初探前端世界:网页基本结构入门指南

个人主页:学习前端的小z
个人专栏:HTML5和<CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 👑认识前端和网页
- 🍓1 什么是网页
- 🍓2 什么是 HTML 文件
- 🍓3 网页的开发流程
- 🍓4 什么是浏览器
- 🍓5 Web标准
- 🍓6 网页代码最佳方案
- 👑网页的基本结构
- 🍓1 文档版本
- 🍓2 标签
- 🍏2.1 单标签
- 🍏2.2 双标签
- 🍏2.3 双标签关系
- 🍑2.3.1 包含关系
- 🍑2.3.2 并列关系
- 🍏2.4 标签属性
- 🍓3 html 标签
- 🍓4 head 标签
- 🍓5 body 标签
- 🍓6 网页三要素

👑认识前端和网页
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及javaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。虽然现在前端技术栈百花齐放衍生出各种工具、概念、技术;在工程化与现代化的路上高歌猛进,但本质上还是做网页。
🍓1 什么是网页
网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
🍓2 什么是 HTML 文件
HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
HTML 不是一种编程语言,而是一种标记语言 (markup language)。
标记语言是一套标记标签 (markup tag)。
什么是超文本?
- HTML 中可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
- HTML 中还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
🍓3 网页的开发流程
#mermaid-svg-FTQhmcgQ8DQ9nnn6 {font-family:”trebuchet ms”,verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .error-icon{fill:#552222;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .marker{fill:#333333;stroke:#333333;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .marker.cross{stroke:#333333;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 svg{font-family:”trebuchet ms”,verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .label{font-family:”trebuchet ms”,verdana,arial,sans-serif;color:#333;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .cluster-label text{fill:#333;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .cluster-label span{color:#333;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .label text,#mermaid-svg-FTQhmcgQ8DQ9nnn6 span{fill:#333;color:#333;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .node rect,#mermaid-svg-FTQhmcgQ8DQ9nnn6 .node circle,#mermaid-svg-FTQhmcgQ8DQ9nnn6 .node ellipse,#mermaid-svg-FTQhmcgQ8DQ9nnn6 .node polygon,#mermaid-svg-FTQhmcgQ8DQ9nnn6 .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .node .label{text-align:center;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .node.clickable{cursor:pointer;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .arrowheadPath{fill:#333333;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .cluster text{fill:#333;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 .cluster span{color:#333;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:”trebuchet ms”,verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-FTQhmcgQ8DQ9nnn6 :root{–mermaid-font-family:”trebuchet ms”,verdana,arial,sans-serif;}
开发
运行
解析
前端开发
网页代码
浏览器
网页

