1. 地图切换功能
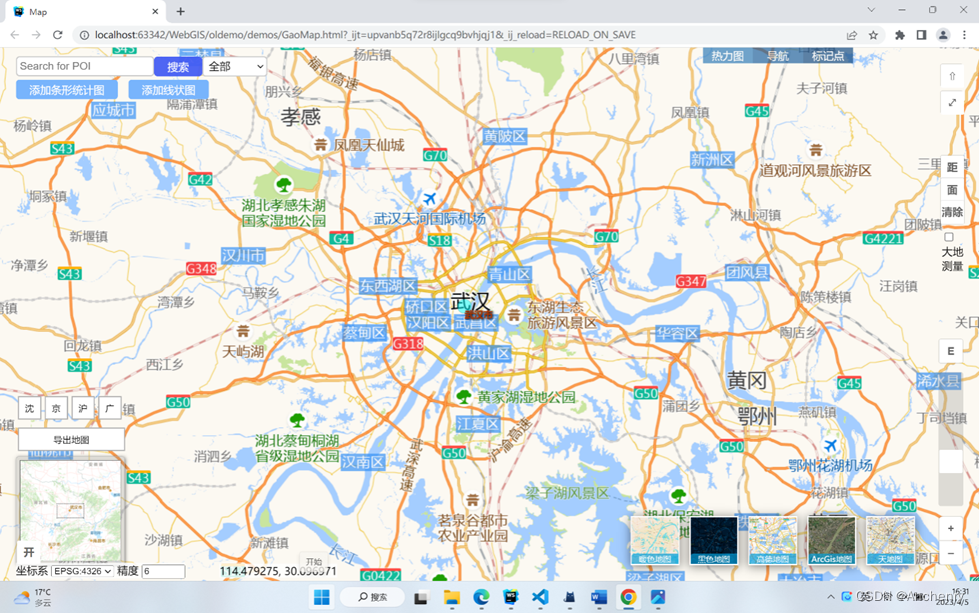
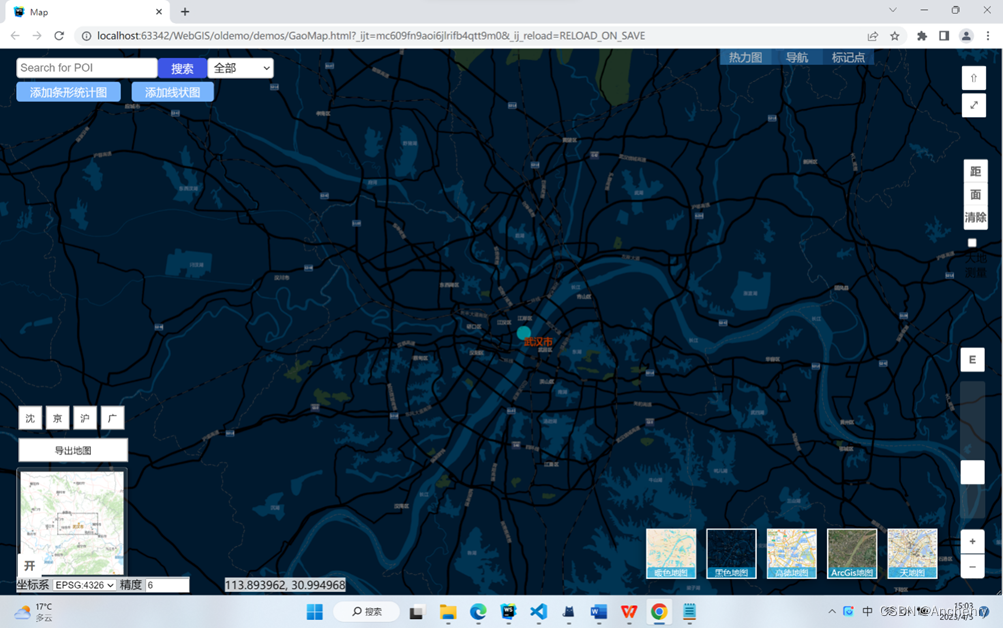
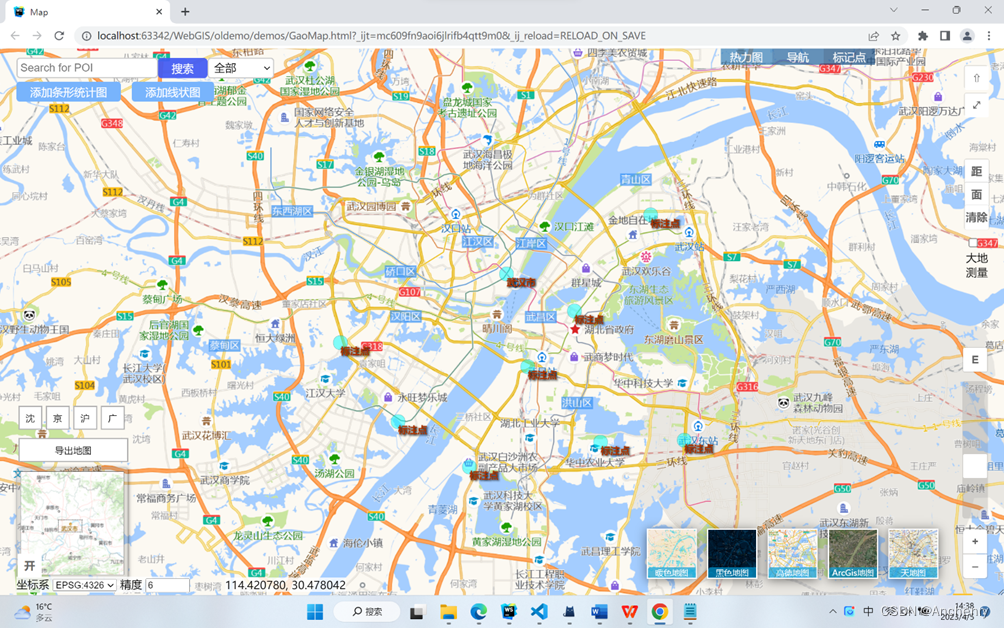
打开地图的浏览器界面,默认显示了高德地图的界面,用户可以通过点击右下角的地图切换控件,即右下角的五个显示了地图图片的矩形框,实现切换地图。

