webSecurity安全
0http://blog.csdn.net/jijisaq/article/details/x01 简介
http://www.electronjs.org/zh/docs/latest/tutorial/security#6-%E4%B8%8D%E8%A6%81%E7%A6%81%E7%94%A8-websecurity
大家好,今天跟大家讨论的是 Electron 的安全配置选项 —— webSecurity
这在之前的文章 《Electron安全与你我息息相关》 中就已经提到过了,该选项的意义是开启同源策略,是 Electron 的默认值,即默认即开启同源策略
http://developer.mozilla.org/zh-CN/docs/Web/Security/Same-origin_policy
之前我们在讨论 Goby 的漏洞时,我们发现,利用的 Payload如下
<?php
header("X-Powered-By: PHP/
测试过程中未设置 CSP 策略,避免影响结果
测试思路很简单,就是直接让 indehttp://blog.csdn.net/jijisaq/article/details/x.html 中加载如下代码

如果可以成功加载,就会在页面中显示 Remote code is running.
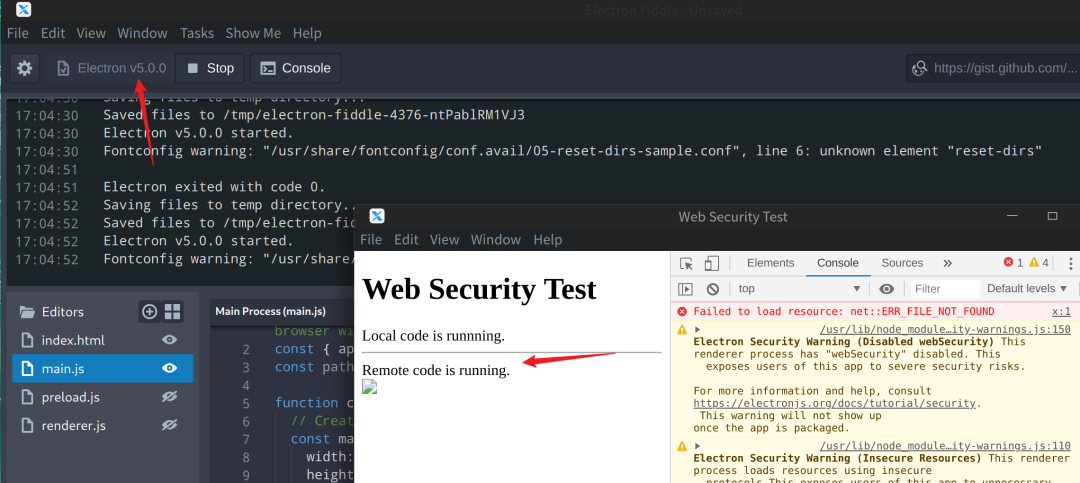
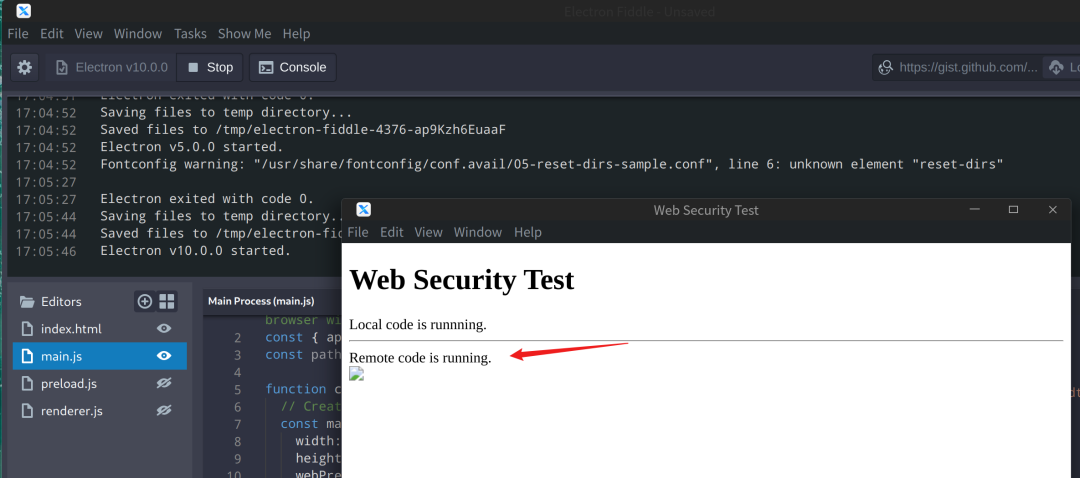
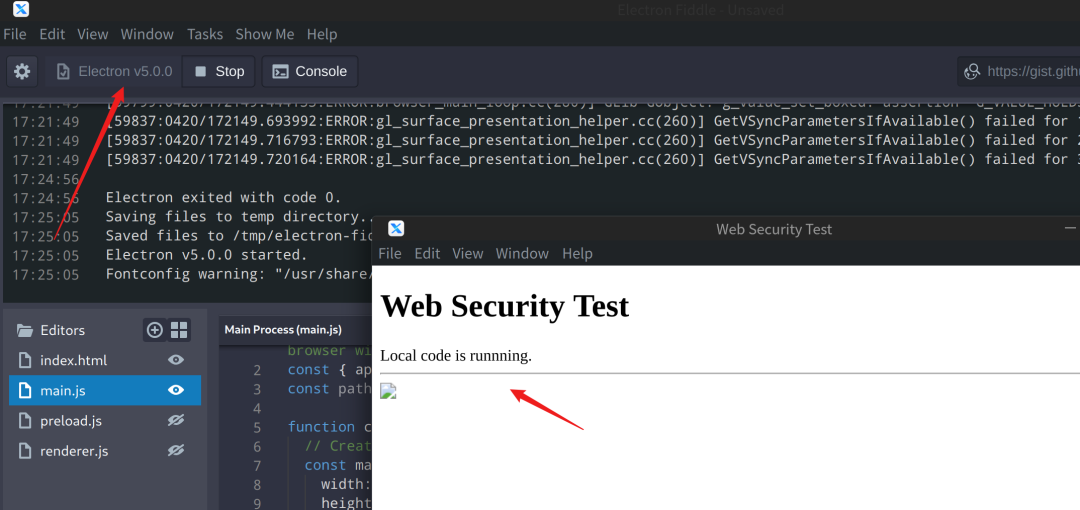
1. 本地加载测试同源策略
indehttp://blog.csdn.net/jijisaq/article/details/x.html
Web Security Test
Web Security Test

