原理:v-model本质上是一个语法糖,比如应用在输入框上,就是value属性和input事件的合写。(补充说明:语法糖就是语法的简写)
作用:提供数据的双向绑定
1.数据变,视图(也就是浏览器上的内容)跟着变:value
2.视图变,数据也跟着变@input
注意:$event用于在模版中,获取事件的形参。(对于输入框而言就是e)
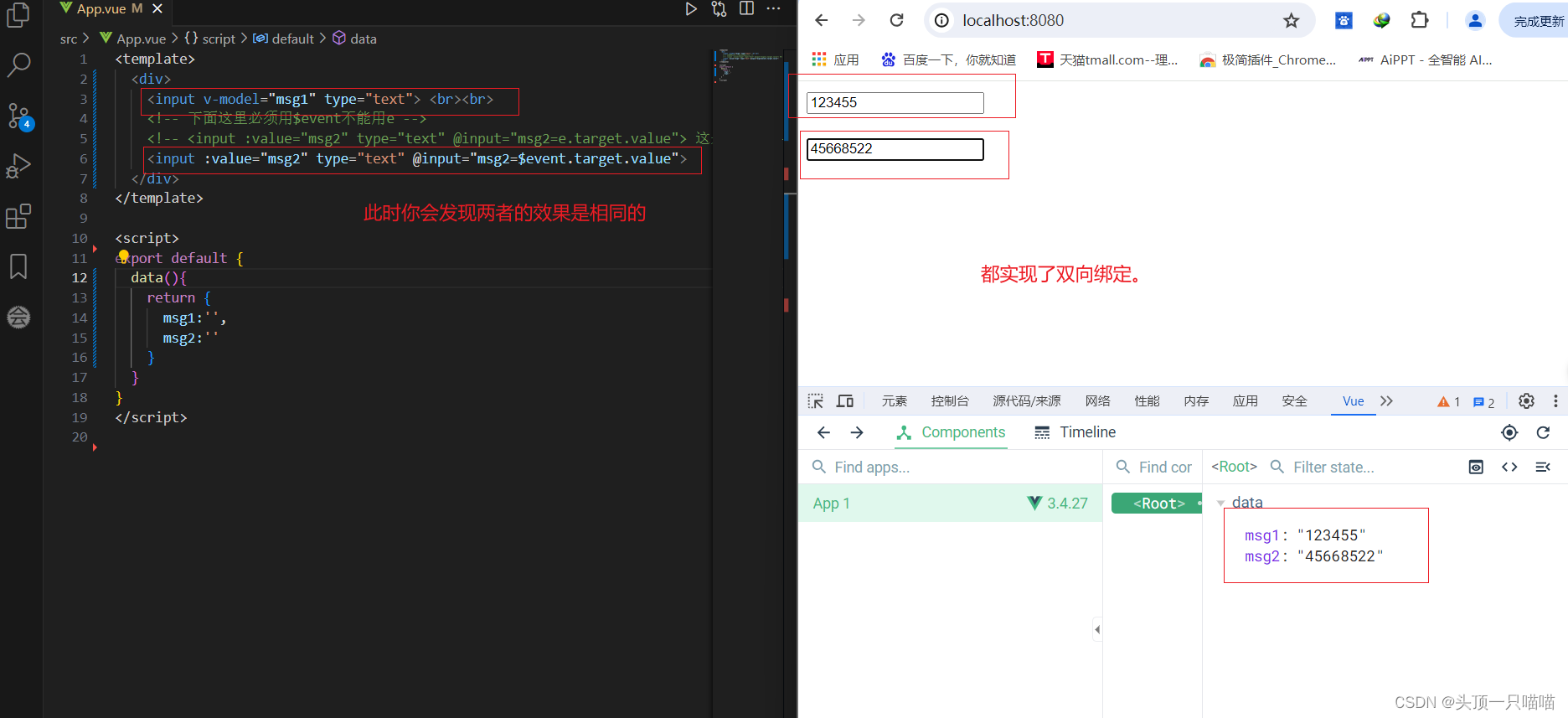
下面进行代码演示:

App.vue代码:
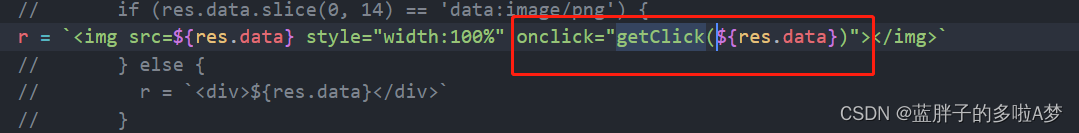
<!-- 这是错误的 -->
上述代码说明v-model应用在输入框上就是由:value和@input组成的。