ASP.NET Core基础之图片文件(二)-WebApi图片文件上传到文件夹
阅读本文你的收获:
- 了解WebApi项目保存上传图片的三种方式
- 学习在WebApi项目中如何上传图片到指定文件夹中
在ASP.NET Core基础之图片文件(一)-WebApi访问静态图片文章中,学习了如何获取WebApi中的静态图片,本文继续分享如何上传图片。
那么,上传的图片应该存放到什么位置?
在ASP.NET Core Web API中,通常将上传的图片存储在以下目录之一:
- 【方案1】系统中的特定文件夹:比如创建一个Uploads文件夹,并将其配置为应用程序的静态文件目录。这样就可以将上传的图片保存在该文件夹中。
- 【方案2】数据库:可以将上传的图片存储在数据库中。
- 【方案3】云存储服务:如果想将图片存储在远程服务器上,可以使用云存储服务(如阿里云OSS、七牛云、Microsoft Azure Blob Storage等)来存储上传的图片。也可以搭建自己的私有云存储服务器。
以上三种方案需要根据具体的需要进行选择,以下案例演示的是【方案1】,即上传到应用系统服务器的特定文件夹下面。
开发环境:
操作系统: Windows 10 专业版
平台版本是:.NET 6
开发框架:ASP.NET Core WebApi
开发工具:Visual Studio 2022
一. 创建并配置上传图片的文件夹
- 在WebApi项目上右击,新建文件夹“Uploads”

- 在Program.cs中配置静态文件中间件
采用自定义配置StaticFileOptions,把文件存放到Uploads文件夹中。
//引用命名空间
using Microsoft.Extensions.FileProviders;
app.UseStaticFiles(new StaticFileOptions
{
//例如保存到网站根目录 {content root}/Files下面,可以用Path.Combine方法拼接路径
FileProvider = new PhysicalFileProvider(Path.Combine(app.Environment.ContentRootPath, "Uploads")),
RequestPath = "/uploads" //配置请求路径
});
二.编写上传图片的WebApi接口
- 在控制器类的上面,引用以下命名空间
using System.IO; //文件操作
using Microsoft.AspNetCore.Hosting; //ASPNET Core的托管环境
- 控制器类里面写一个上传文件的api接口
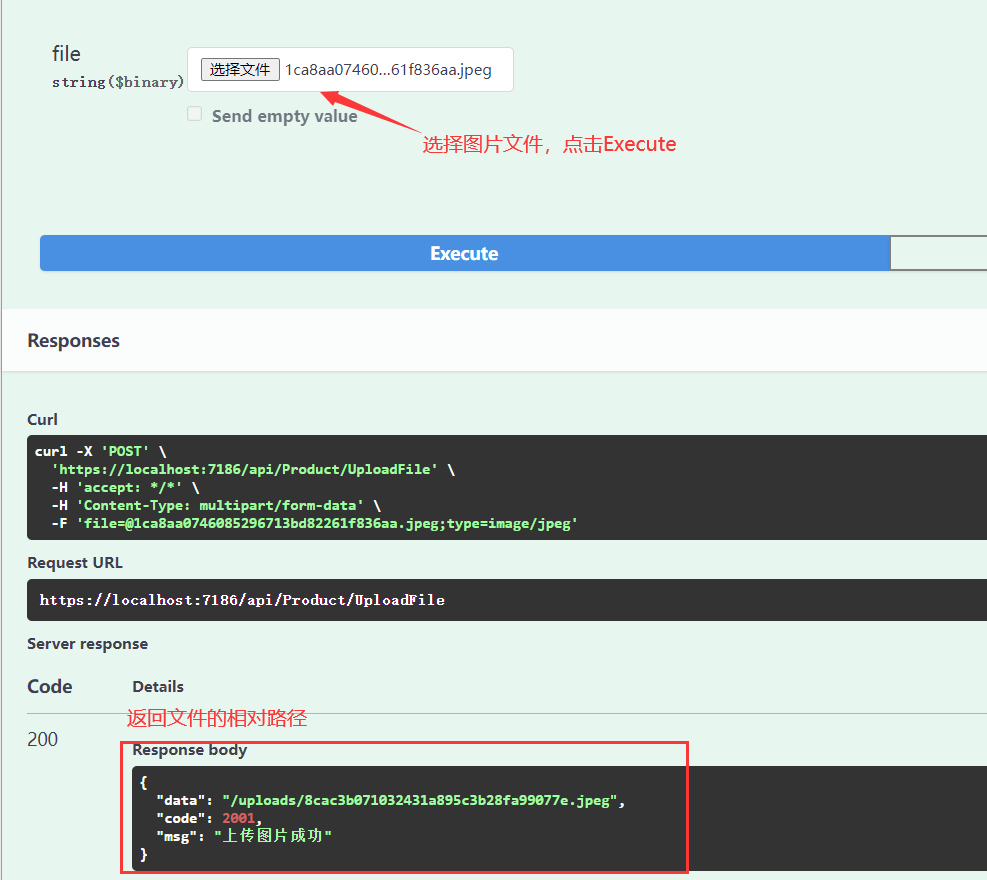
/// - 用Swagger测试一下以上接口,并在VS里面打断点调试,看每一步的变化