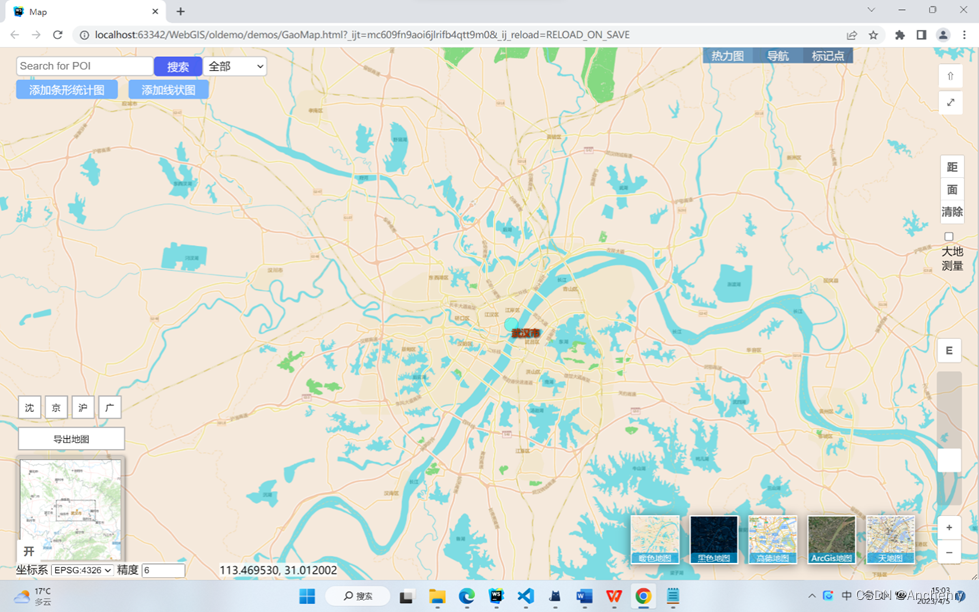
点击“暖色地图”,切换至ArcGIS的暖色地图。

点击“黑色地图”,切换至ArcGIS的深蓝色地图。

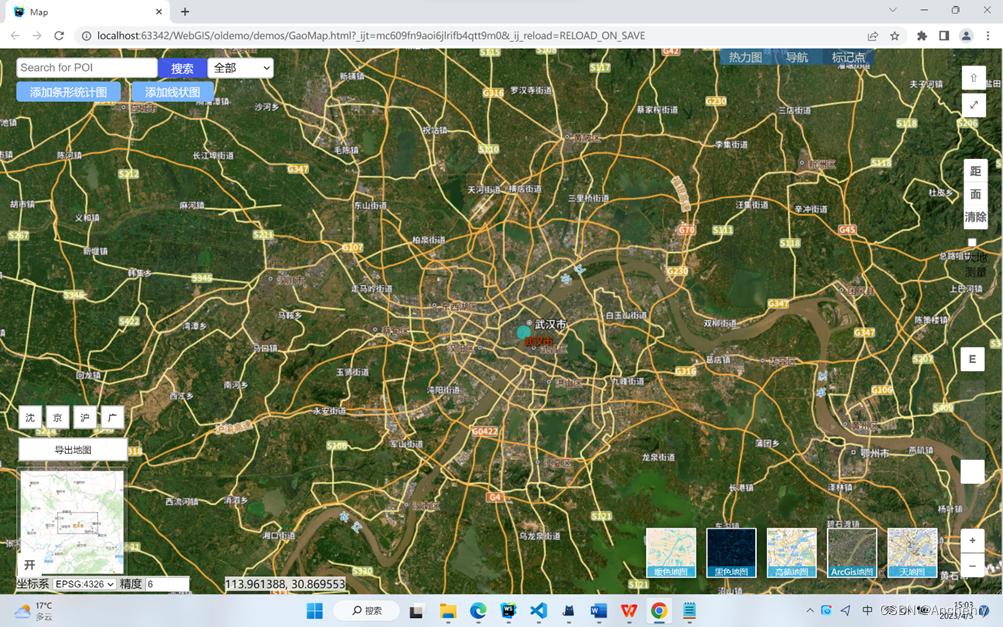
点击“ArcGIS地图”,切换至ArcGIS的卫星地图并叠加显示了天地图的路网。

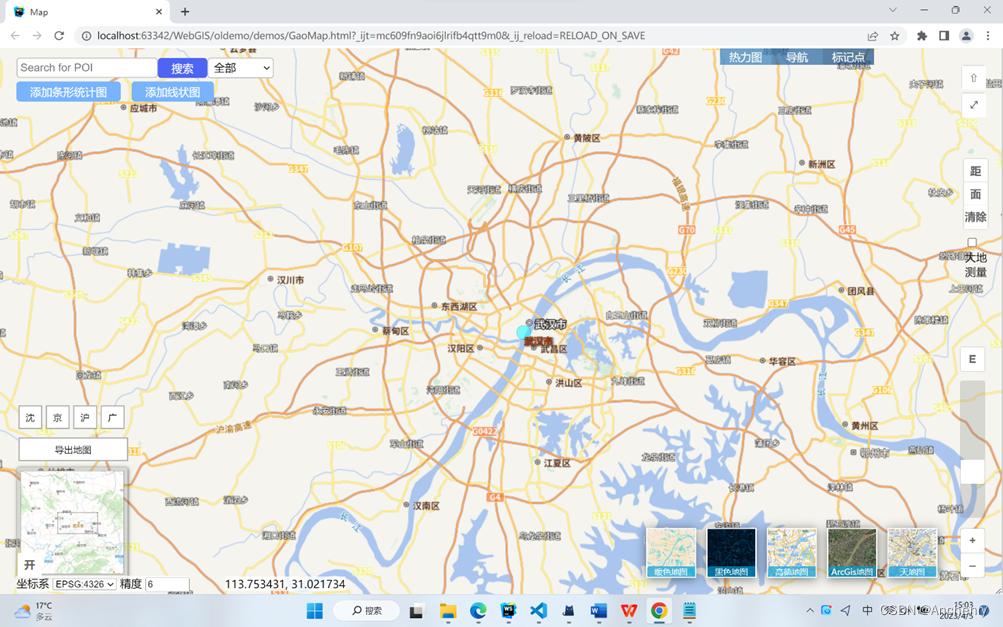
点击“天地图”,切换天地图的瓦片并叠加显示了天地图的路网。

点击“高德地图”,返回至默认的界面。
2. 地图缩放控件
拖动右下角的滑块或是点击带有“+”或“-”字样的控件均可实现地图的缩放。
当鼠标悬浮在缩放滑块上时,滑块会变为蓝色,点击拖动即可实现放大或者缩小。

3. 导航控件
点击右下角带有“E”字样的矩形控件即可实现导航,地图返回到武汉。
4. 比例尺控件
地图左下角显示了地图的实时比例尺,随着地图的缩放比例尺会有变动。


5. 鹰眼控件
鹰眼控件显示了地图的一个缩略图,并用虚线框框出了网页显示地图的实时位置。
鹰眼默认为打开,用户可以通过左下角的“开”和“关”字样,选择鹰眼图是打开还是关闭。


6. 全屏显示控件
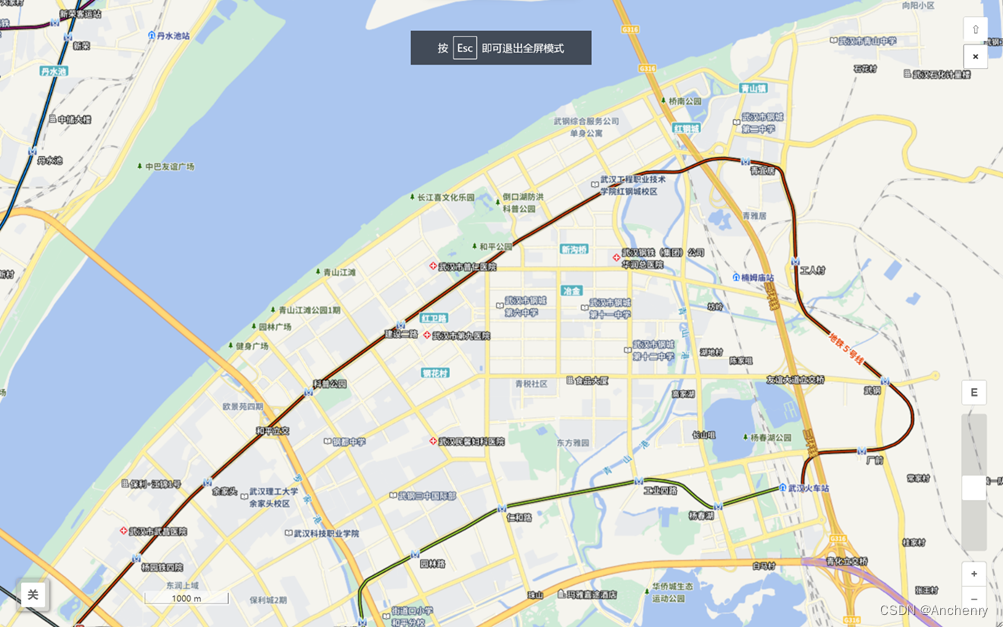
点击右上角第二个控件,鼠标悬浮时显示“Toggle full-screen”,点击切换至全屏模式,全屏模式下再点击退出全屏。

