自定义idea插件之hello idea plugin
写在前面
最近一直想研究下自定义idea插件的内容,这样如果是想要什么插件,但又一时找不到合适的,就可以自己来搞啦!这不终于有时间来研究下,但过程可谓是一波三折,再一次切身体验了下万事开头难。那么,为了能让有这方面需求的小伙伴,少走弯路,直通罗马,就考虑写一篇入门的文章,我们共同学习,共同进步!!!
1:环境准备
这里列举下我本地的开发环境,这样当你遇到问题时,可以从这方面来找下原因:
idea:
2019-IntelliJ IDEA 2019.3.1 (Ultimate Edition),开始使用2021.1版本各种问题
gradle:
5.2.1 另外注意给gradle配置jdk11,后面会讲到,开始我配置了8,不行,9也不行/(ㄒoㄒ)/~~
win10
jdk8:
项目开发的话,就是用了jdk8
1.1:配置gradle
在这里 下载5.2.1版本,解压到一个目录:

然后在init.d目录创建init.gradle,并写如下内容:
allprojects {
repositories {
mavenLocal()
maven { name "Alibaba" ; url "http://maven.aliyun.com/repository/public" }
maven { name "Bstek" ; url "http://nexus.bsdn.org/content/groups/public/" }
mavenCentral()
}
buildscript {
repositories {
maven { name "Alibaba" ; url 'http://maven.aliyun.com/repository/public' }
maven { name "Bstek" ; url 'http://nexus.bsdn.org/content/groups/public/' }
maven { name "M2" ; url 'http://plugins.gradle.org/m2/' }
}
}
}
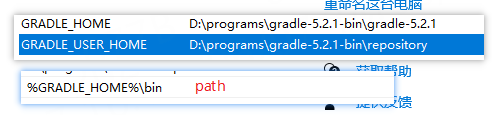
然后配置环境变量:

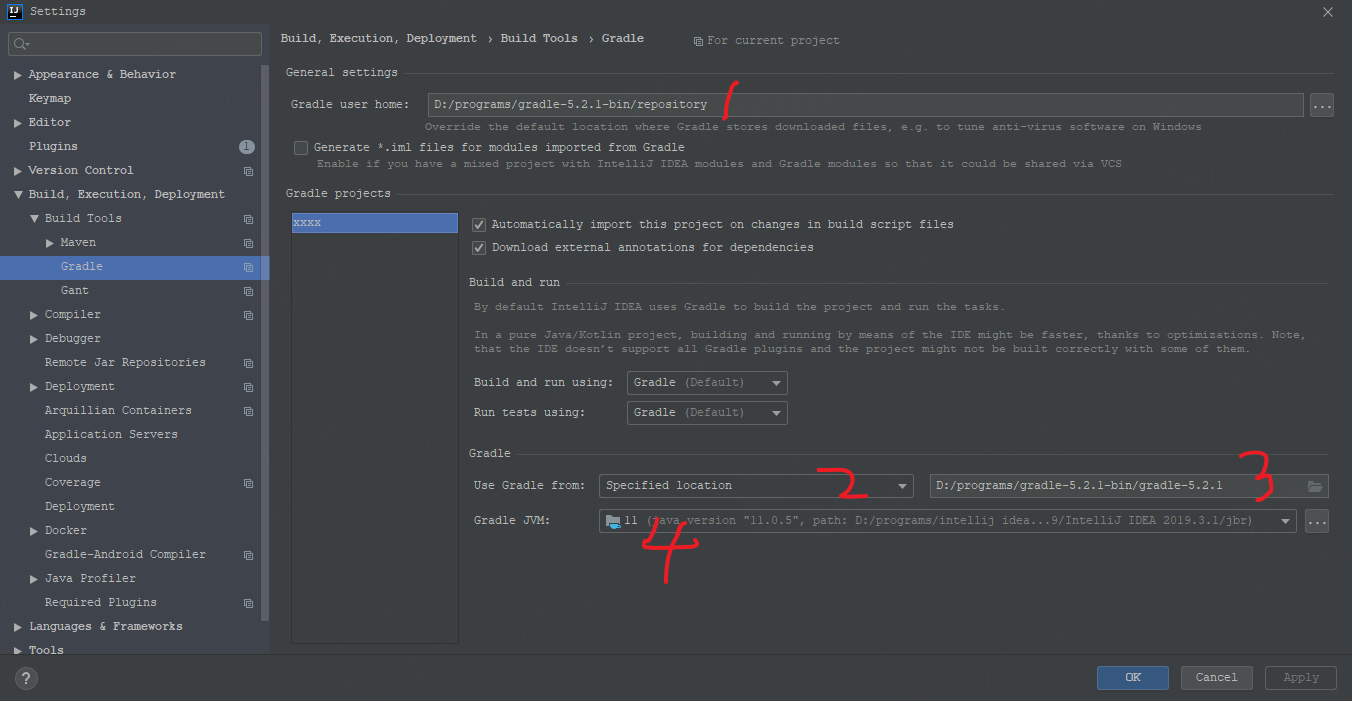
配置idea:

