Vue3【十】07使用ref创建基本类型的响应式数据以及ref和reactive区别
Vue3【十】07使用ref创建基本类型的响应式数据以及ref和reactive区别
ref 也可以创建对象类型的响应式数据,不过要使用.value
ref 处理对象数据的时候,底层数据还是reactive格式的
reactive 重新分配一个新对象,会失去响应式可以使用Object.assign()来做整体替换,不会丢失响应式
若要使用一个基本类型的响应式数据,必须使用ref
若要使用一个响应式对象成绩不深,ref和reactive都可以
若要使用一个响应式对象,层级比较深,推荐reactive
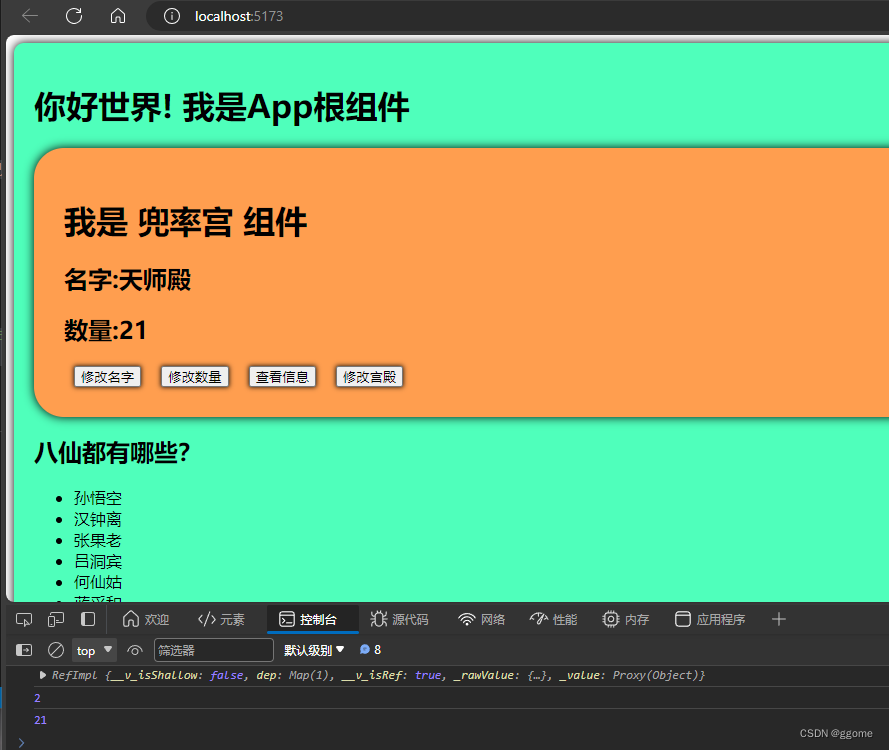
案例截图

目录结构

案例代码
Person.vue
<template>
<div class="person">
<h1>我是 兜率宫 组件</h1>
<h2>名字:{{ palace.name }}</h2>
<h2>数量:{{ palace.no }} </h2>
<button @click="changeName">修改名字</button>
<button @click="changeNo">修改数量</button>
<button @click="showAdd">查看信息</button>
<button @click="changePalace">修改宫殿</button>
</div>
<div class="baxian">
<h2>八仙都有哪些?</h2>
<ul>
<li v-for="item in baxian" :key="item.id">{{ item.name }}</li>
</ul>
<button @click="changeFirstName"> 更改第一个名字 </button>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
// 数据
// ref 也可以创建对象类型的响应式数据,不过要使用.value
// ref 处理对象数据的时候,底层数据还是reactive格式的
let palace = ref({
name: '兜率宫',
add: '兜率宫。兜率宫位于江西省鹰潭市的龙虎山,是道教的重要圣地之一。它被认为是太上老君的道场,位于离恨天之上,是道教神话中兜率天宫的一部分。兜率宫原址位于龙虎山天门山,有着悠久的历史和文化背景。',
no: 1
})
let baxian = ref([
{ id: 'b01', name: '铁拐李' },
{ id: 'b02', name: '汉钟离' },
{ id: 'b03', name: '张果老' },
{ id: 'b04', name: '吕洞宾' },
{ id: 'b05', name: '何仙姑' },
{ id: 'b06', name: '蓝采和' },
{ id: 'b07', name: '韩湘子' },
{ id: 'b08', name: '曹国舅' },
])
console.log(palace)
console.log(baxian)
// reactive 重新分配一个新对象,会失去响应式可以使用Object.assign()来做整体替换,不会丢失响应式
function changePalace() {
Object.assign(palace.value, {
name: '天师殿',
add: '天师殿,是道教的重要圣地之一。',
no: 20
})
}
// 方法
function changeFirstName() {
baxian.value[0].name = '孙悟空'
}
function showAdd() {
alert(palace.value.add)
}
function changeName() {
palace.value.name = palace.value.name == "兜率宫" ? '永乐宫' : '兜率宫'
console.log(palace)
}
function changeNo() {
palace.value.no += 1
console.log(palace.value.no)
}
// 若要使用一个基本类型的响应式数据,必须使用ref
// 若要使用一个响应式对象成绩不深,ref和reactive都可以
// 若要使用一个响应式对象,层级比较深,推荐reactive
</script>
<style scoped>
.person {
background-color: #ff9e4f;
box-shadow: 0 0 10px;
border-radius: 30px;
padding: 30px;
}
button {
margin: 0 10px;
padding: 0 5px;
box-shadow: 0 0 5px;
;
}
</style>



