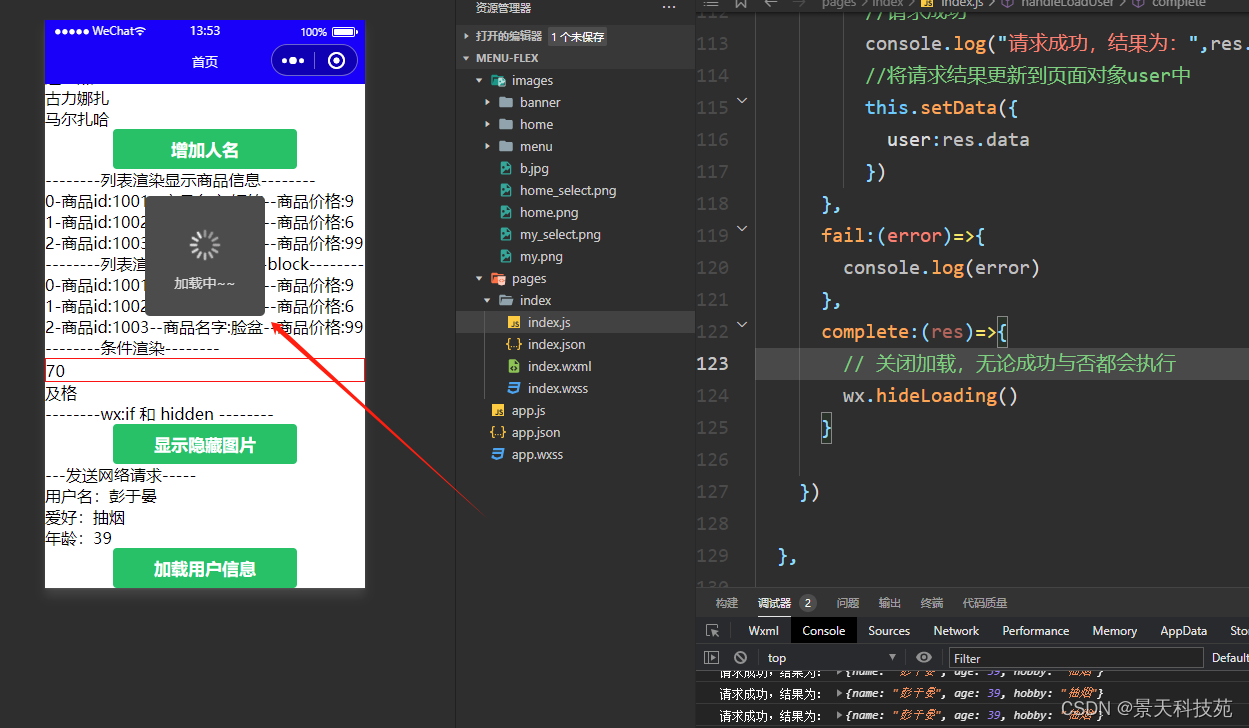
##wxml###
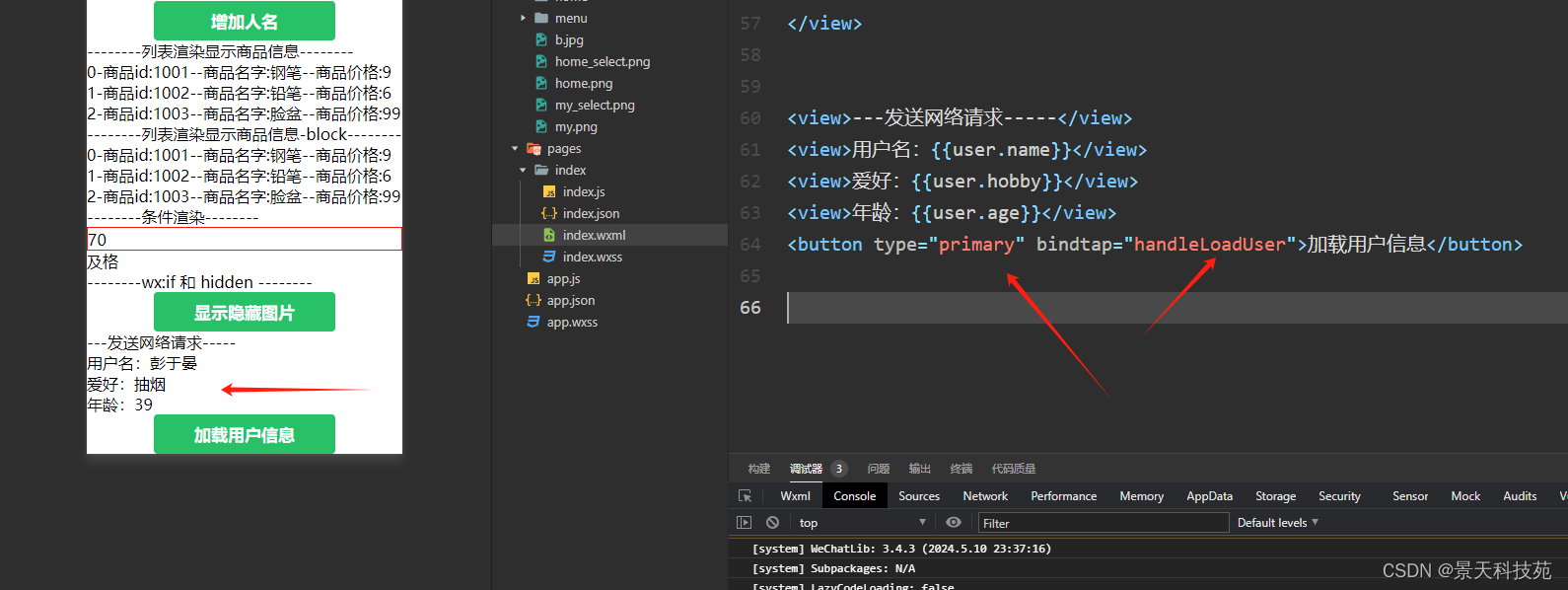
<view>---发送网络请求-----</view>
<view>用户名:{{user.name}}</view>
<view>爱好:{{user.hobby}}</view>
<view>年龄:{{user.age}}</view>
<button type="primary" bindtap="handleLoadUser">加载用户信息</button>

4.loading提示框
wx.showLoading({
title: '加载中,稍后',
mask:true // 显示透明蒙层
})

#关闭–必须手动关闭,在complete中写的,如论请求成功与否,都会执行
wx.hideLoading()

模拟网络请求延迟,在后台延迟3秒再响应

点击加载,出现加载中模态框

5.结合爬虫实战案例
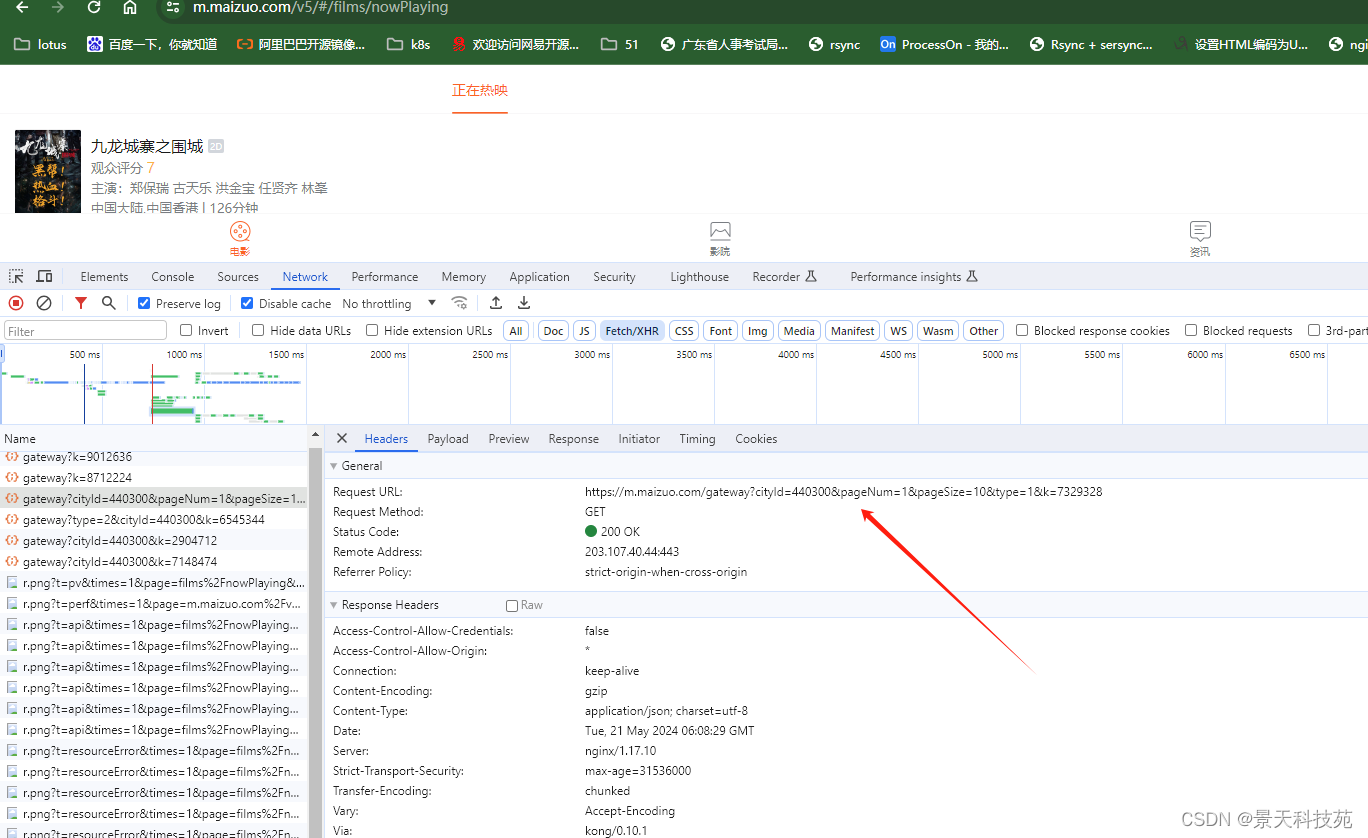
卖座电影网数据展示
http://m.maizuo.com/v5/#/films/nowPlaying

通过代码调试,得知返回的响应是在这个接口
http://m.maizuo.com/gateway?cityId=440300&pageNum=1&pageSize=10&type=1&k=7329328

我们使用爬虫得到数据,拿到小程序上展示
将该页面展示到小程序上
django接口代码
#返回电影接口
def films(request):
cookies = {
'aliyungf_tc': '3b04bdddc2fcc08a2e07b5c05804eeb7f3559c2c0c84bea844e7c501a2c93bf6',
'acw_tc': 'ac11000117162716286612753e74b1e14e614cc55223c8721d0381c2eba53e',
'co': 'mzmovie',
'DEVICE_ID': '17162716284574994868731905',