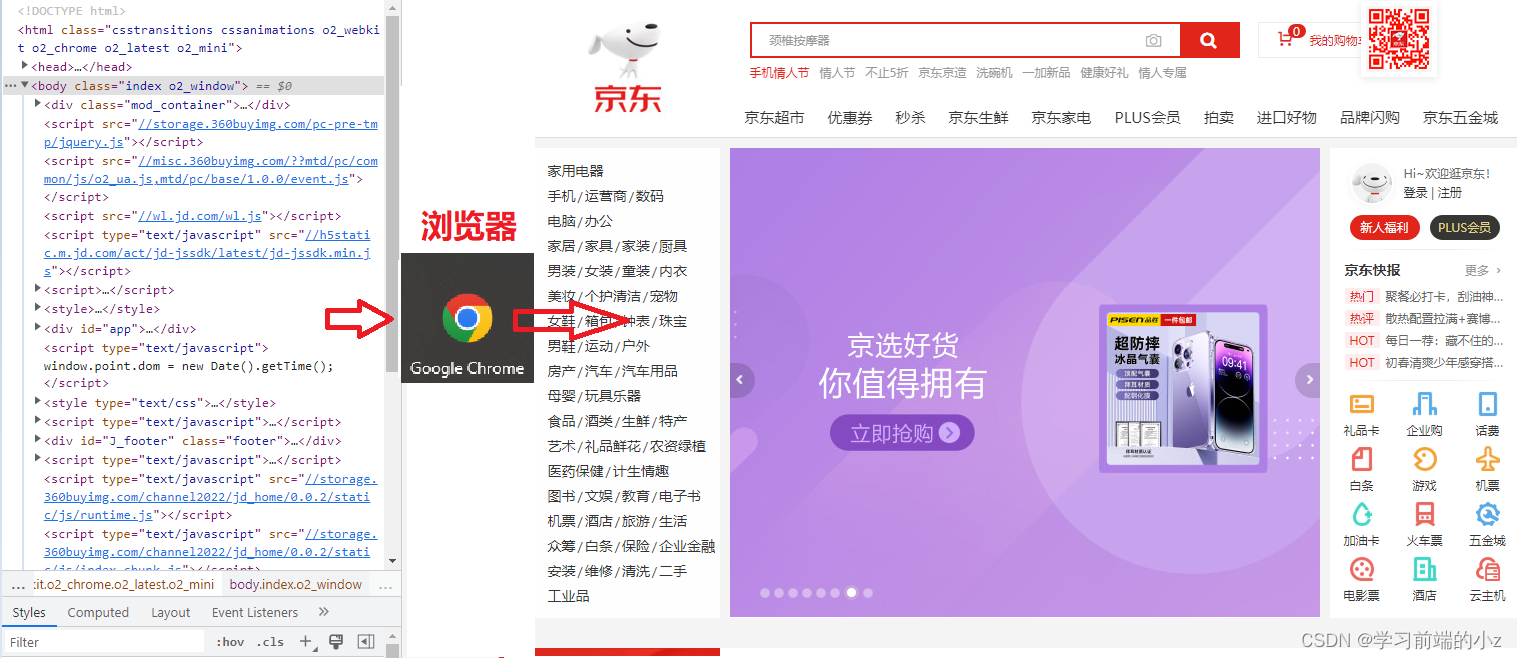
🍓4 什么是浏览器
浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。
平时称为五大浏览器。