7. 图层探查控件
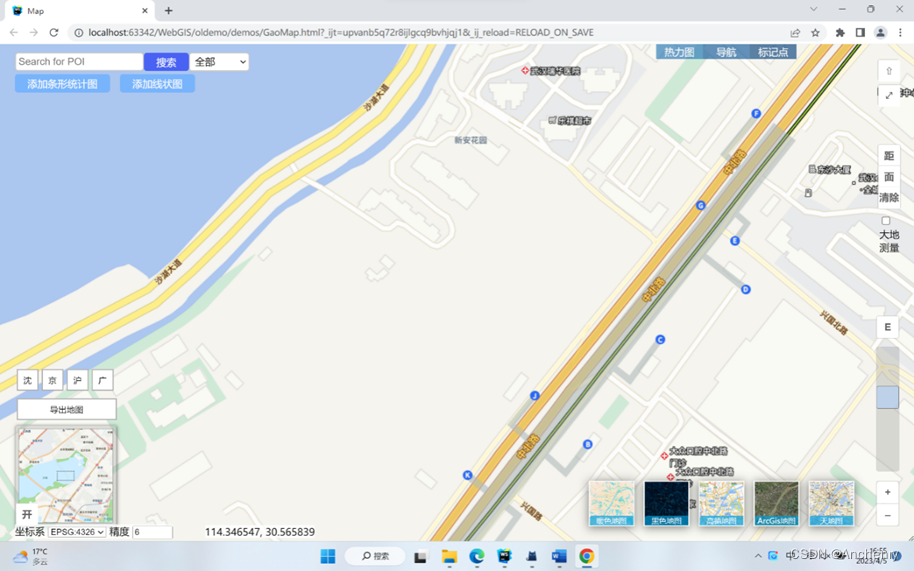
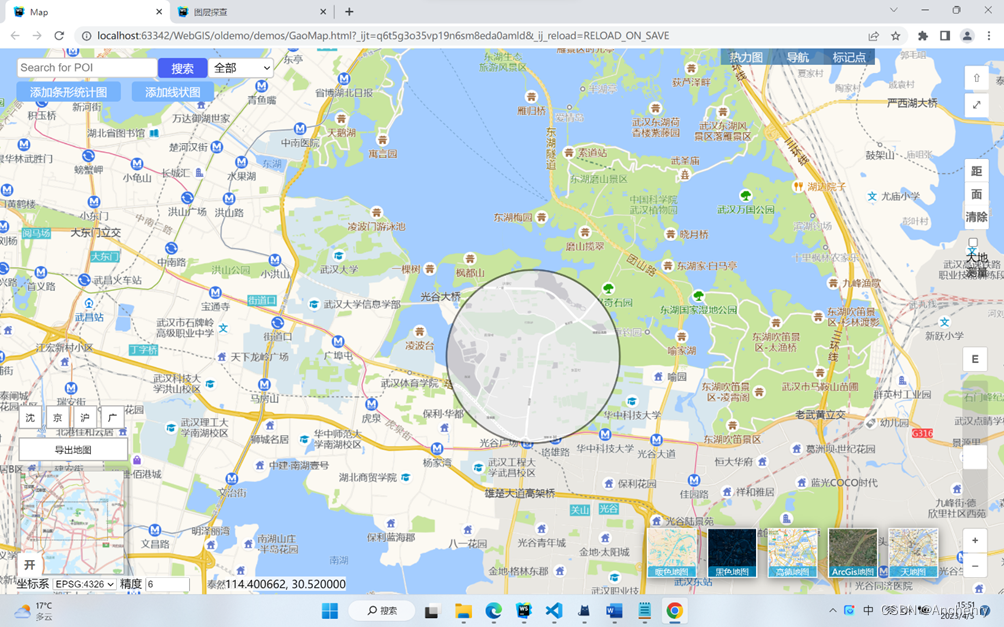
当显示地图为高德瓦片时,鼠标悬浮的位置会显现下方的灰色地图,调节键盘上的上下键,可以调节显示的下层地图的圆圈大小。

8. 动画效果控件
左下角写有“沈”、“京”、“沪”、“广”字样的四个控件,点击后可以分别实现旋转定位到沈阳、弹性定位到北京、反弹定位到上海、飞行定位到广州这四个动画效果。
9. 坐标拾取函数
在页面的左下角显示了鼠标的实时位置,用户可以通过选择坐标和调节精度来获取满足用户要求的数据。

10. 测量功能
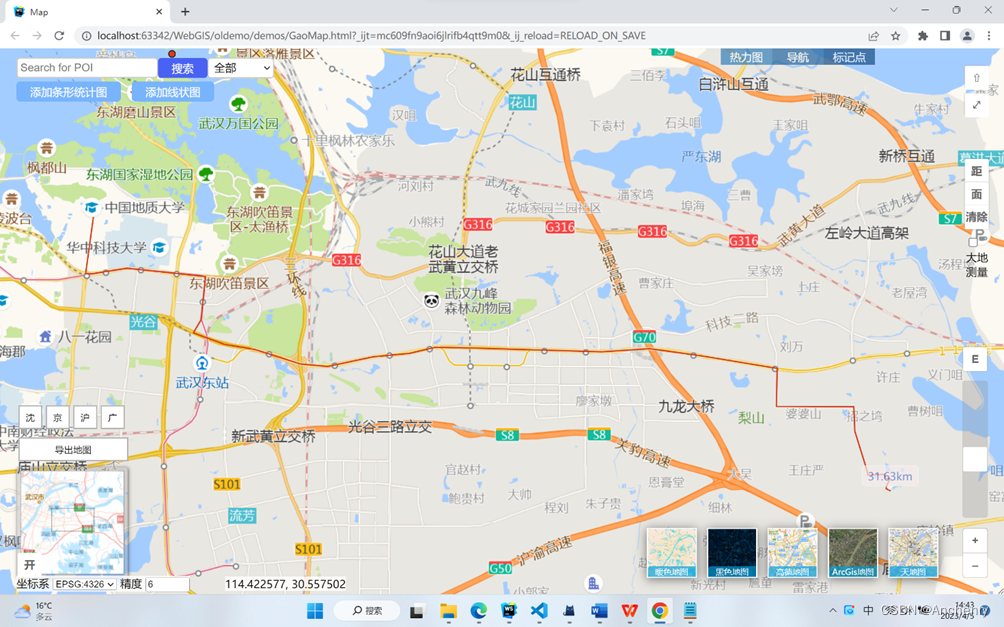
点击右侧的带有“距”字样的控件后鼠标位置出现红色圆圈,在地图中点击开始测量距离,测距框中会实时显示距离,双击时结束测距,在结尾处显示一个矩形框显示距离的总长度。