'gr_user_id': 'f9c0d6d0-e26b-44f9-be62-d939767554ff',
'ac641e22637cd956_gr_session_id': 'c6136a17-7e24-4344-bd43-ba4216e3a7f8',
'ac641e22637cd956_gr_session_id_sent_vst': 'c6136a17-7e24-4344-bd43-ba4216e3a7f8',
'ac641e22637cd956_gr_last_sent_sid_with_cs1': 'c6136a17-7e24-4344-bd43-ba4216e3a7f8',
'ac641e22637cd956_gr_last_sent_cs1': 'undefined',
'_bl_uid': 'g8ldjw2hfeLz4ktFwed4oL96OgzU',
'COOKIE_CITY_ID': '440300',
'COOKIE_CITY_NAME': '%E6%B7%B1%E5%9C%B3',
'COOKIE_BUSINESS_CITY': '440300',
'COOKIE_SERVICE_TIME': '1716271699',
'ac641e22637cd956_gr_cs1': 'undefined',
}
headers = {
'Accept': 'application/json, text/plain, */*',
'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive',
# 'Cookie': 'aliyungf_tc=3b04bdddc2fcc08a2e07b5c05804eeb7f3559c2c0c84bea844e7c501a2c93bf6; acw_tc=ac11000117162716286612753e74b1e14e614cc55223c8721d0381c2eba53e; co=mzmovie; DEVICE_ID=17162716284574994868731905; gr_user_id=f9c0d6d0-e26b-44f9-be62-d939767554ff; ac641e22637cd956_