DDei-Core-布局
如需了解详细的API教程以及参数说明,请参考DDei文档
标准布局
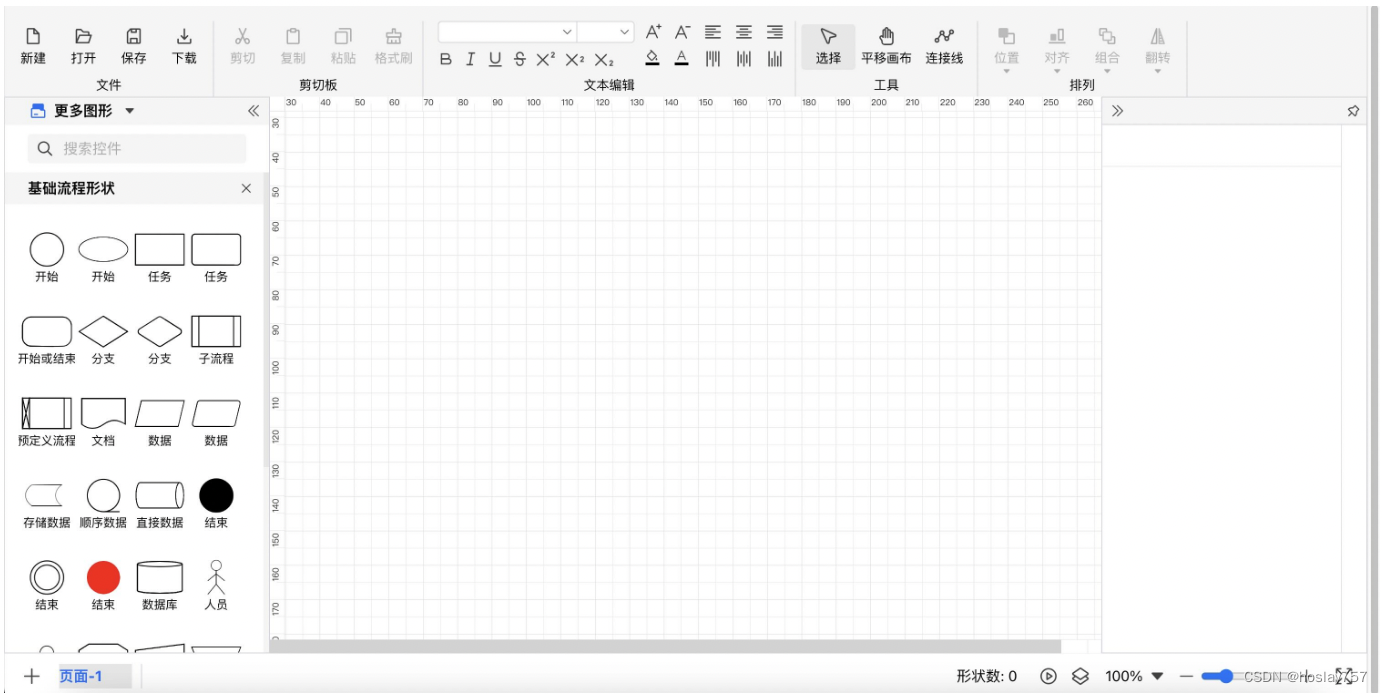
经典的框架结构布局,包含了顶部菜单栏、控件工具项、画布、属性面板和底部工具栏等功能面板,通过插件配置可以调整每个部分的顺序和内容。
效果截图

使用方式
安装
本插件缺省包含在DDei包中,可以直接使用。
引入
import { DDeiCoreStandLayout } from "ddei-editor";
使用
extensions: [
......
//使用插件,配置每个区域的子插件 // [!code ++:8]
DDeiCoreStandLayout.configuration({
'top': [], //顶部区域
'left': [], //中间区域-左边
'middle': ['ddei-core-panel-canvasview', 'ddei-core-panel-quickcolorview'], //中间区域-中间
'right': [], //中间区域-右边
'bottom': [] //底部区域
}),
],
基本信息
| 插件名 | ddei-core-layout-standard |
| 类名 | DDeiCoreStandLayout |
| 类别 | Layout |
配置信息
| 属性名 | 说明 | 数据类型 | 范围 | 缺省值 | 备注 |
|---|---|---|---|---|---|
| top | 顶部区域 | Array | [‘ddei-core-panel-topmenu’] | ||
| left | 中间区域-左边 | Array | [‘ddei-core-panel-toolbox’] | ||
| middle | 中间区域-正中 | Array | [‘ddei-core-panel-canvasview’] | ||
| right | 中间区域-左边 | Array | [‘ddei-core-panel-propertyview’] | ||
| bottom | 底部区域 | Array | [‘ddei-core-panel-bottommenu’] |
仓库信息
源码: http://gitee.com/hoslay/ddei-editor
文档: http://docs.ddei.top
在线体验: http://www.ddei.top
技术支持
QQ:3697355039 邮箱:3697355039@qq.com