点击右侧的带有“面”字样的控件后鼠标位置出现红色圆圈,在地图中点击开始,双击结束。绘制面的过程中会实时显示测量的面积大小。

11. 图文标注功能
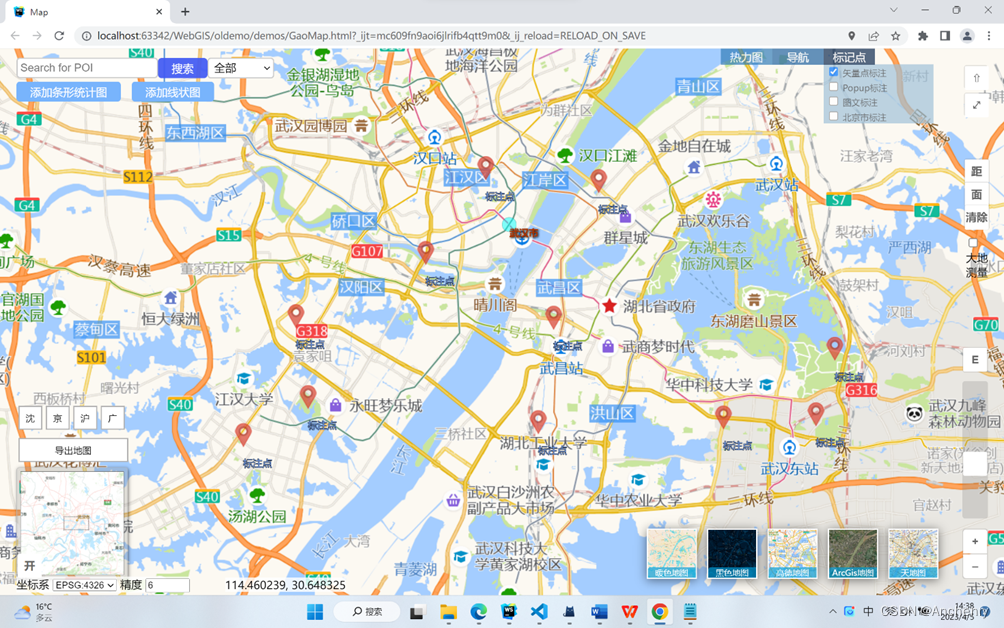
鼠标移动到页面上侧的菜单栏的“标记点”一栏,选中“矢量点标注”这一栏,使前方选择框中出现钩,此时在地图中点击即可显示标记点。下方图中蓝色字体显示的即为手动添加的标记点。


鼠标移动到页面上侧的菜单栏的“标记点”一栏,选中“图文标注”这一栏,使前方选择框中出现钩,此时在地图中点击即可显示标记点。下方图中蓝色圆圈和红色字体显示的即为手动添加的标记点。


12. Popup标注功能
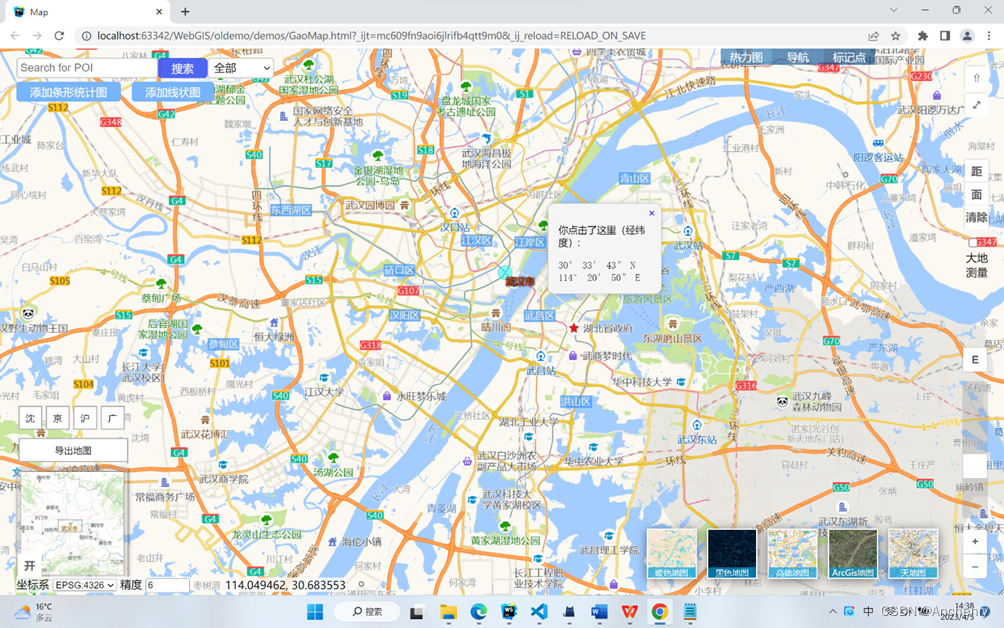
鼠标移动到页面上侧的菜单栏的“标记点”一栏,选中“Popup标注”这一栏,使前方选择框中出现钩,此时在鼠标点击的位置会弹出地图上此处的经纬度。


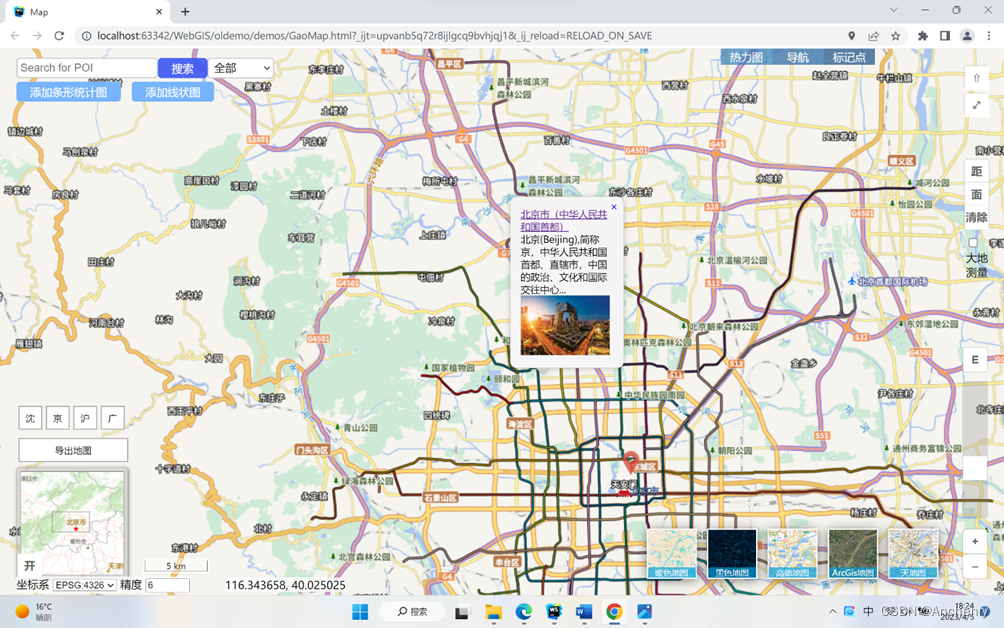
如果选中下方的“北京市标注”,在地图上任意位置点击,地图会移动到北京,显示预先设置好的Popup标注,显示北京的简介和图片,点击有下划线的文字可以通过链接跳转到“北京市”的百度百科,点击右上角的“ד可以关闭这个标注。


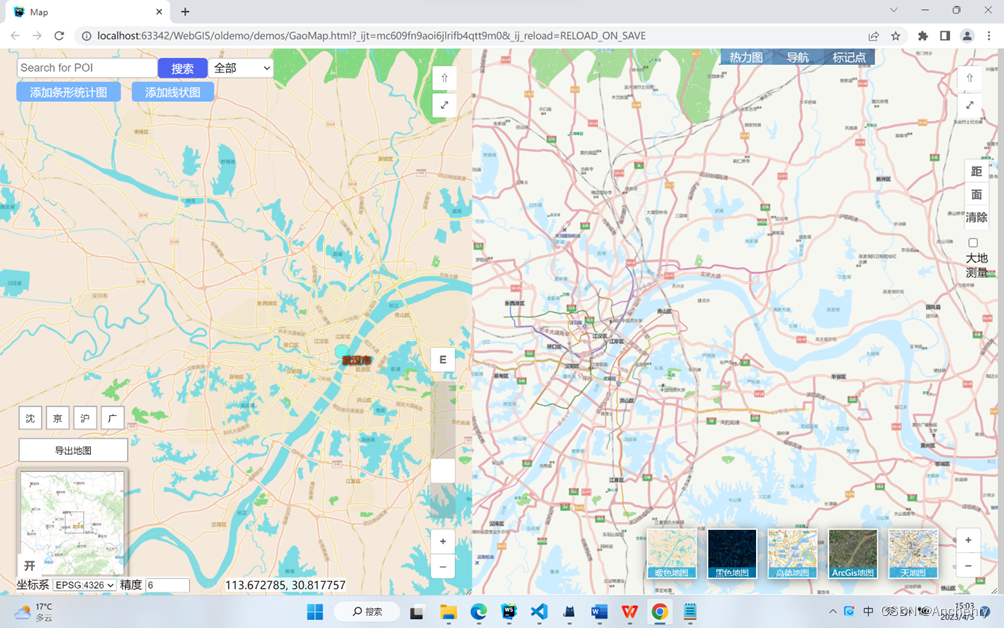
13. 视图联动功能
鼠标移动到右下角变成双向箭头时,向左侧拖动,隐层在下方的地图会显现出来,两个地图实现了视图联动,即拖动、缩放一侧的地图,另一侧的地图会随之移动或缩放。