gr_session_id=c6136a17-7e24-4344-bd43-ba4216e3a7f8; ac641e22637cd956_gr_session_id_sent_vst=c6136a17-7e24-4344-bd43-ba4216e3a7f8; ac641e22637cd956_gr_last_sent_sid_with_cs1=c6136a17-7e24-4344-bd43-ba4216e3a7f8; ac641e22637cd956_gr_last_sent_cs1=undefined; _bl_uid=g8ldjw2hfeLz4ktFwed4oL96OgzU; COOKIE_CITY_ID=440300; COOKIE_CITY_NAME=%E6%B7%B1%E5%9C%B3; COOKIE_BUSINESS_CITY=440300; COOKIE_SERVICE_TIME=1716271699; ac641e22637cd956_gr_cs1=undefined',
'EagleEye-SessionID': 'undefined',
'EagleEye-TraceID': '69708c621716271709032100044555',
'Pragma': 'no-cache',
'Referer': 'http://m.maizuo.com/v5/',
'Sec-Fetch-Dest': 'empty',
'Sec-Fetch-Mode': 'cors',
'Sec-Fetch-Site': 'same-origin',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36',
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.2.1","e":"17162716284574994868731905","bc":"440300"}',
'X-Host': 'mall.film-ticket.film.list',
'X-Requested-With': 'XMLHttpRequest',
'X-Token': 'undefined',
