原生小程序一键获取手机号
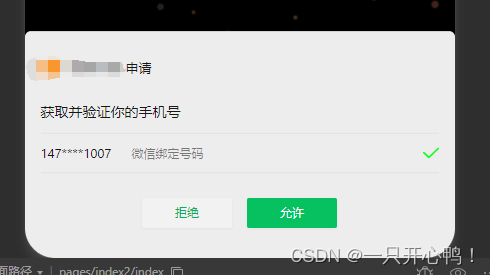
1.效果图
2.代码index.wxml
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>```
2.index.js
```html
Page({
data: {
},
getPhoneNumber: function (e) {
var that = this
// 一定是getPhoneNumber里面的code
const code = e.detail.code
wx.login({//通过wx.login来获取code
success: res => {
if (res.code) {
wx.getUserInfo({
success: res1 => {
wx.request({
url: '后端接口',//获取到后端解析后的号码返回给前端
method: 'POST',
data: {
code: code,
encryptedData: res1.encryptedData,
iv: res1.iv
},
success: res => {
that.setData({
phone: res.data.phoneNumber
})
}
})
}
})
} else {
console.log('获取失败!' + res.errMsg)
}
}
})
}
})
注意:获取手机号的功能好像只允许经过认证的小程序使用,如果未认证只能使用测试号才可以