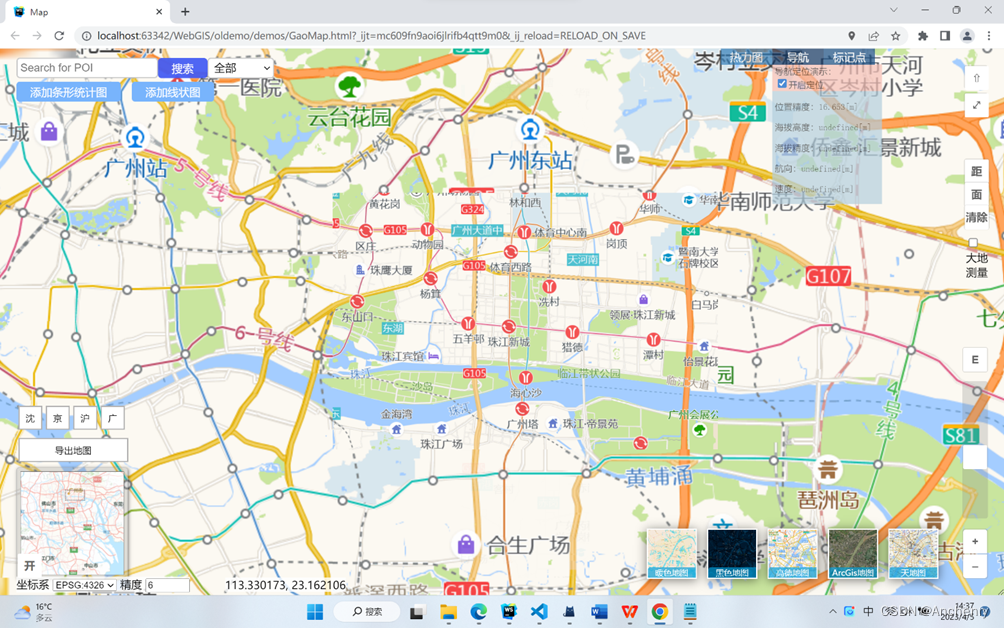
14. 地图定位功能
鼠标移动到页面上侧的菜单栏的“导航”一栏,选中下方的复选框,地图会根据定位飞行移动到你定位所在的位置,地图缩放大小不发生变化。此处定位到了广州,定位不是很精准。

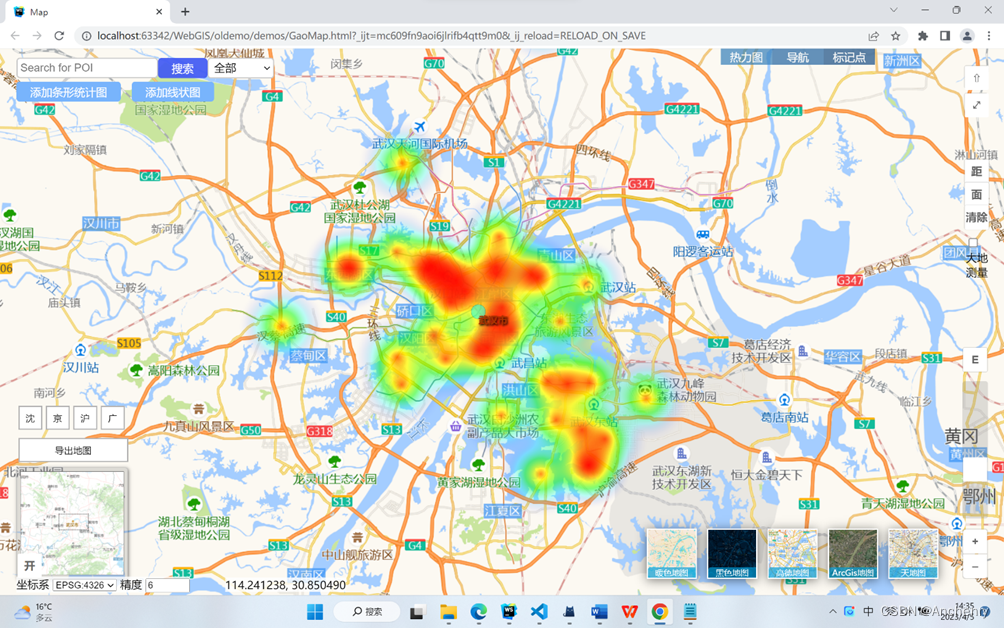
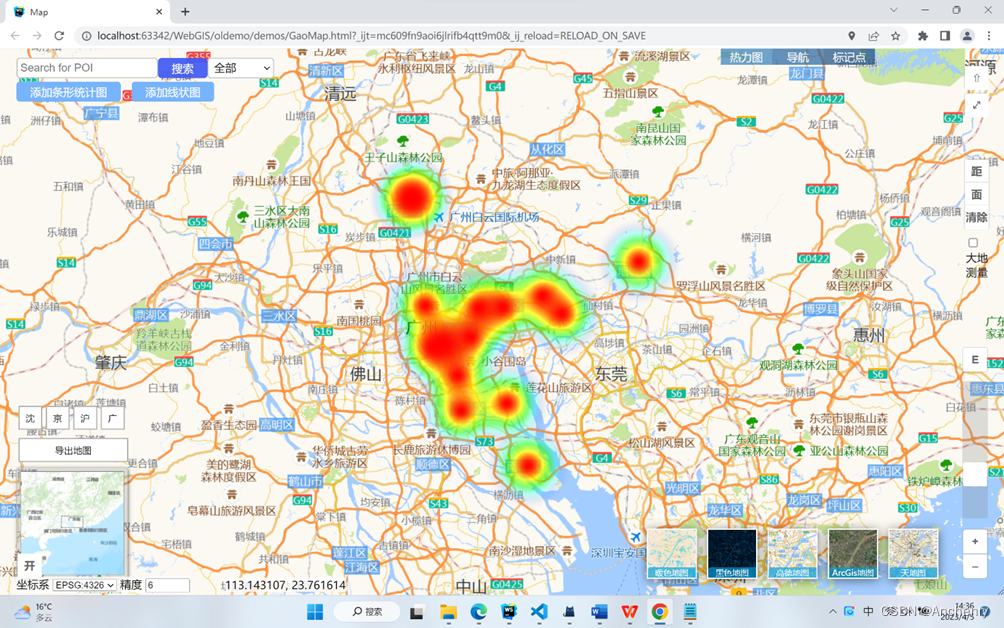
15. 热点图
在上方菜单栏中点击热力图,可以利用预先输入的数据显示热力图,武汉市的热力图根据武汉市的部分肯德基的点数据生成,广州市的热力图根据广州市的部分万达影城的点数据生成。同时热力图可以根据鼠标悬浮在热力图按钮时下方显示的“半径大小”和“模糊大小”来进行调节。