main.js
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow () {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
webSecurity: true,
// preload: path.join(__dirname, 'preload.js')
}
})
mainWindow.loadFile('indehttp://blog.csdn.net/jijisaq/article/details/x.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
webSecurity: false
当 webSecurity 设置为 false 时



在 Electron 5.0、10.0、30.0 版本中均可以成功执行远程 JavaScript 代码
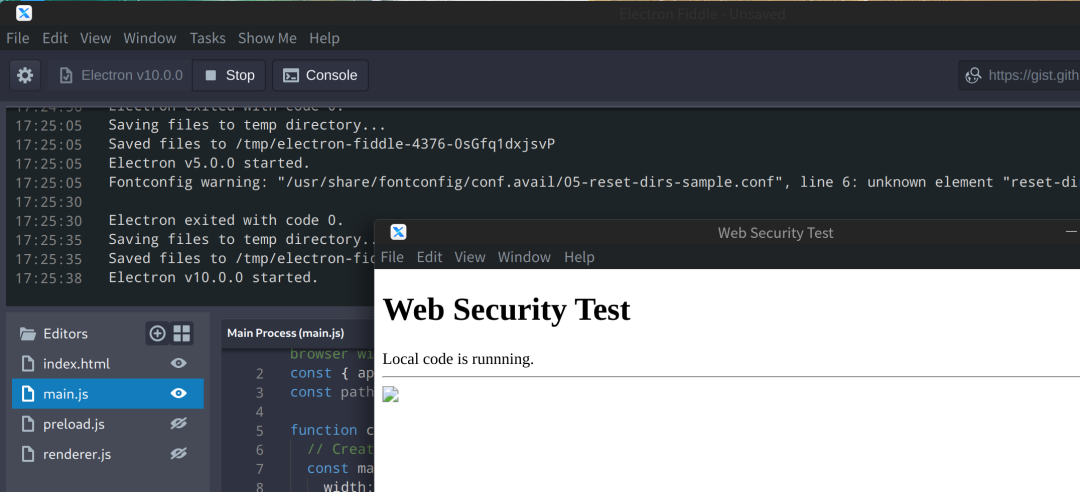
webSecurity: true