了解浏览器市场份额:http://gs.statcounter.com/browser-market-share/all/china
什么是浏览器内核:
- 浏览器:浏览器是网页的载体,是咱们前端工程师的主战场。浏览器常用的有 IE系列(Trident内核)、火狐(Gecko内核)、谷歌(Webkit内核)、Safari(Webkit内核)、Opera(Webkit内核)等,重点说下Google浏览器(Blink内核:Blink内核是属于WebKit的分支);另外目前微软官方发布公告,称IE浏览器于2022年6月16日正式退役,此后其功能将由Edge(chromium内核也是属于WebKit的分支)浏览器接棒。
- 目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360极速、UC、QQ、搜狗等。360兼容模式属于IE内核。
🍓5 Web标准
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
#mermaid-svg-fpp7BztWhYY9Owrq {font-family:”trebuchet ms”,verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-fpp7BztWhYY9Owrq .error-icon{fill:#552222;}#mermaid-svg-fpp7BztWhYY9Owrq .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-fpp7BztWhYY9Owrq .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-fpp7BztWhYY9Owrq .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-fpp7BztWhYY9Owrq .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-fpp7BztWhYY9Owrq .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-fpp7BztWhYY9Owrq .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-fpp7BztWhYY9Owrq .marker{fill:#333333;stroke:#333333;}#mermaid-svg-fpp7BztWhYY9Owrq .marker.cross{stroke:#333333;}#mermaid-svg-fpp7BztWhYY9Owrq svg{font-family:”trebuchet ms”,verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-fpp7BztWhYY9Owrq .label{font-family:”trebuchet ms”,verdana,arial,sans-serif;color:#333;}#mermaid-svg-fpp7BztWhYY9Owrq .cluster-label text{fill:#333;}#mermaid-svg-fpp7BztWhYY9Owrq .cluster-label span{color:#333;}#mermaid-svg-fpp7BztWhYY9Owrq .label text,#mermaid-svg-fpp7BztWhYY9Owrq span{fill:#333;color:#333;}#mermaid-svg-fpp7BztWhYY9Owrq .node rect,#mermaid-svg-fpp7BztWhYY9Owrq .node circle,#mermaid-svg-fpp7BztWhYY9Owrq .node ellipse,#mermaid-svg-fpp7BztWhYY9Owrq .node polygon,#mermaid-svg-fpp7BztWhYY9Owrq .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-fpp7BztWhYY9Owrq .node .label{text-align:center;}#mermaid-svg-fpp7BztWhYY9Owrq .node.clickable{cursor:pointer;}#mermaid-svg-fpp7BztWhYY9Owrq .arrowheadPath{fill:#333333;}#mermaid-svg-fpp7BztWhYY9Owrq .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-fpp7BztWhYY9Owrq .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-fpp7BztWhYY9Owrq .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-fpp7BztWhYY9Owrq .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-fpp7BztWhYY9Owrq .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-fpp7BztWhYY9Owrq .cluster text{fill:#333;}#mermaid-svg-fpp7BztWhYY9Owrq .cluster span{color:#333;}#mermaid-svg-fpp7BztWhYY9Owrq div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:”trebuchet ms”,verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-fpp7BztWhYY9Owrq :root{–mermaid-font-family:”trebuchet ms”,verdana,arial,sans-serif;}
制定
不理会标准/吐槽
W3C 组织
统一标准
谷歌浏览器
统一网页效果
苹果浏览器
火狐浏览器
欧鹏浏览器
IE浏览器
那 W3C 组织从哪些方面来进行统一标准的呢?
主要包括结构(Structure) 、表现(Presentation)和行为(Behavior)三个方面。
- 结构:结构用于对网页元素进行整理和分类,现阶段主要学的是HTML
- 表现:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS
- 行为:行为是指网页模型的定义及交互的编写,现阶段主要学的是Javascript
那我们在做前端开发需要怎么编写代码最合理呢?
🍓6 网页代码最佳方案
Web 标准提出的最佳方案:结构、样式、行为相分离。
简单理解:
- 结构写到 HTML 文件中
- 表现写到 CSS 文件中
- 行为写到 JavaScript 文件中

👑网页的基本结构
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
编写一个 HTML 文件,内容如下(HTML 文档的的后缀名必须是 .html 或 .htm):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="个人简介">
<meta name="description" content="欢迎各位小伙伴">
<title>制作我的第一个网页</title>
</head>
<body>
大家好!
</body>
</html>
🍓1 文档版本
关于文档版本,目前采用最新的 HTML5 规范:
<!DOCTYPE html>
🍓2 标签
🍏2.1 单标签
<hr /> or <hr>
<br /> or <br>
<meta /> or <meta>
🍏2.2 双标签
<html></html>
<head></head>
<body></body>
<div></div>
🍏2.3 双标签关系
双标签关系可以分为两类:包含关系和并列关系。
🍑2.3.1 包含关系
<head>
<title></title>
</head>
🍑2.3.2 并列关系
<head></head>
<body></body>
🍏2.4 标签属性
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
meta 单标签设置网页信息,charset 设置网页编码集 UTF-8,国际编码,支持多种语言(包括中文)。
<meta charset="UTF-8">
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
🍓3 html 标签
- 网页的根
- 所有的网页文档内容都要写在 html 标签内
🍓4 head 标签
- 用来设置网页基本信息的标签,比如网页标题
- 后面学习的css、js可以在该标签中引入
🍓5 body 标签
- 网页主要内容展示区域
- 以后编写 HTML 代码最多的位置
🍓6 网页三要素
让用户可以通过关键字在搜索引擎中找到我们的网页
<meta name="keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东" />
让用户可以直观了解网页内容,也是打广告的好地方
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。" />
设置网页标题,用于浏览器标题栏显示
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
网页三要素的目的:让搜索引擎能够通过关键字收录网页,排名更靠前。

认识前端和网页+网页的基本结构:http://t.csdnimg.cn/4Xgrj