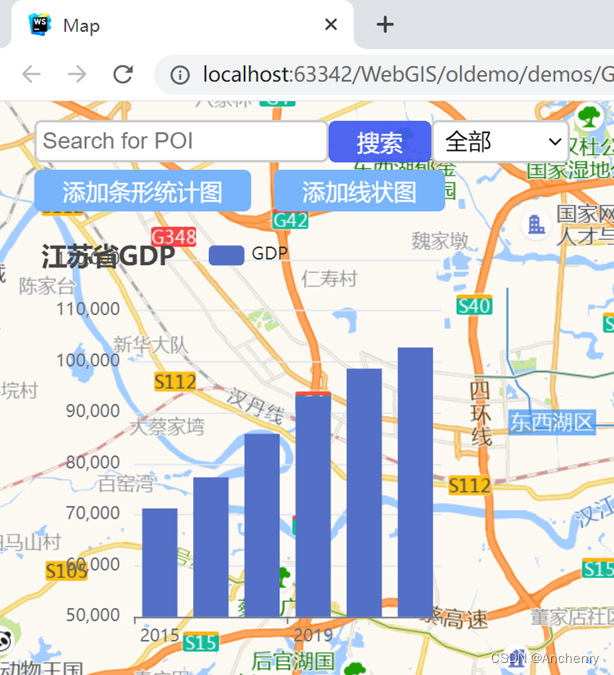
16. 统计图
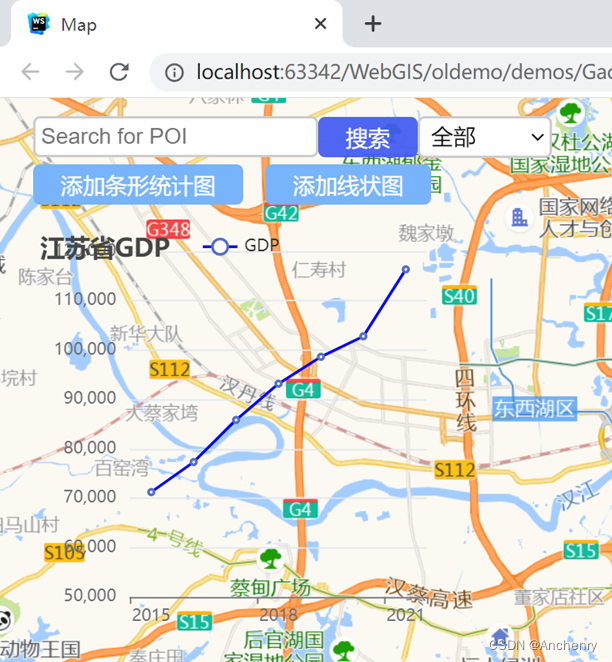
点击左侧的“添加条形统计图”或者“提娜佳线状图”可以在网页中显示条形统计图或者线状图。统计图的数据同样也是在编写程序时已经添加的江苏省的历年GDP数据。


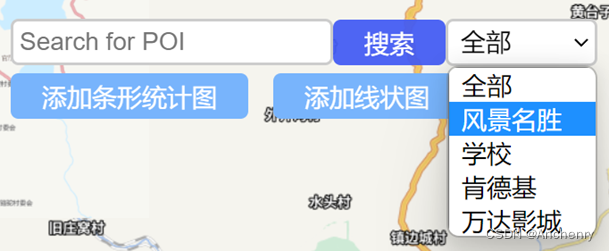
17. 搜索功能
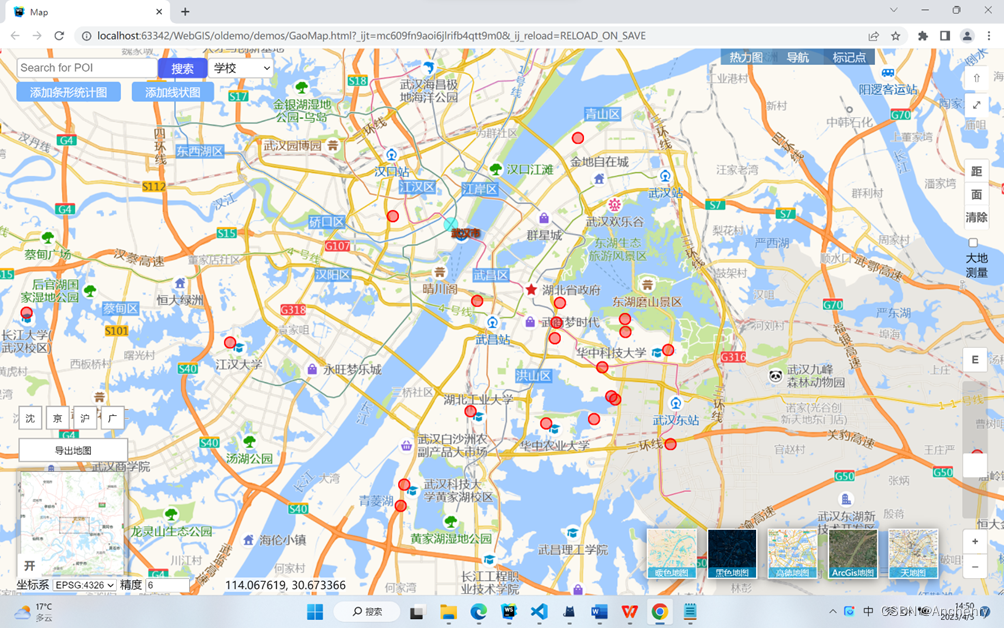
在左上角的搜索框中可以通过选择查询武汉市的风景名胜、学校、肯德基以及广州市的万达影城,也可以在左侧输入需要搜索的内容来进行搜索,点击搜索按钮后会在地图中利用红色圆圈标注搜索的地点,同时页面显示的也是搜索数据的最小外接矩形。

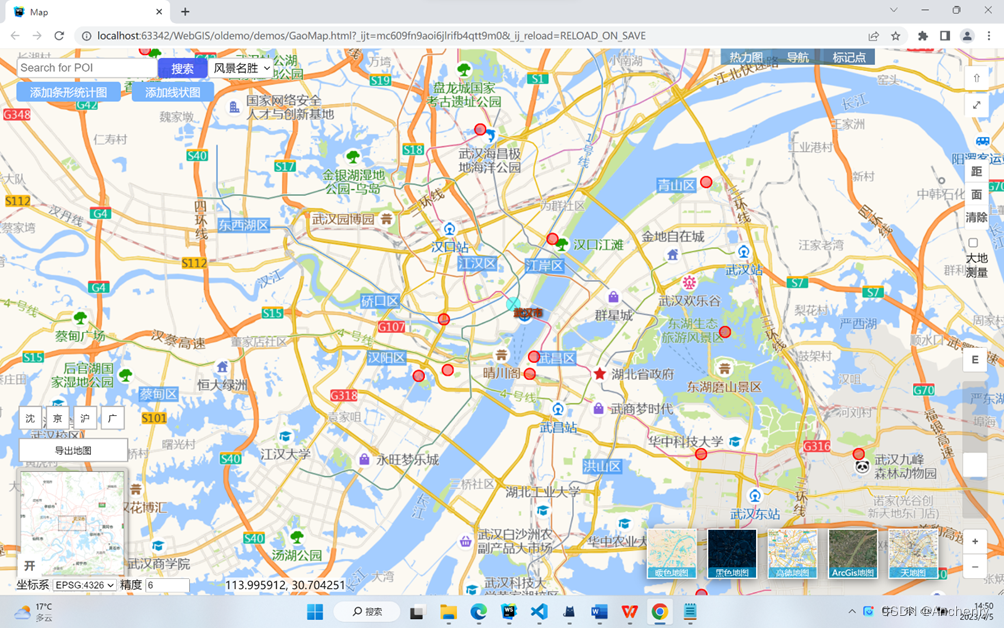
下图是“风景名胜”的搜索结果,此处只输入了部分的武汉市风景名胜的地理数据:

下图是“学校”的搜索结果,同样此处只是部分的武汉市大学的地理数据:

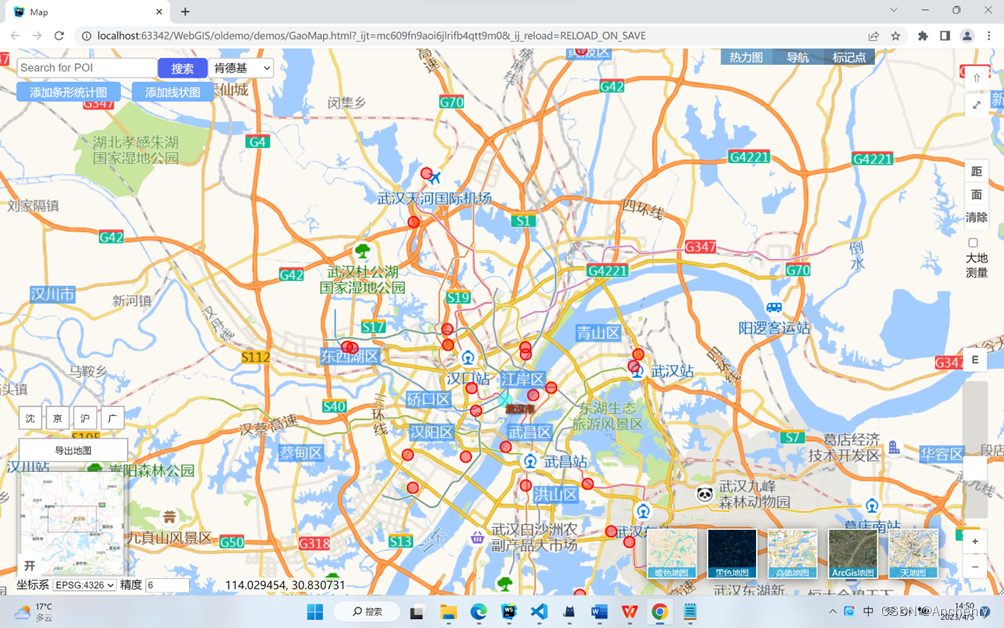
下图是“肯德基”的搜索结果,同样此处只是部分的武汉市肯德基的地理数据:

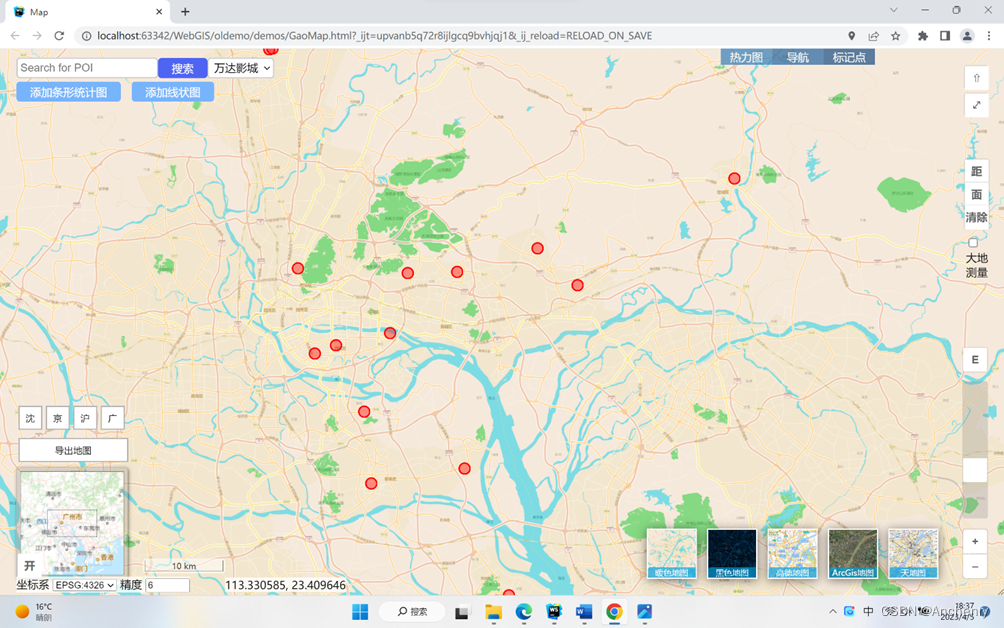
下图是“万达影城”的搜索结果,同样此处只是部分的广州市万达影城的地理数据:

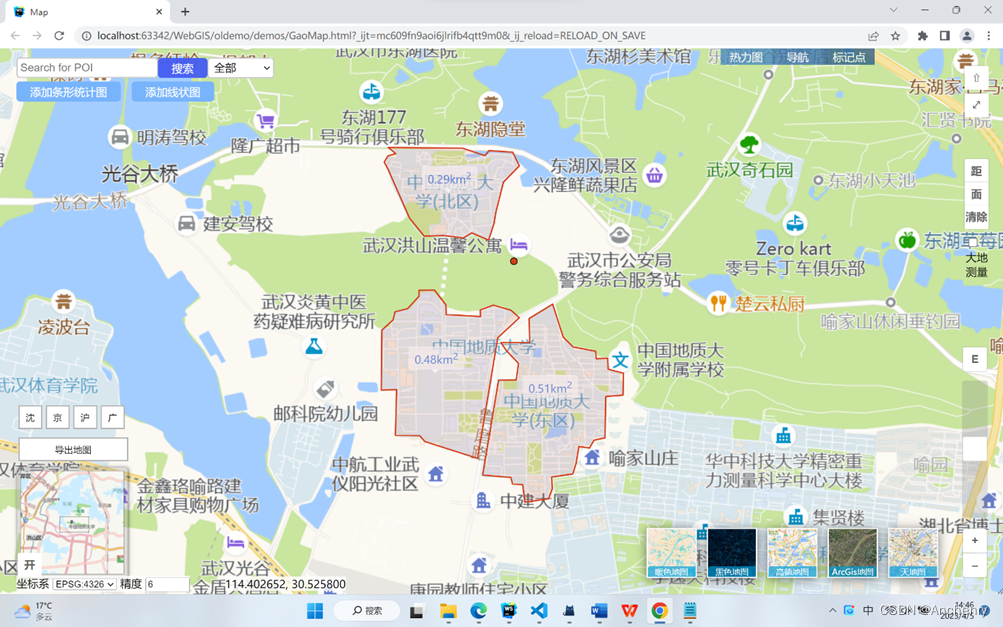
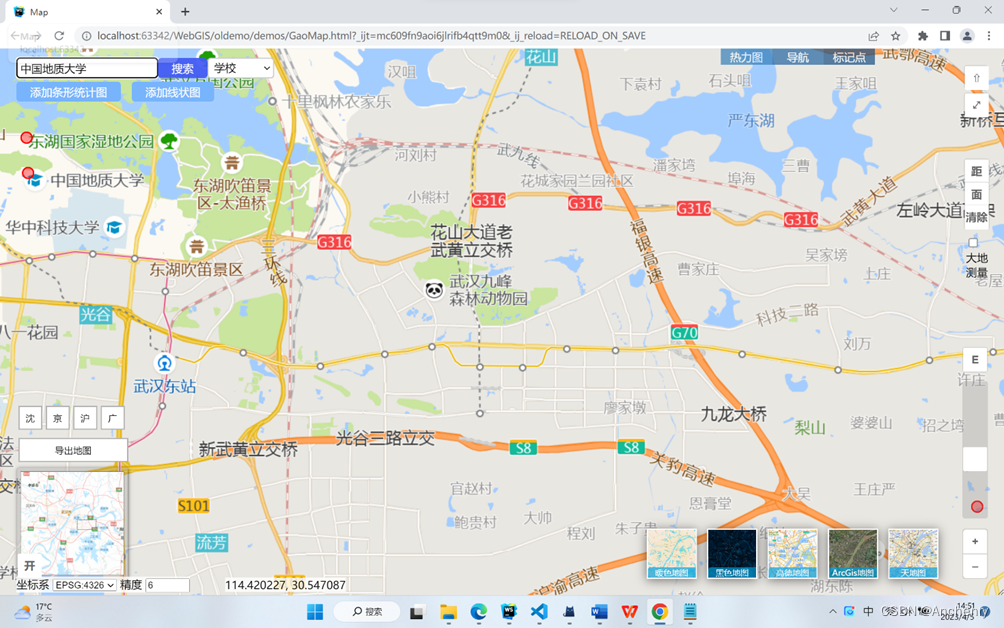
在搜索框中输入“中国地质大学”,点击搜索后地图显示如下:

18. 导出地图
通过左下角的“导出地图”按钮可以导出网页中显示区域的地图。

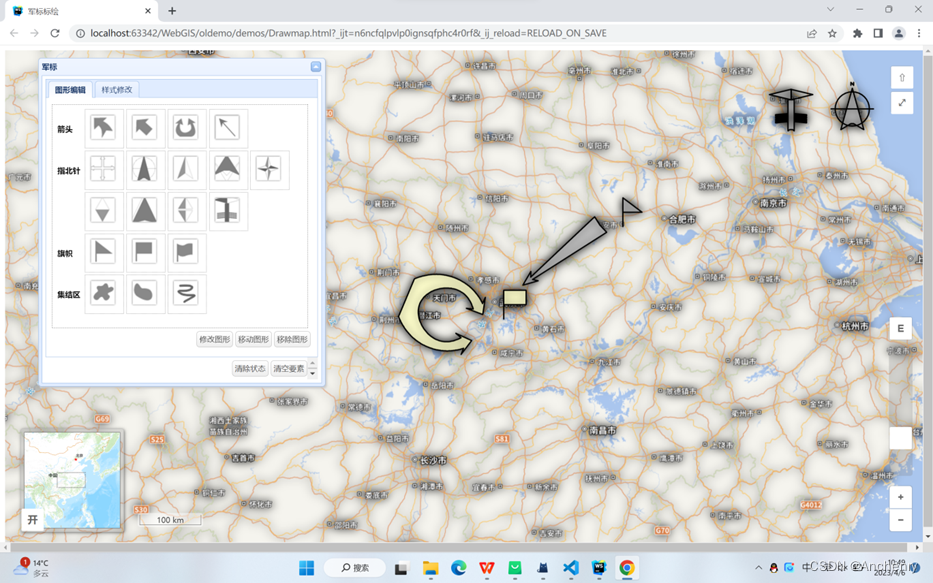
19. 军事标绘
通过页面上方菜单栏中的军事标注标签,通过超链接跳转到军事标注的页面,页面中显示了可以移动的军标样式框,框中显示了可以添加的标绘样式以及提供了修改样式、移动图形、移除图形、清空要素、图形样式修改等功能。



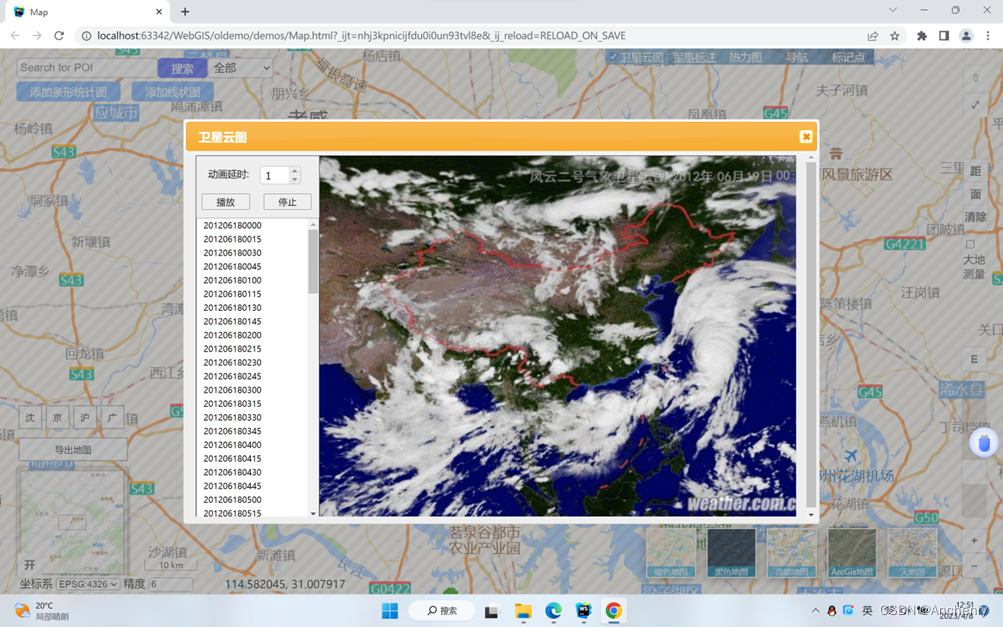
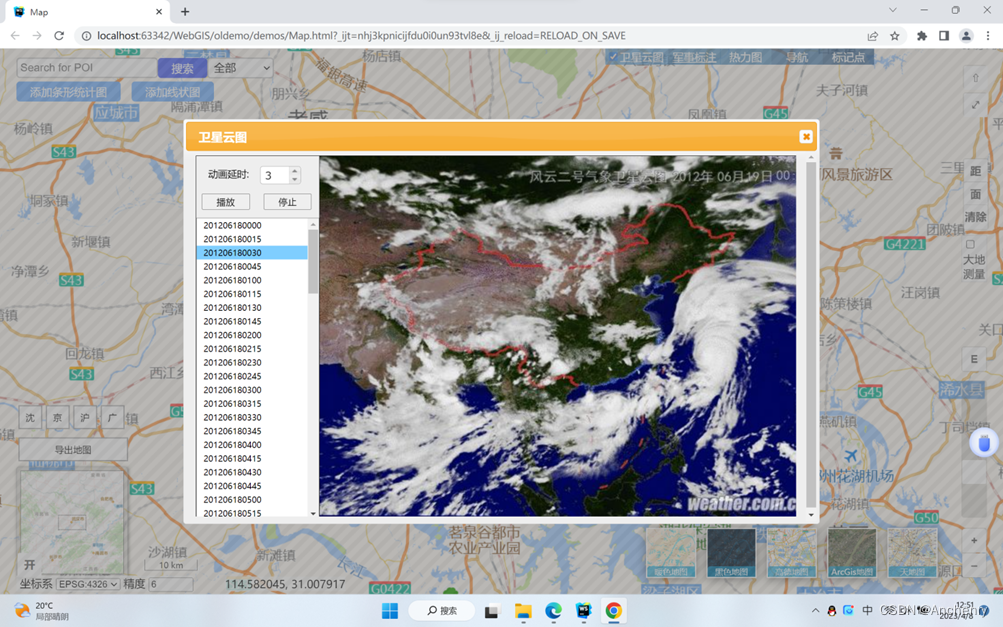
20. 卫星云图
选中上方菜单栏卫星云图前侧的复选框,在页面中弹出显示卫星云图的内容框,内容框中显示了卫星云图并提供了播放的功能,同时可以设置两张卫星云图播放的间隔时间。