在 Electron 5.0、10.0、30.0 版本中均可以成功执行远程 JavaScript 代码
小结
在本地加载 indehttp://blog.csdn.net/jijisaq/article/details/x.html 的时候,在本地资源中加载外部 JavaScript 是不受 webSecurity 影响的
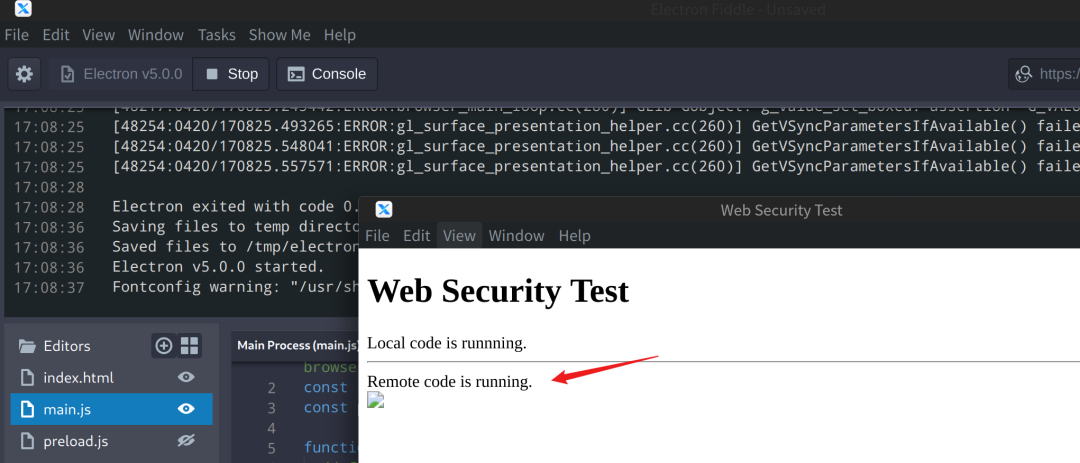
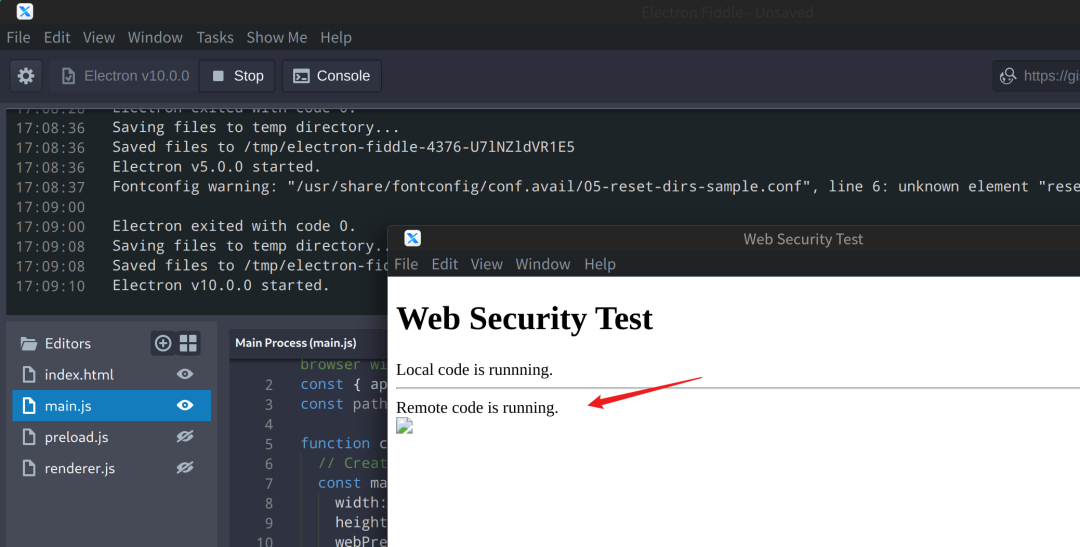
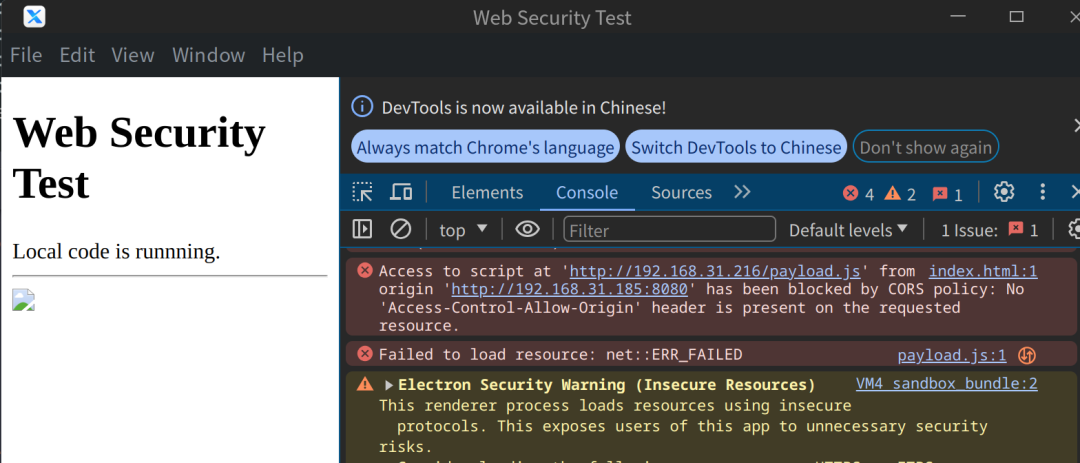
2. 远程加载测试同源策略
将 indehttp://blog.csdn.net/jijisaq/article/details/x.html 放到单独的服务器上 http://192.168.31.185:8080/indehttp://blog.csdn.net/jijisaq/article/details/x.html
main.js
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow () {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
webSecurity: true,
// preload: path.join(__dirname, 'preload.js')
}
})
mainWindow.loadURL('http://192.168.31.185:8080/indehttp://blog.csdn.net/jijisaq/article/details/x.html')
// Open the DevTools.
mainWindow.webContents.openDevTools()
}
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
webSecurity: false



