1、这里使用QLabe控件显示图片,如下:
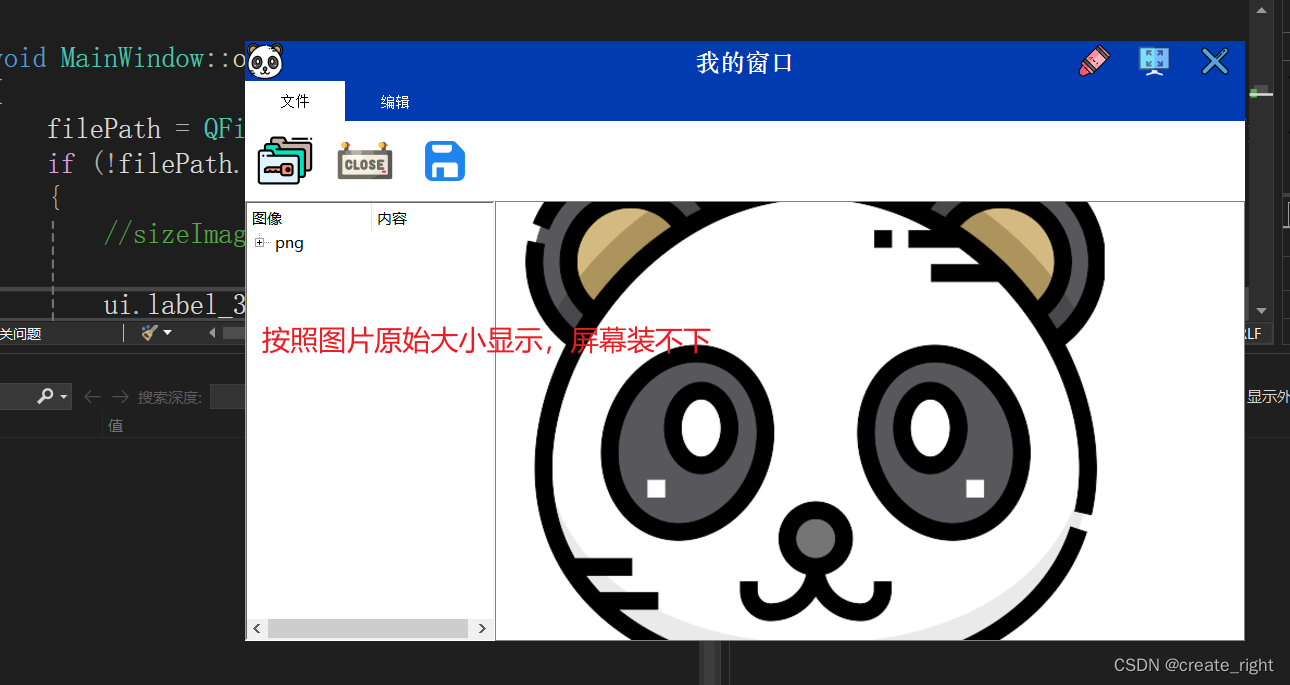
label->setPixmap(QPixmap::fromImage(image_2));以上是直接原始大小来显示QImage image_2图片。
label->setAlignment(Qt::AlignCenter);以上代码,是将显示的图片居中展示,默认在竖直方向上居中,所以这里的代码设置的是水平方向上的居中。
效果如下:

2、将图片等比例缩放,如下:
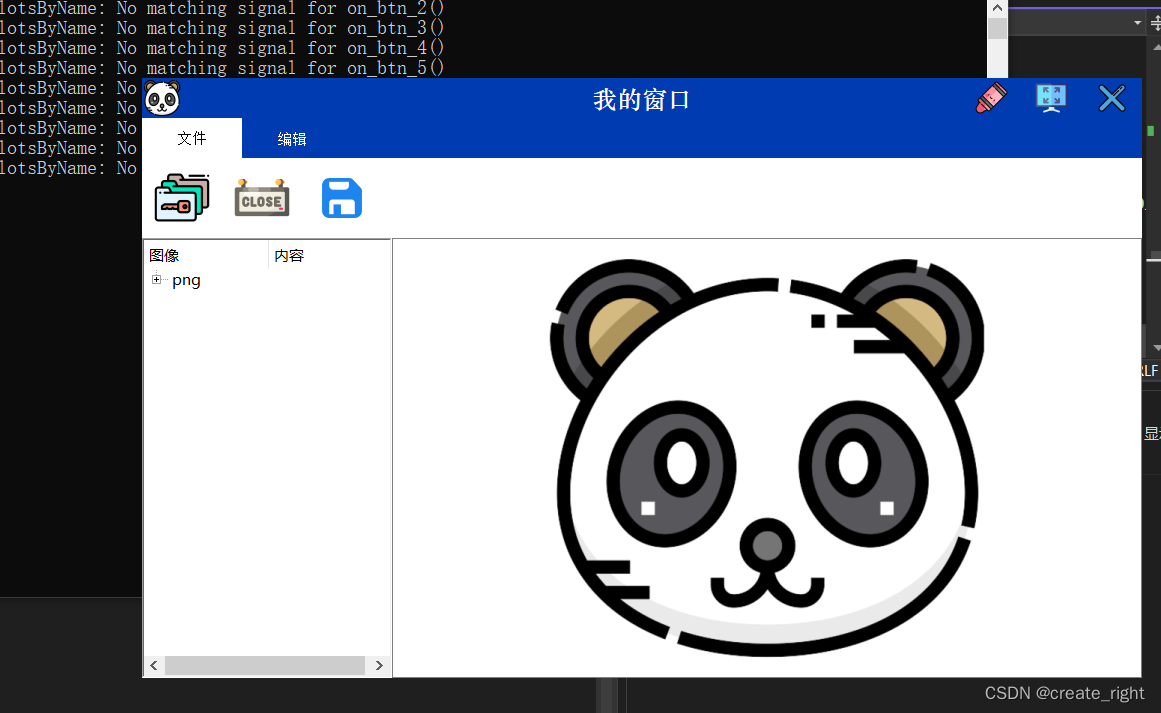
image_2 = image_2.scaled(label->size().width(), label->size().height(), Qt::KeepAspectRatio, Qt::SmoothTransformation);上述代码,将图像等比缩放,缩放后可显示整幅图片。参数Qt::KeepAspectRatio就是等比缩放的意思。
效果如下:

3、QImage加载图片
QImage image_2;
image_2.load(filePath);filePath是获取的图片所在的绝对路径。
4、获取QImage中x,y位置的像素值
QRgb pixel = coimage.pixel(x, y);
int red = qRed(pixel);
int blue = qBlue(pixel);
int green = qGreen(pixel);coimage值得是QImage对象,已经加载过图片的对象。由此可得到图片的rgb值。
5、如何修改QImage的像素值
coimage.setPixel(x, y, qRgba(color.red(), color.green(), color.blue(), qAlpha(pixel)));通过setPixel函数,设置其rgb值。color变量是QColor类的对象,需提前设置好。