微信小程序反编译(2023.6)适用
微信小程序反编译(2023.6)适用
微信小程序反编译
当碰到不会写的小程序功能时,正好看到隔壁小程序有类似的功能,一般都想借鉴一下,本文介绍小程序反编译的方法,截止到2023.6月依然是使用的。
有部分小程序反编译不了的,毕竟有些大公司让你看到了源码,你转身copy一个咋办,对吧!
反编译主要分为四个阶段
1、 nodejs 环境安装;
2、 小程序包解密工具,不用装模拟器
3.、反编译脚本下载
4、微信开发者工具导入代码
注:以上工具最底部有链接
操作流程
1、node.js安装
安装node.js,下载链接http://nodejs.org/zh-cn/download/ 或者 http://nodejs.cn/download/,安装过程一路NEXT就行,安装后注意把nodejs设置成环境变量(相关链接)。
安装成功后,检查是否安装成功:打开cmd,控制台输入node -v,出现下边结果vxx.xx.x版本号,即安装成功。

2、小程序包解密
打开电脑版本微信,启动需要的小程序,尽量每一个页面都点击一下,
打开附件中的小程序解包工具

根据修改日期找到对应的小程序,点击进去,直到__xxx__.wxapkg点击打开


提示解密成功

注意这里的解密成功的路径,等会需要。
3、开始反编译
打开反编译脚本wxappUnpacker所在目录

在目录中输入cmd回车,并依次执行以下指令


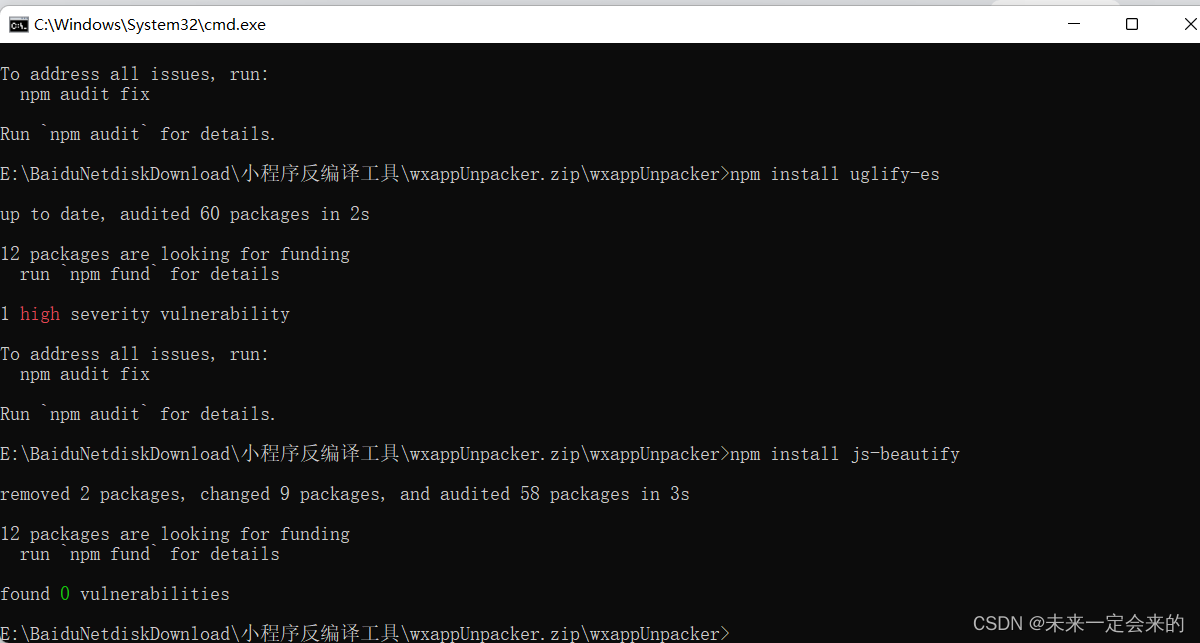
分别输入以下代码
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
安装完成
最后一步:
再次输入:node wuWxapkg.js+第三步获取的文件路径
或者node wuWxapkg.js 空格 把文件拖进来
node wuWxapkg.js E:\BaiduNetdiskDownload\小程序反编译工具\小程序包解密.rar\小程序包解密\wxpack\wx83bb2b761358072d.wxapkg
成功!

4、导入到微信开发者工具既可运行

工具链接:链接:http://pan.baidu.com/s/1NtCpQpqK4_29IbCMNRo3jA
提取码:9999