注意4,一定要选择11,一定要选择11,一定要选择11。
2:hello idea plugin
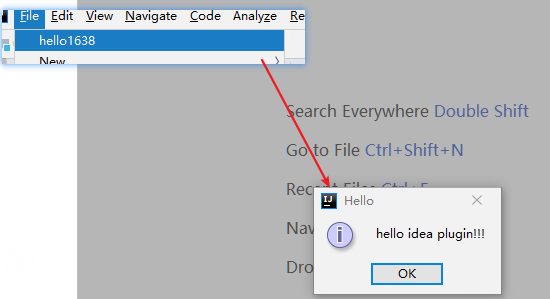
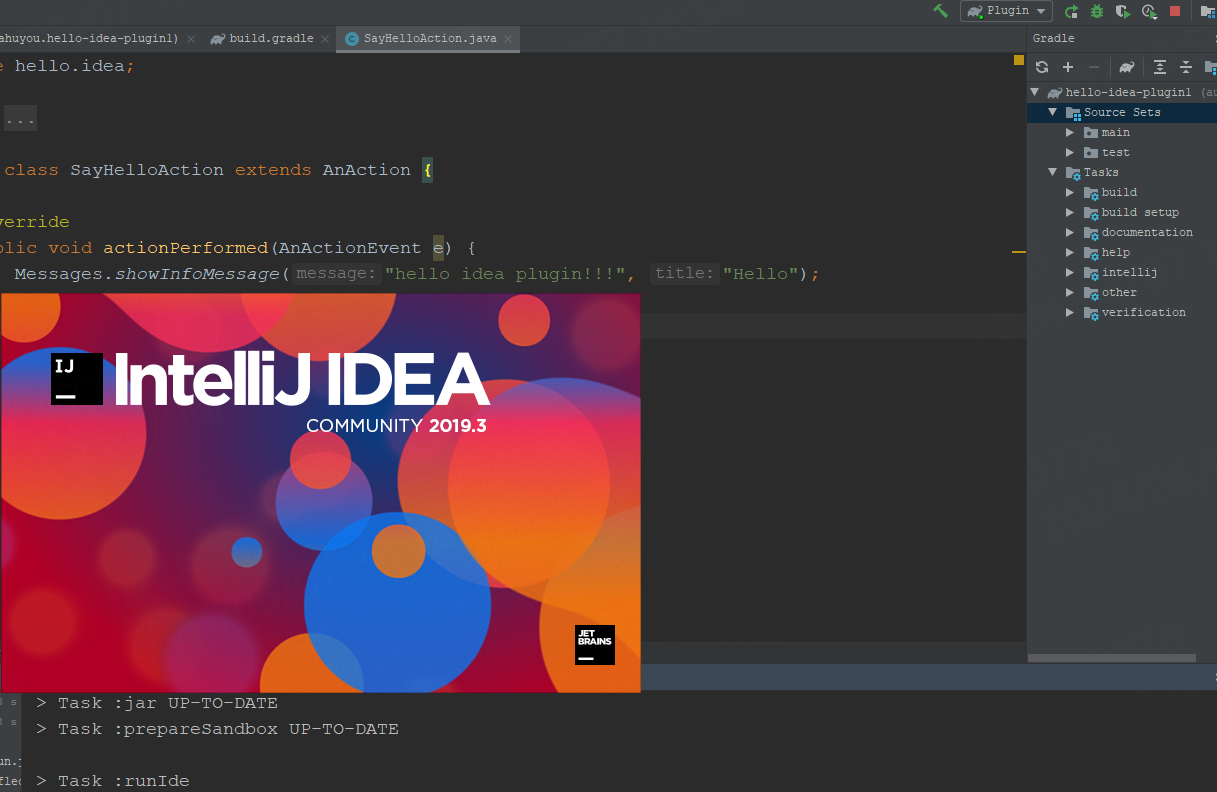
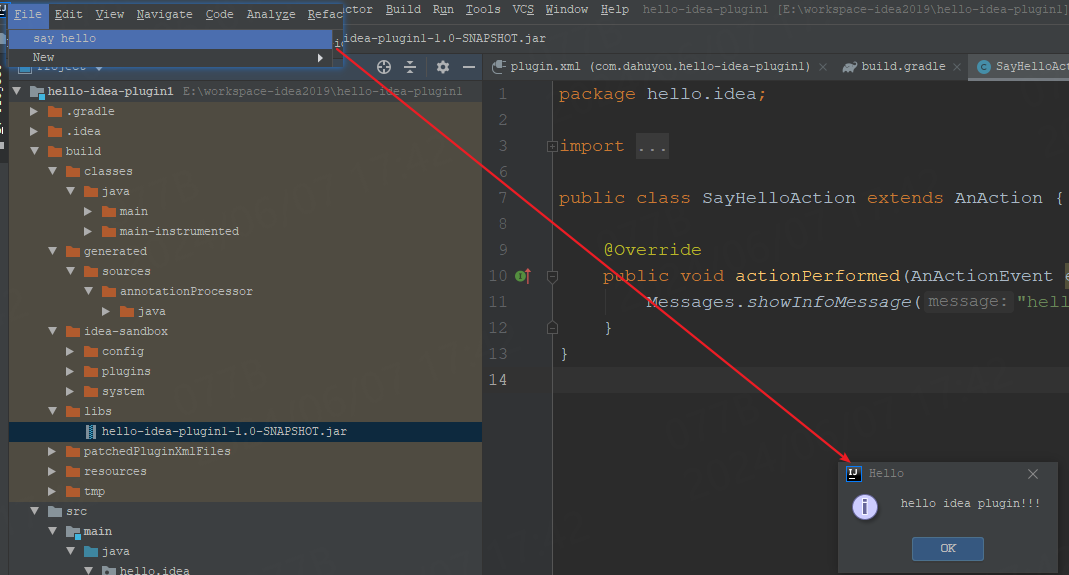
这里我们实现这样的效果,在File下增加一个按钮,点击弹出个框,像这样:

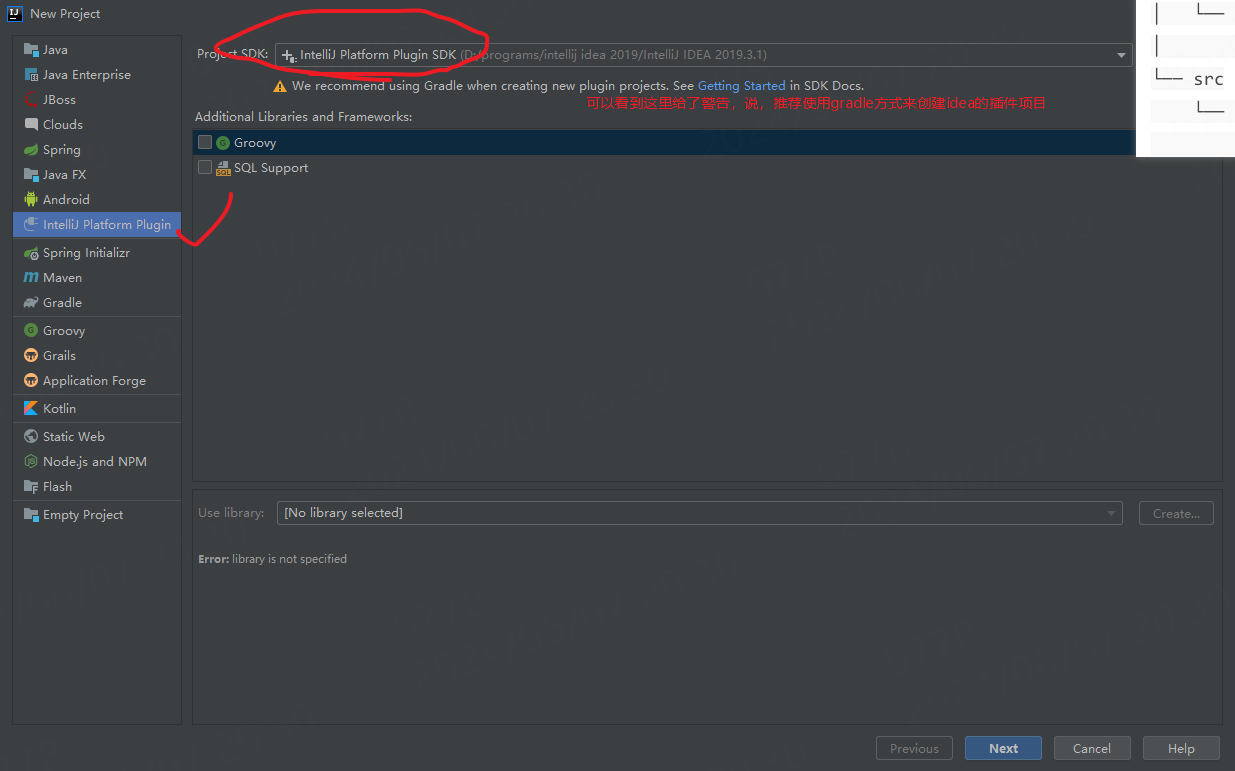
首先创建项目:


录入项目信息就和普通项目一样了。接着finish,等待加载完毕,需要再来修改gradle的配置:

然后还需要修改build.gradle中的org.jetbrains.intellij版本为0.6.3:

接着reimport:

成功后:

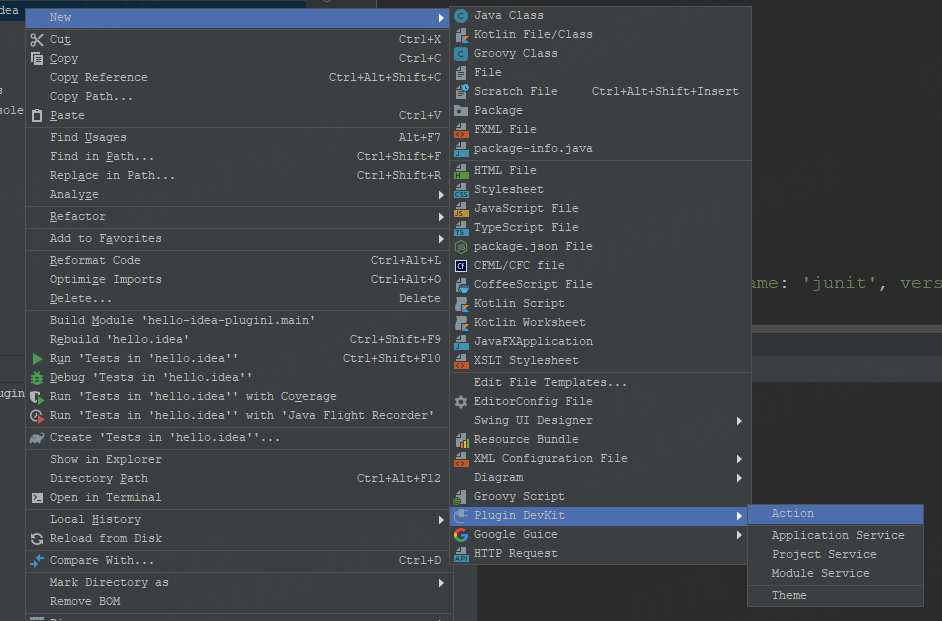
jdea插件,按钮和定义以及响应的事件是通过action来实现的,所以我们需要来定义一个action:

