四十四、openlayers官网示例Geographic Coordinates解析——在地图上添加弹窗,点击显示图形信息

使用Overlay在地图上添加弹窗,点击控制显隐。
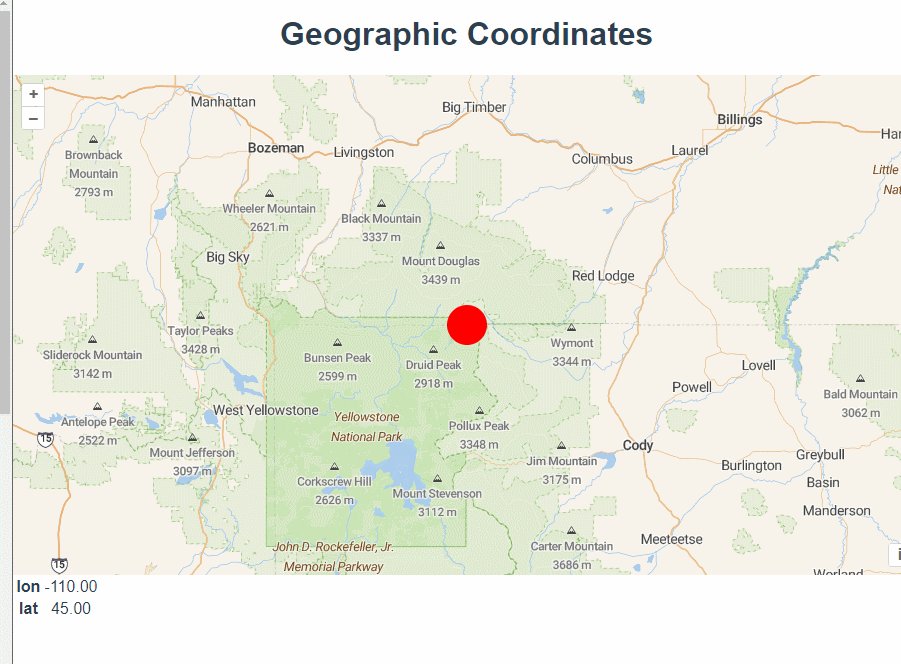
初始化图层的时候,添加一个矢量的点数据到地图上,在new Feature时添加一些自定义属性。
const place = [-110, 45];
const point = new Point(place);
const map = new Map({
target: "map",
view: new View({
center: place,
zoom: 8,
}),
layers: [
new TileLayer({
source: new StadiaMaps({
layer: "outdoors",
}),
}),
new VectorLayer({
source: new VectorSource({
features: [
new Feature({ geometry: point, name: "sss", color: "red" }),
],
}),
style: {
"circle-radius": 20,
"circle-fill-color": "red",
},
}),
],
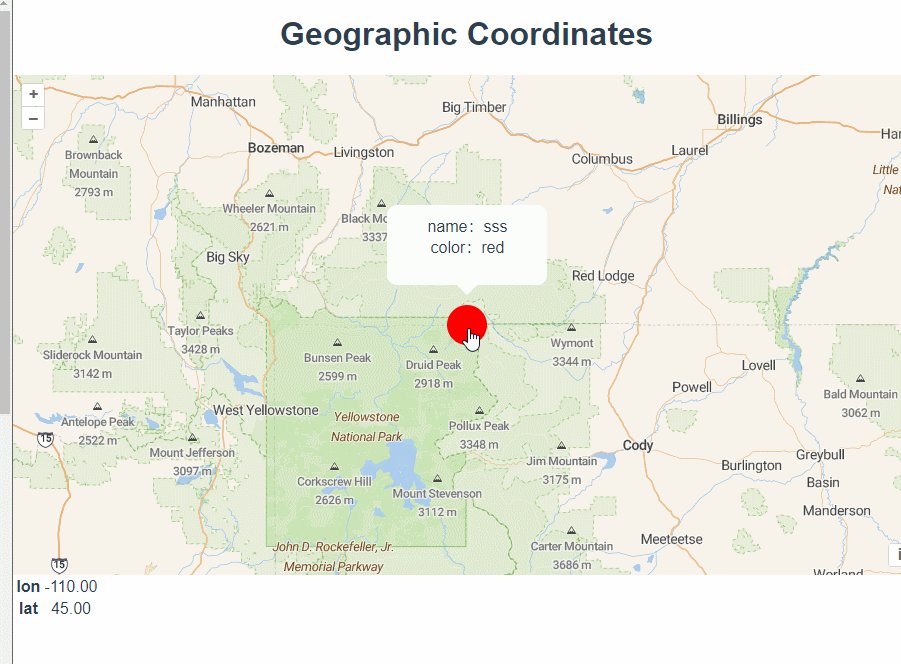
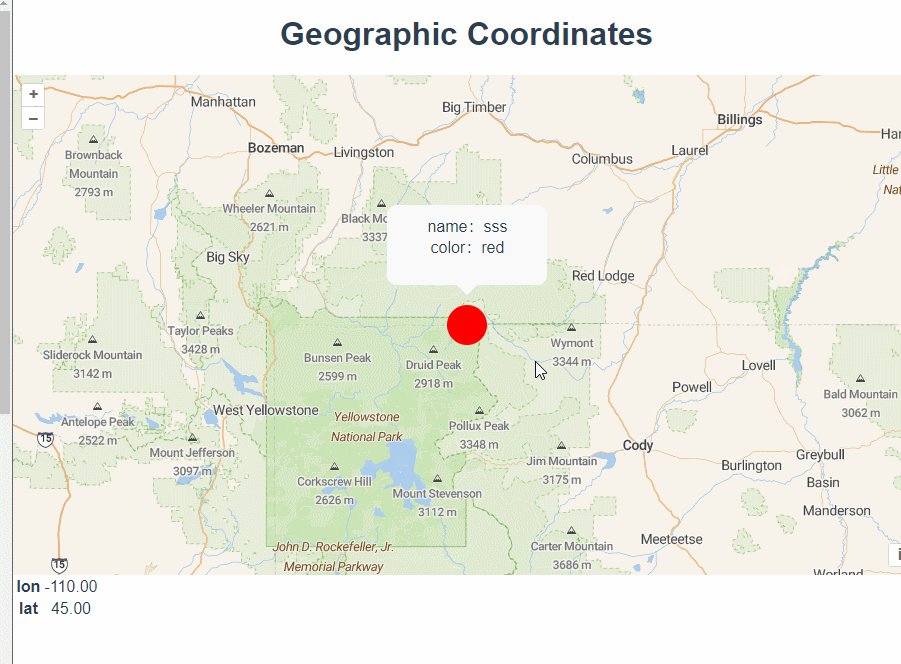
});写一个元素,用来展示信息。
name:{{ message.name }}
color:{{ message.color }}
添加一些样式。
#popup {
width: 160px;
height: 80px;
border-radius: 10px;
background: #fff;
position: absolute;
padding: 10px;
box-sizing: border-box;
}
.triangle {
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: -20px;
border-top: 10px solid #fff;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}创建overlay实例 ,offset是偏移量,根据写的元素大小调节。
const element = document.getElementById("popup");
const popup = new Overlay({
element: element,
stopEvent: false,
offset:[-80,-120],
});
map.addOverlay(popup);
点击地图的时候,获取图形的信息并给 this.message赋值。
map.on("click", (event) => {
if (popover) {
popover.dispose();
popover = undefined;
}
const feature = map.getFeaturesAtPixel(event.pixel)[0];
if (!feature) {
popup.setPosition(undefined);
return;
}
const coordinate = feature.getGeometry().getCoordinates();
popup.setPosition(coordinate);
this.message.name = feature.get("name");
this.message.color = feature.get("color");
});完整代码:
Geographic Coordinates
name:{{ message.name }}
color:{{ message.color }}
#map {
width: 100%;
height: 500px;
}
.box {
height: 100%;
}
#popup {
width: 160px;
height: 80px;
border-radius: 10px;
background: #fff;
position: absolute;
padding: 10px;
box-sizing: border-box;
}
.triangle {
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: -20px;
border-top: 10px solid #fff;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}