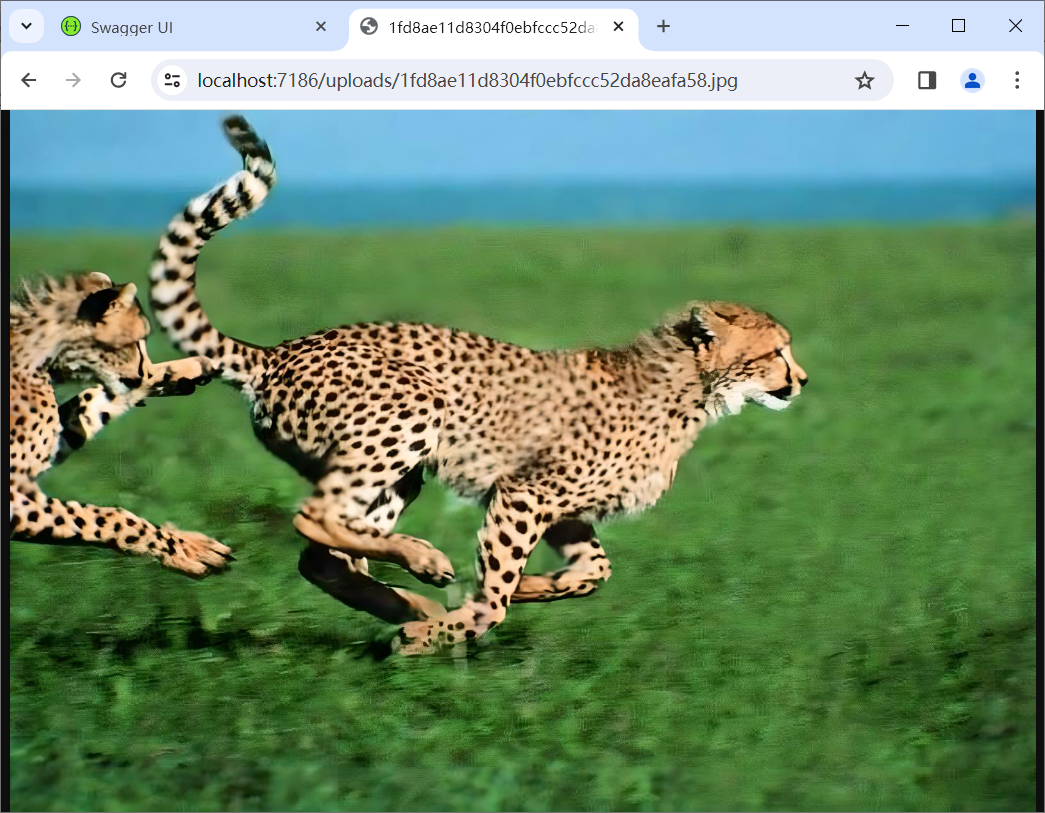
三. 浏览器里面测试能否查看图片URL
在浏览器中访问上传的图片路径

四.VUE前端页面实现上传功能(含信息提交功能)
MVC视图中写一个添加页面Create.cshtml,引入vue和axios两个js
<script src="~/lib/axios.js"></script> <script src="~/lib/vue.js"></script>在Create.cshtml上继续创建div模板
<div id="app"> <form> <div><label>产品标题:</label><input type="text" v-model="formModel.title" /></div> <div><label>产品图片:</label><input type="file" v-on:change="handleFileChange" /></div> <input type="button" v-on:click="add" value="添加" /> <input type="reset" value="重置" /> </form> </div>在Create.cshtml上的标签中创建Vue的实例
需要在methods中,实现以上div中 绑定的change事件方法 handleFileChange和add方法
需要在data中定义以上标签中,v-model所绑定的字段formModel.XXXX<script> var vm = new Vue({ el: '#app', data: { files: [], //文件列表 formModel: { //表单模型(重要:里面的字段名称和数据库表的名称必须一致) title: '', filePath: '', //上传之后添加的相对路径 } }, methods: { //实现文件上传,并接口返回的图片路径 handleFileChange(e) { //1.调试输出 //console.log("handleFileChange方法进来了") //console.log(e.target.files); //2. e.target.files赋值给data里定义的files数组 this.files = e.target.files; //生成post请求所需要的data数据 var fdata = new FormData(); fdata.append("file", this.files[0]); //调用API接口,上传图片 axios({ url: 'http://localhost:5001/api/Product/UploadFile',//api接口地址 method: 'POST', data: fdata }).then((res) => { //api调用成功之后的回调函数 //调试一下是否拿到了数据 console.log(res.data); if (res.data.code == 2001 ) { //上传成功,则把图片的URL路径保存到formModel里 this.formModel.filePath = res.data.data; } }); }, add() { //调用API接口,进行删除 axios({ url: 'http://localhost:7186/api/Product/Create', //api接口地址 method: 'POST', data: this.formModel }).then((res) => { if (res.data.code == 2001 ) { //跳转 location.href = "Index"; } }); } }, mounted() { //挂载事件 //在这里可以加载绑定下拉 } }); </script>
本文演示了ASP.NET Core WebApi实现单图片上传并保存到系统指定的文件夹。下次我们分享如何把图片保存到云存储服务中。
如果本文对你有帮助的话,请点赞+评论+关注,或者转发给需要的朋友。