'sec-ch-ua': '"Not_A Brand";v="8", "Chromium";v="120", "Google Chrome";v="120"',
'sec-ch-ua-mobile': '?0',
'sec-ch-ua-platform': '"Windows"',
}
params = {
'cityId': '440300',
'pageNum': '1',
'pageSize': '10',
'type': '1',
'k': '7329328',
}
response = requests.get('http://m.maizuo.com/gateway', params=params, cookies=cookies, headers=headers)
data = response.text
data = json.loads(data)
films_data = data['data']['films']
print(films_data,type(films_data))
return JsonResponse(films_data,safe=False)
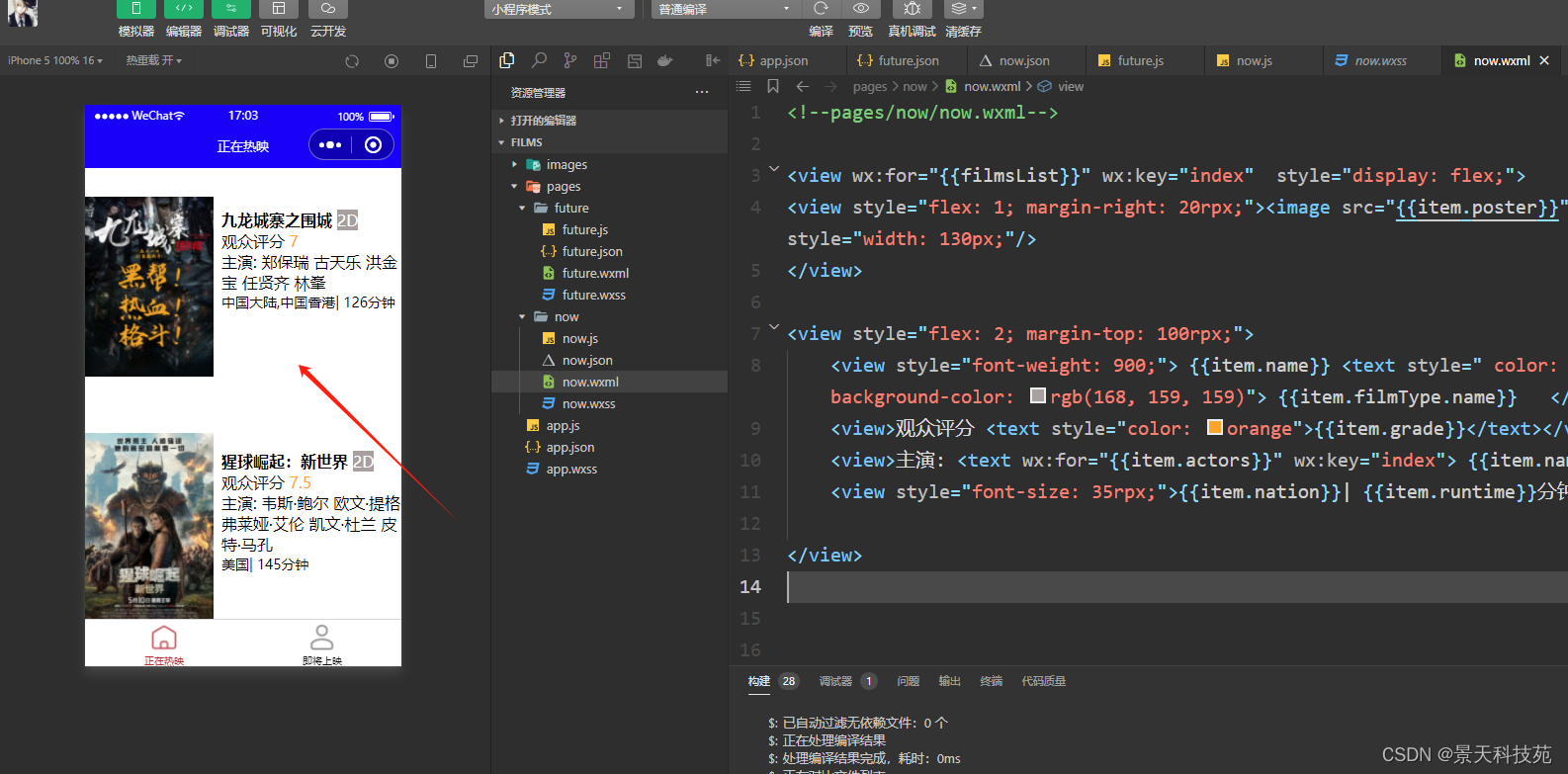
小程序 wxml
<view wx:for="{{filmsList}}" wx:key="index" style="display: flex;">
<view style="flex: 1; margin-right: 20rpx;"><image src="{{item.poster}}" mode="aspectFit" style="width: 130px;"/>
</view>
<view style="flex: 2; margin-top: 100rpx;">
<view style="font-weight: 900;"> {{item.name}} <text style=" color: white; font-weight: 400; background-color: rgb(168, 159, 159)"> {{item.filmType.name}} </text> </view>
