一、前言
实现功能:
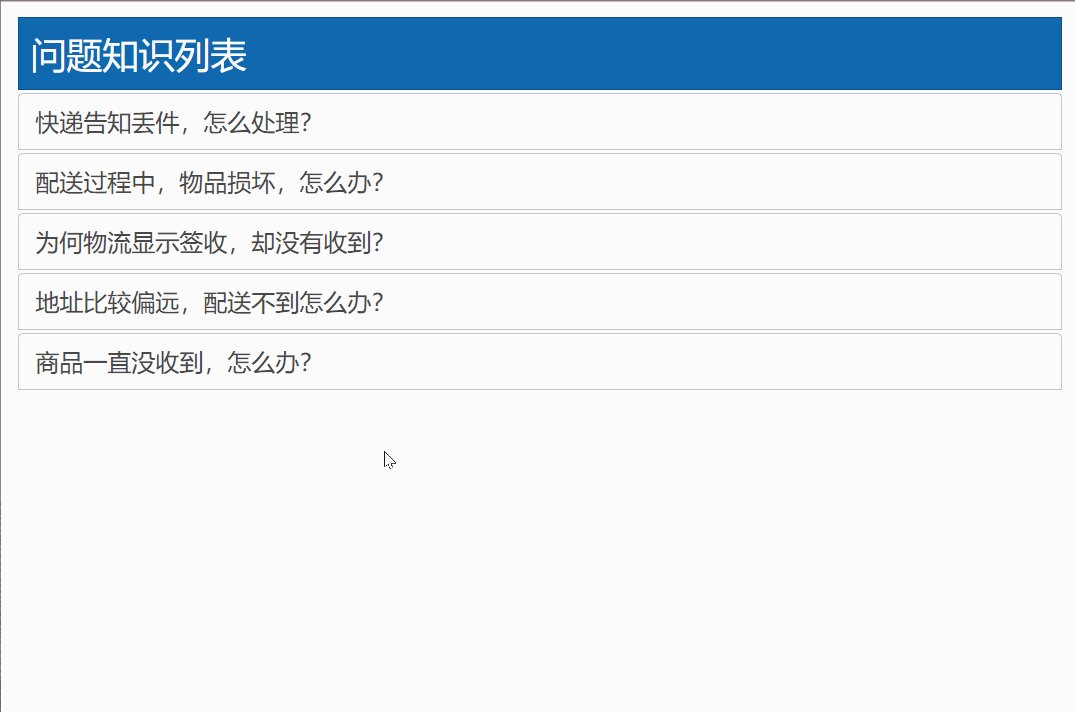
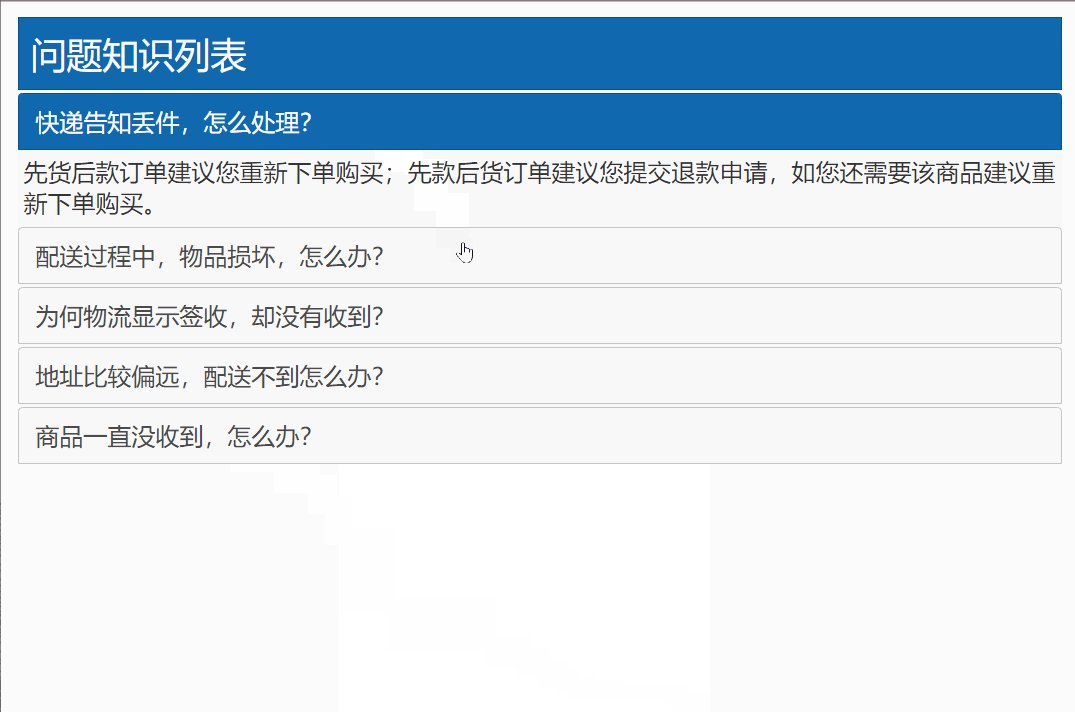
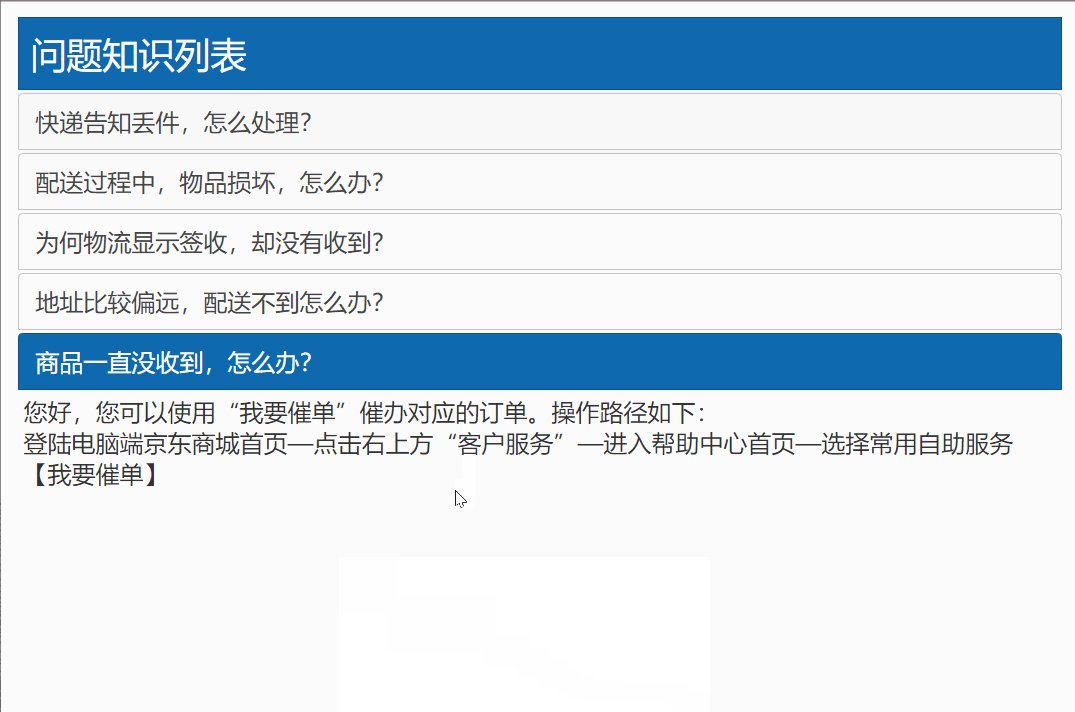
用于展示问题知识列表。当点击问题标题时,对应的答案内容将展开或折叠起来。
实现逻辑:
设置标题(h3标签)和相应的答案(div标签),然后用JS监听h3标签的点击事件,并通过修改对应的div标签的display属性来实现展开或折叠效果。
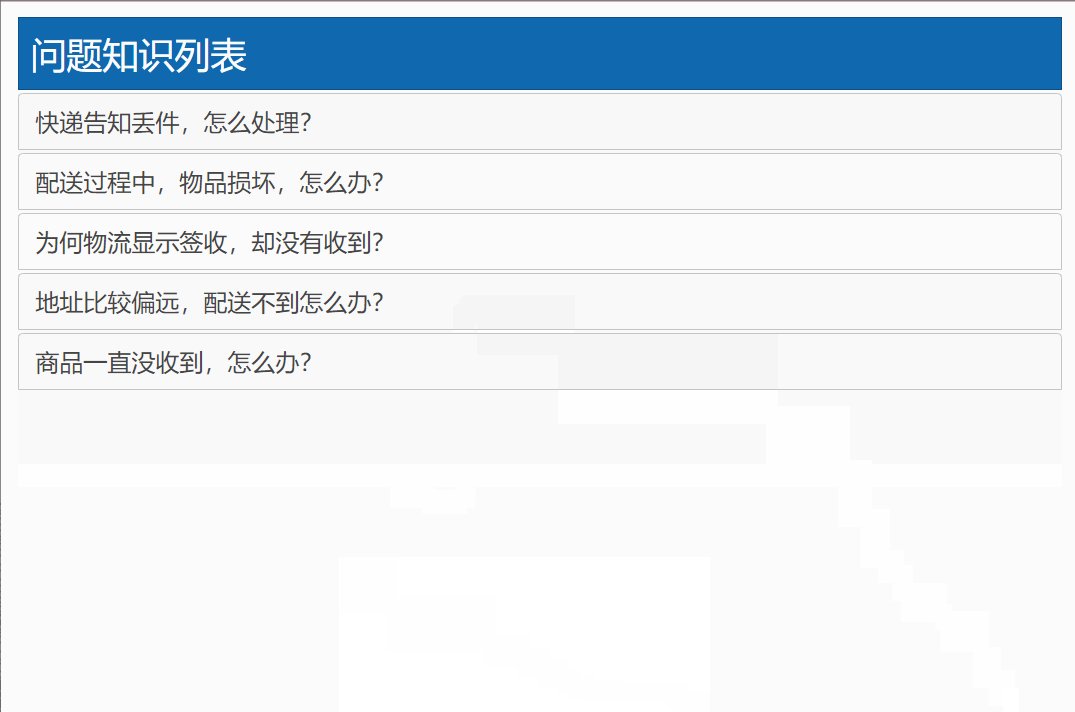
二、项目运行效果

三、全部代码
折叠面板
*{
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
background-repeat: no-repeat;
}
#collapse {
width: 80%;
margin: 10px auto;
list-style-type: none;
color: #333;
}
#collapse h2 {
border: 1px solid #0c5087;
background: #1069af;
font-weight: normal;