这里就出现了一个有趣的现象,关闭了 webSecurity 后,在 10.0 中竟然还是远程加载 JavaScript 失败了,但是在 5.0 和 30.0 中均成功了,这应该是 Electron 的一个 bug
webSecurity: true




开启了 webSecurity 后,表现倒是一致的,均阻拦了跨域的资源请求
补充测试
虽然Electron 中这个 bug 不是很重要,但是我们还是补充测试一下,到底是哪些版本存在该 bug

Electron 11.0.0 中该 bug 已经修复

Electron 10.1.3 中该 bug 已经修复

Electron 10.1.2 中该 bug 存在,所以是在 ELectron 10.1.3 中被修复,我们看一下在哪个版本中开始存在

Electron 9.0.0 中已经存在该 bug

Electron 8.5.5 版本中不存在该 bug
因此存在该 bug 的版本为 Electron 9.0.0 ~ 10.1.2
小结
在远程加载的形式创建窗口时, webSecurity 的开始起作用,设置为 true 时,同源策略有效,当设置为 false 时, Electron 9.0.0 ~ 10.1.2 依旧存在同源策略,除以上版本外同源策略均失效
0http://blog.csdn.net/jijisaq/article/details/x03 总结
Electron 项目中比较常见的通过 loadFile('indehttp://blog.csdn.net/jijisaq/article/details/x.html') 创建窗口时,webSecurity 选项并没有用,可以加载 file:// 和 http:// 这种本地或远程的 JavaScript
当通过 loadURL 加载远程页面创建窗口时,webSecurity 选项有效,默认配置为 true,值为 true 时,同源策略有效;当值为 false 时,在 Electron 9.0.0 ~ 10.1.2 版本中,关闭同源策略失败,同源策略仍然有效,这是一个 bug ,除上述版本以外均会关闭同源策略,允许跨域加载 JavaScript
需要注意的是,加载资源这个事还会受 CSP(内容安全策略) 的影响,文中的测试均为未设置 CSP 时的情况
默认值的时间线如下:

0http://blog.csdn.net/jijisaq/article/details/x04 PDF版 & Github
PDF 版
http://pan.baidu.com/s/1z4qW-8leTnTI-Rd5RS6Lhttp://blog.csdn.net/jijisaq/article/details/xQ?pwd=ngy7
Github
http://github.com/Just-Hack-For-Fun/Electron-Security
「圈子的最近主题和圈子内部工具一些展示」
纷传100%官方认证授权,可在发现-圈子页面查看

圈子部分内容展示

poc漏洞库 8000+src陆续更新中 -紧跟时代发展争做先进网安人

一起愉快刷分-榜上有名

免杀-护网必备

新手学习、老手巩固-温故而知新

学习报告-三人行必有我师

各类会员-尊贵的SVIP


「你即将失去如下所有学习变强机会」
学习效率低,学不到实战内容
一顿自助钱,我承诺一定让用户满意,也希望用户能给予我一份信任
【详情下方图片了解】,【扫下方二维码加入】:只做高质量优质精品内容」
圈子目前价格为¥99元(交个朋友啦!),现在星球有近150+位师傅相信并选择加入我们,圈子每天都会更新内容,老用户可永久享受初始加入价格,圈子内容持续更新中


免责声明
由于传播、利用本公众号所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,本公众号及作者不为此承担任何责任,一旦造成后果请自行承担!如有侵权烦请告知,我们会立即删除并致歉。谢谢!




