
好的,以下是对您提出的问题的详细回答:
- 说说vue动态权限绑定渲染列表(权限列表渲染)
Vue中动态权限绑定渲染列表通常涉及以下步骤:
- 首先,通过API请求从服务器获取当前用户的权限数据。
- 在Vue组件中,使用
v-if、v-else-if、v-else或v-show等指令,根据用户权限动态显示或隐藏列表中的不同项。- 可以通过计算属性(computed)或方法来处理权限数据,使其更易于在模板中使用。
示例代码(简化版):
vue复制代码
管理员选项
普通用户选项
2.Vue用的哪种设计模式
Vue主要采用了MVVM(Model-View-ViewModel)设计模式。这种设计模式将界面表示层分为模型(Model)、视图(View)和视图模型(ViewModel)三个部分。在Vue中,数据(Model)和DOM(View)之间的交互是通过Vue实例(ViewModel)来完成的。
3. 说说vue操作真实dom性能瓶颈Vue操作真实DOM的性能瓶颈主要体现在以下几个方面:
- 不必要的DOM操作:过度使用
v-if和v-for等指令,可能导致不必要的DOM操作,尤其是在大型列表中。- 全局搜索:使用全局搜索方法(如
document.getElementById)在大型应用中是非常低效的。- 重排和重绘:直接操作DOM可能导致浏览器的重排和重绘,这是非常昂贵的操作。
为了提高性能,Vue推荐使用数据驱动视图的方式,通过改变数据来自动更新DOM,而不是直接操作DOM。
4. Vue中如何获取dom、操作dom、更新dom
- 获取DOM:使用
ref属性给DOM元素添加引用,然后通过this.$refs访问该元素。- 操作DOM:在Vue中,通常不直接操作DOM,而是通过改变数据来触发视图的更新。但在某些情况下,可以使用原生的DOM API进行操作。
- 更新DOM:通过改变Vue实例中的数据来自动更新DOM。Vue会检测数据的变化,并重新渲染相关的DOM部分。
- Vue 的双向数据绑定原理是什么
Vue的双向数据绑定原理基于其响应式系统和观察者模式。当Vue实例被创建时,它会将data对象中的属性转换为getter和setter,从而能够追踪每个属性的变化。当数据发生变化时,Vue会触发相应的setter,通知所有依赖这个属性的观察者(Watcher),从而触发视图的更新。同时,当视图发生变化时(如用户输入),Vue也会通过事件监听机制更新数据。
6. mvvm框架是什么MVVM(Model-View-ViewModel)框架是一种软件架构设计模式,它实现了用户界面与业务逻辑的分离。在这种模式下,Model代表数据模型,View代表用户界面,ViewModel是连接Model和View的桥梁。ViewModel负责将Model的数据转换为View可以展示的格式,并处理用户的输入事件。这种设计模式有助于提高代码的可维护性和可重用性。
7. 谈谈Vue的token存储在Vue中,token通常用于用户身份验证和授权。token的存储方式有多种,常见的包括:
- localStorage:将数据保存在浏览器本地,没有过期时间。除非手动删除,否则数据会一直存在。
- sessionStorage:与localStorage类似,但数据仅在当前会话中有效,会话结束(通常是浏览器关闭)后数据会被清除。
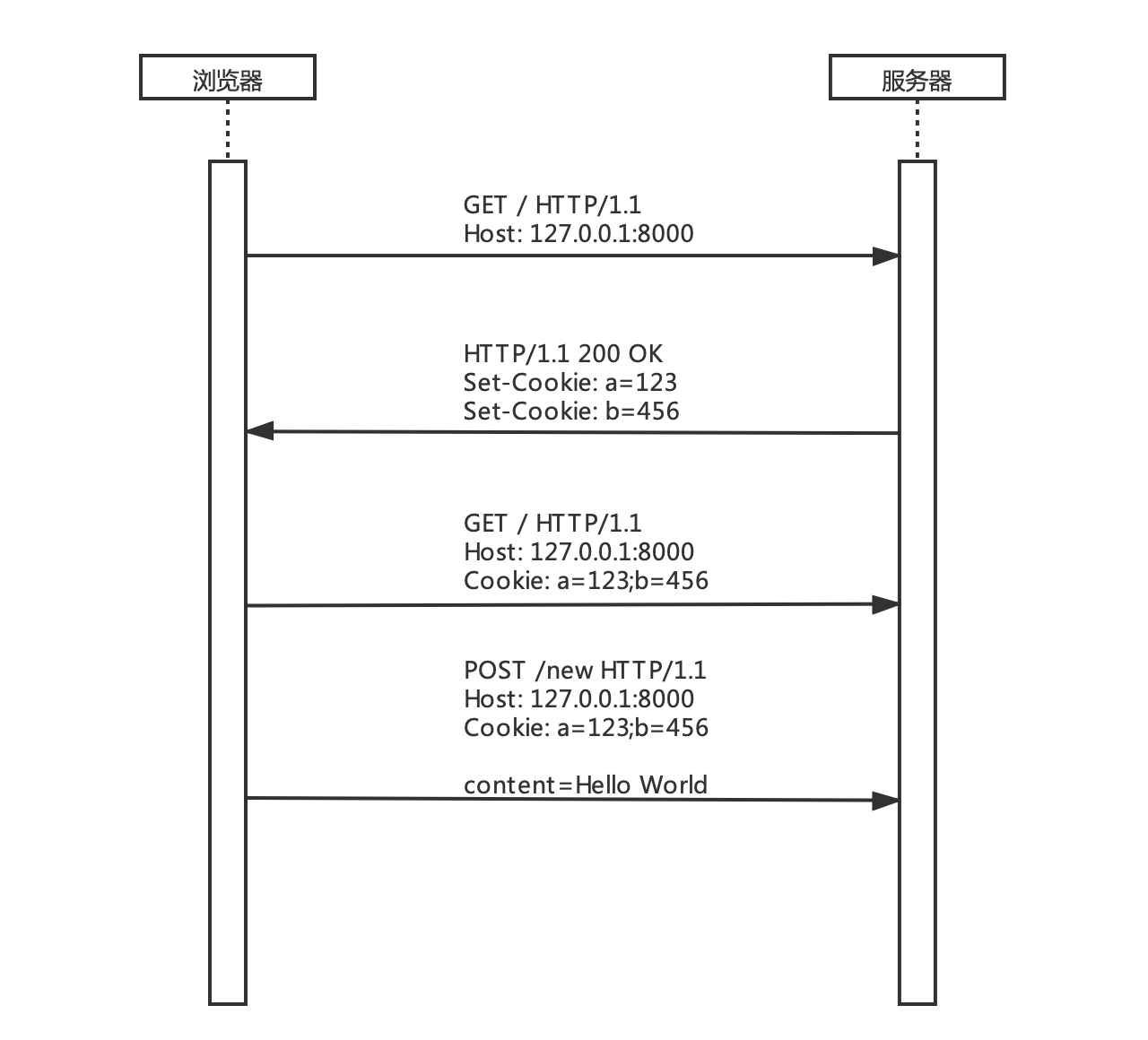
- Cookies:将数据保存在浏览器中,并随每个请求发送到服务器。可以设置过期时间。
- Vuex或Pinia:如果应用使用了状态管理库(如Vuex或Pinia),也可以将token保存在全局状态中。
选择哪种方式取决于具体的应用需求和安全考虑。
8. 知道nextTick的作用吗,谈谈对它的理解,是什么,怎么用
nextTick是Vue提供的一个方法,用于在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用它,然后等待DOM更新。它常用于需要在DOM更新完成后执行的操作,如获取更新后的DOM元素尺寸以下是针对您提出的问题的详细回答:
- nextTick和setTimeout的区别
nextTick和setTimeout在异步环境中的行为有所不同。nextTick是 Vue.js 提供的一个方法,用于在下次 DOM 更新循环结束之后执行特定的操作。这意味着在 Vue 的数据变化后,使用nextTick可以确保在 DOM 更新完成后执行某些操作。而setTimeout是 JavaScript 的全局函数,它会在指定的延迟时间后执行代码,并不关心 DOM 的更新状态。简而言之,
nextTick是为了 Vue 的 DOM 更新而设计的,确保在 DOM 更新后执行操作;而setTimeout是一个通用的延迟执行函数,与 DOM 更新无直接关联。
- Vue中为什么用虚拟DOM而不操作真实DOM
Vue 使用虚拟 DOM(Virtual DOM)的主要原因是为了提高性能和优化渲染过程。直接操作真实 DOM 的性能较低,因为 DOM 的每一次变动都可能触发浏览器的重排(reflow)和重绘(repaint)。通过将 DOM 操作转化为 JavaScript 对象的操作,Vue 可以利用虚拟 DOM 进行比较和差异计算,只更新那些真正发生变化的节点,从而提高页面的渲染效率。此外,虚拟 DOM 还可以实现跨平台的能力,使得 Vue 可以在不同的环境中运行。
- React中onClick绑定后的工作原理
在 React 中,当给组件(元素)绑定
onClick事件后,React 会对事件进行注册,并将事件统一注册到document上。React 会根据组件唯一的标识(如 key)来对事件函数进行存储。当事件触发时,React 会模拟事件冒泡,找到绑定该事件的组件并执行相应的处理函数。这种机制使得 React 能够抹平不同浏览器之间的兼容性差异,并提供一个抽象的跨平台事件机制。
- React里面bind与箭头函数
在 React 类组件中,由于