接着录入相关内容:

此时会在plugin.xml中生成Action以及按钮相关的信息:

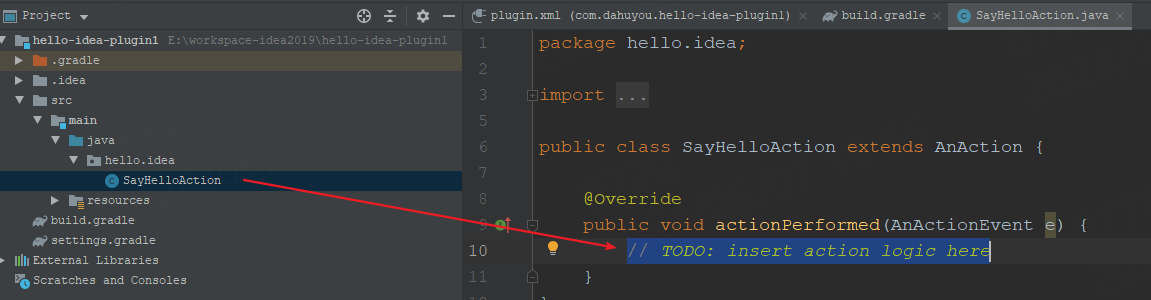
并生成action java类:

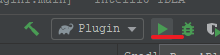
我们添加一行代码,弹出hello idea plugin:

接着点击,左上角的执行:

成功后,会打开一个新的idea,因为是测试插件使用的,所以是全新初始设置的idea,不会影响现有的:

接着就按照正常使用idea的操作来使用,就行了:

点击:

3:打包并加载插件到idea中使用
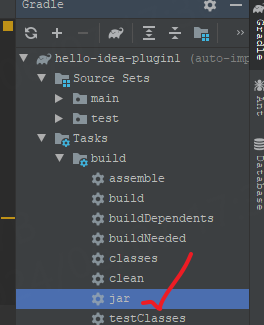
打jar包:

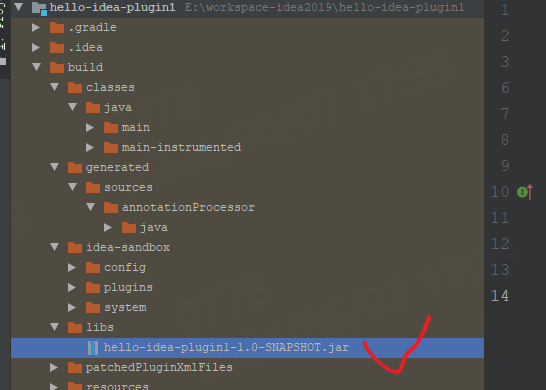
生成的jar包:

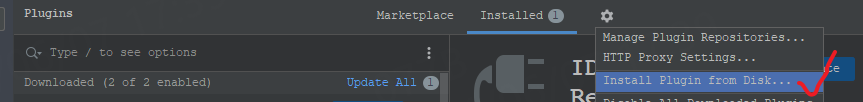
然后就可以通过磁盘安装的方式,安装插件到你的idea中了:


再重启下idea就可以了:


因为还没有发布到市场,所以此时还不能通过市场搜索的方式来找到我们的插件。
4:通过模板方式创建插件项目
前面分析的是通过gradle的方式来创建插件项目,当然这也是idea官方推荐的方式,因为管理依赖和管理项目更加方便(和我们开发普通的项目用maven一个道理),完整起见,再来看下通过模板方式如何创建项目,差别主要在创建项目和导出项目,首先看创建项目:

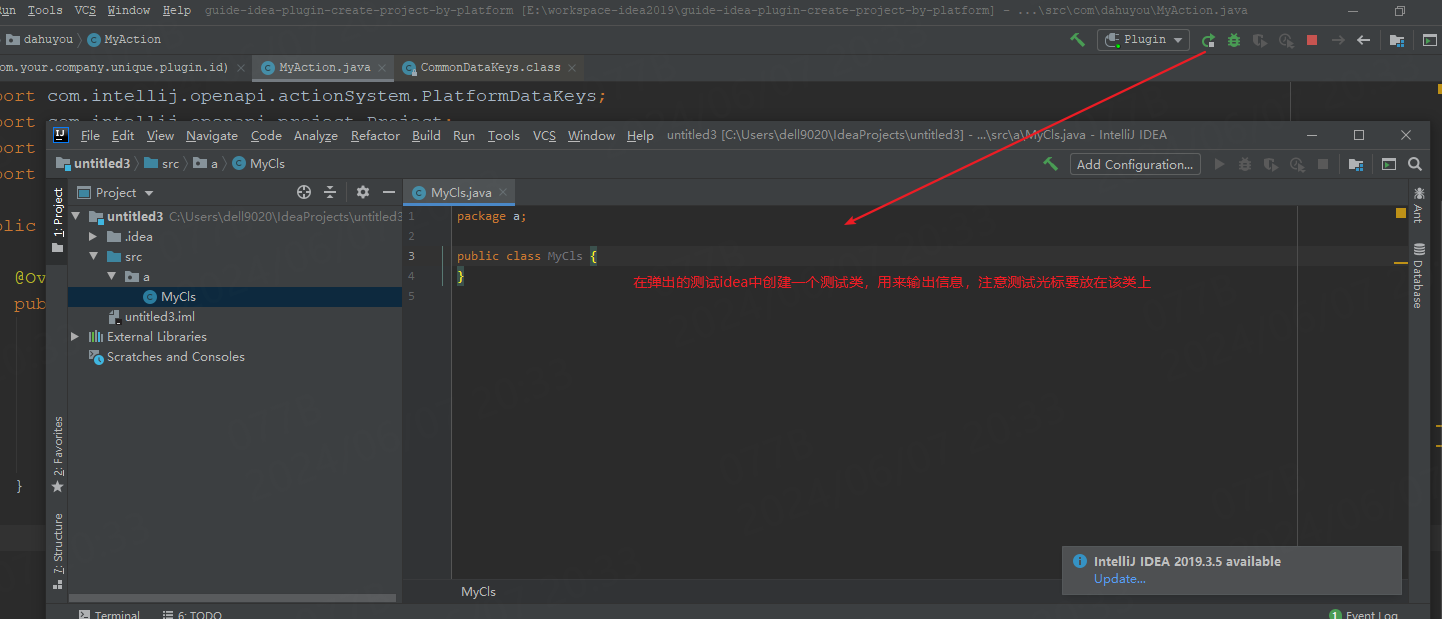
比如我们开发了一个Action,用来弹出类信息工程信息:

之后,发布项目是:

运行和gradle方式类似,如下:


写在后面
参考文章列表
开源镜像站 。
IDEA如何配置 Gradle(详细版) 。
IDEA 插件开发入门 。
Intelij开发idea插件从开发到发布的完整详细教程附带源码demo 。
IDEA插件开发 。