color: #ffffff;
margin: 0;
padding: 8px;
}
#collapse h3 {
display: block;
cursor: pointer;
position: relative;
margin: 2px 0 0;
padding: .5em .5em .5em .7em;
font-size: 100%;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border: 1px solid #c5c5c5;
background: #f6f6f6;
font-weight: normal;
color: #454545;
}
#collapse h3.active {
border: 1px solid #0c5087;
background: #1069af;
font-weight: normal;
color: #ffffff;
}
#collapse div {
display: none;
padding: 4px;
}
问题知识列表
快递告知丢件,怎么处理?
先货后款订单建议您重新下单购买;先款后货订单建议您提交退款申请,如您还需要该商品建议重新下单购买。
配送过程中,物品损坏,怎么办?
您好,分以下两种情况:
1.签收前:您可以拒收商品;
2.签收后:如果您已经签收,建议您提交退换货申请,由专业的京东售后人员为您处理。
为何物流显示签收,却没有收到?
若订单物流信息中显示已签收,实际却没有收到货,可能存在以下几种情况:
1、您的家人、朋友、公司前台、小区门卫等代收点帮忙代收,建议您优先查找下;
2、配送人员误操作已签收,建议您耐心等待配送人员为您送货;
若您长时间未收货,京东自营商品建议您联系京东在线客服帮您查询原因,第三方卖家商品请直接联系商家客服处理。
地址比较偏远,配送不到怎么办?
非常抱歉,目前京东自营商品仅支持京东自营配送范围的送货服务,我们会不断扩大我们的配送范围,提升我们的服务。建议您后期持续关注。
商品一直没收到,怎么办?
您好,您可以使用“我要催单”催办对应的订单。操作路径如下:
登陆电脑端京东商城首页—点击右上方“客户服务”—进入帮助中心首页—选择常用自助服务【我要催单】
四、答疑解惑
这是一个非常适合练习JavaScript的小案例,各位小伙伴可以自行更改样式和内容,如果大家运行时出现问题或代码有什么不懂的地方都可以随时评论留言或联系博主。
还多请各位小可爱多多点赞支持,你们的支持是我最大的动力。
博主VX:18884281851
谢谢各位的支持~~