this的指向问题,通常需要使用.bind(this)或箭头函数来确保事件处理函数中的this指向组件实例。使用.bind(this)可以在构造函数中绑定事件处理函数,而箭头函数则可以直接在类的方法中使用,因为它们会自动绑定到定义它们的上下文(通常是组件实例)。两者都可以达到相同的目的,但箭头函数通常更为简洁。
- React中的性能优化
React 中的性能优化有多种方式,包括但不限于:
- 使用 React.memo 和 useMemo:缓存组件和计算结果,避免不必要的渲染和计算。
- 避免不必要的渲染:使用
React.PureComponent、shouldComponentUpdate或React.memo来控制组件的渲染。- 使用列表渲染优化:如
React.Fragment避免添加额外的 DOM 节点,使用key属性优化列表渲染。- 代码拆分和懒加载:将代码拆分成多个包,按需加载,提高首屏加载速度。
- 使用 Profiler 进行性能分析:React 提供了一个 Profiler 组件和 API,用于分析组件树中的渲染时间和性能瓶颈。
- React父组件props变化的时候子组件怎么监听
在 React 中,当父组件的 props 发生变化时,子组件可以通过以下方式监听:
- 使用生命周期方法:在类组件中,可以使用
componentDidUpdate生命周期方法来监听 props 的变化。- 使用 Hooks:在函数组件中,可以使用
useEffectHook 来监听 props 的变化。通过比较前后的 props 值,可以判断 props 是否发生了变化。
- useMemo在React中怎么使用
useMemo是 React 提供的一个 Hook,用于记忆函数的结果。当依赖项没有发生变化时,它会返回上次计算的结果,从而避免不必要的计算。使用useMemo的基本语法如下:
jsx复制代码
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);其中
computeExpensiveValue是一个计算昂贵的函数,a和b是它的依赖项。只有当a或b发生变化时,computeExpensiveValue才会被重新调用并计算新的结果。
- React Hooks各种函数介绍
React Hooks 提供了一系列函数,用于在函数组件中添加额外的功能,如状态管理、副作用处理、上下文访问等。常用的 Hooks 包括:
- useState:用于在函数组件中添加状态。
- useEffect:用于在函数组件中添加副作用(如数据获取、订阅等)。
- useContext:用于在函数组件中访问 React 上下文。
- useReducer:用于在函数组件中使用 reducer 管理状态。
- useCallback:用于记忆函数,确保在依赖项不变时返回相同的函数实例。
- useMemo:用于记忆函数返回的值。当你有一个需要计算的值,而这个计算非常昂贵(例如,需要遍历大型数组或进行复杂的数学运算),并且这个值只有在依赖项发生变化时才需要重新计算时,
useMemo就非常有用了。