uniapp微信小程序横竖屏切换样式适配
一、首先明白要使用什么布局才能实现横竖屏适配?
1、rpx布局是不能直接实现的,写两套(横屏、竖屏)样式才可以达到想要的效果
2、使用:百分比、rem、vw\vh、vmin\vmax、px(px布局在不同设备上有差异) 都可以一套样式实现横竖屏适配
二、本文重点说css3的两个属性vmax和vmin实现适配:
1、首先简单介绍下css3的两个属性vmax和vmin:
vmax 相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax
vmin 相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin即:对于750rpx屏幕的宽度的手机,vmin不管横竖屏的情况下,100vmin都是手机屏幕的宽度
公式:x rpx=( x * 100 / 750)vmin 即:10rpx = (10*100/750)vmin
使用scss声明tovmin函数:
@function tovmin($rpx) {
//$rpx为需要转换的字号
@return #{$rpx * 100 / 750}vmin;
}
三、实现横竖屏适配demo:
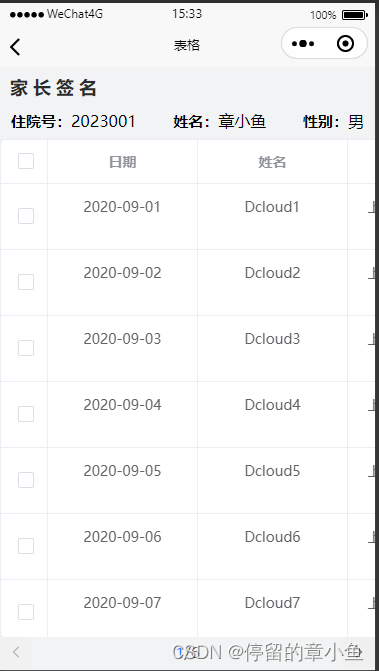
1、效果图:
竖屏:

横屏:

2、代码:
首先配置开启小程序自带的横竖屏切换属性:
(1)单个页面固定横屏:
{
"path": "pages/pageTable/pageTable",
"style": {
"navigationBarTitleText": "表格",
"mp-weixin": {
"pageOrientation": "landscape"//横屏
}
}
}
//pageOrientation - 有三个值:auto:自动;landscape:横屏;portrait :竖屏(2)全局设置所有页面开启,在pages.json文件全局样式中使用”pageOrientation”: “auto”
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"pageOrientation": "auto"//横屏配置 auto自动 / portrait竖屏 / landscape横屏
},页面代码:
!!!直接复制运行可测:
{{itemType!='1'?'康复项目查询':'家长签名'}}
住院号:{{'2023001'}}
姓名:{{'章小鱼'}}
性别:男
日期
姓名
地址
设置
{{ item.date }}
{{ item.name }}
{{ item.address }}
@function tovmin($rpx) {
//$rpx为需要转换的字号
@return #{$rpx * 100 / 750}vmin;
}
.uni-group {
display: flex;
align-items: center;
}
.header {
padding-top: tovmin(10);
padding-left: tovmin(20);
line-height: tovmin(60);
font-size: tovmin(36);
font-weight: 600;
color: #2B2B2B;
letter-spacing: tovmin(10);
}
.titlre {
padding: tovmin(16) tovmin(22);
text {
font-size: tovmin(30);
font-weight: 600;
}
}
.u-td {
height: auto;
}
.u-th {
height: auto;
}
.row {
display: flex;
flex-direction: row;
align-items: center;
}
.center {
align-items: center;
justify-content: center;
}
.end {
justify-content: flex-end;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.column {
display: flex;
flex-direction: column;
}