<view>观众评分 <text style="color: orange">{{item.grade}}</text></view>
<view>主演: <text wx:for="{{item.actors}}" wx:key="index"> {{item.name}}</text></view>
<view style="font-size: 35rpx;">{{item.nation}}| {{item.runtime}}分钟</view>
</view>
</view>
小程序wxjs
// pages/now/now.js
Page({
/**
* 页面的初始数据
*/
data: {
filmsList:[],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 发送请求之前 loading效果
wx.showLoading({
title: '加载中~~',
mask:true // 显示透明蒙层,设置后,框后的按钮都不能点击了
})
wx.request({
url: 'http://127.0.0.1:8000/films/',
method:'GET',
//如果是get请求,data就是请求参数,如果是post请求,data就是请求体数据
data:{},
header:{},
success:(res)=>{
//请求成功
console.log("请求成功,结果为:",res.data)
//将请求结果更新到页面对象user中
this.setData({
filmsList:res.data
})
},
fail:(error)=>{
console.log(error)
},
complete:(res)=>{
// 关闭加载,无论成功与否都会执行
wx.hideLoading()
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
小程序展示效果,大功告成,成功将数据展示到小程序上


![[渲染层错误] webviewScriptError](/images/2024/0608/e30c0577704e4748a3e15ec6b9af85d2.jpeg)

