2023年 WebStorm 下载、安装教程、附详细图文教程,亲测有效
大家好,今天为大家带来的事2023年 WebStorm 下载、安装教程、附详细图文教程,亲测有效。感兴趣的可以收藏点赞哦。
文章目录
- 1 简介
- 2 安装步骤
- 3 提高效率的 10 个方法
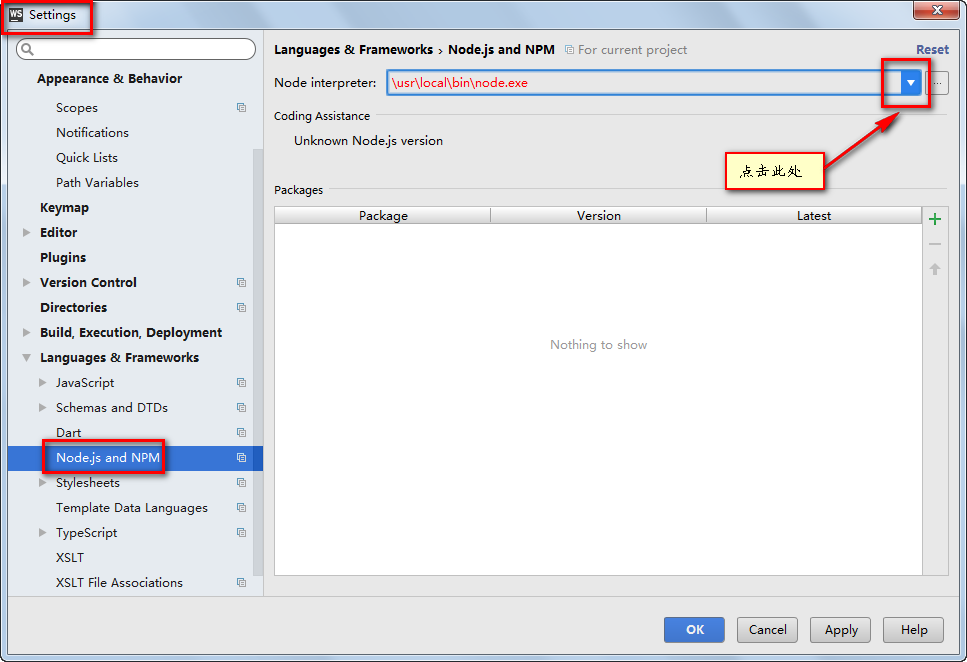
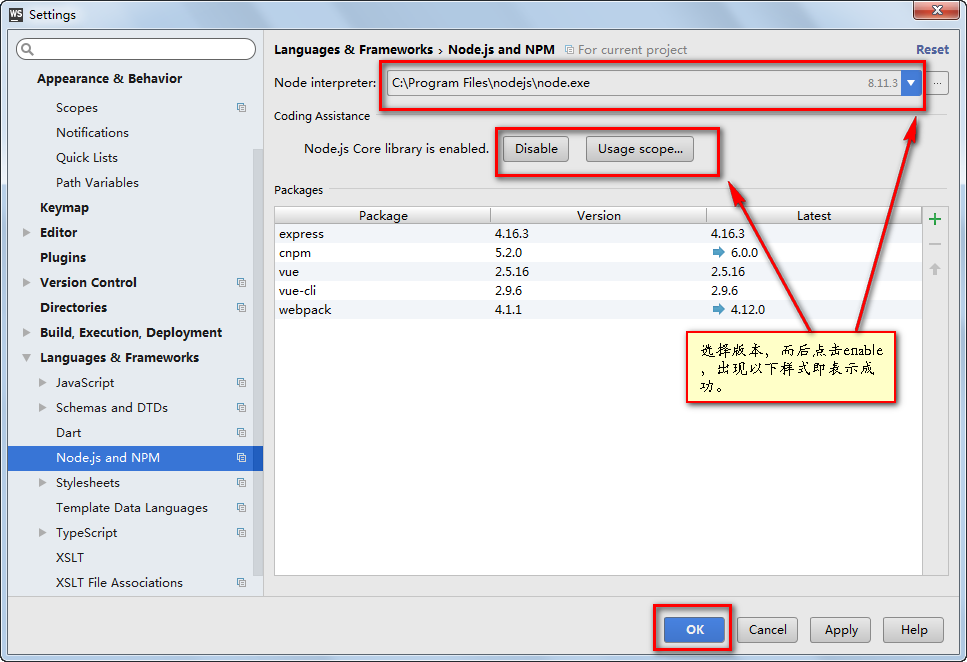
- 1、webstorm开启es6环境
- 2、新建vue文件的模板设置
- 3、webstorm设置代码自动换行
- 4、webstorm开启代码提示
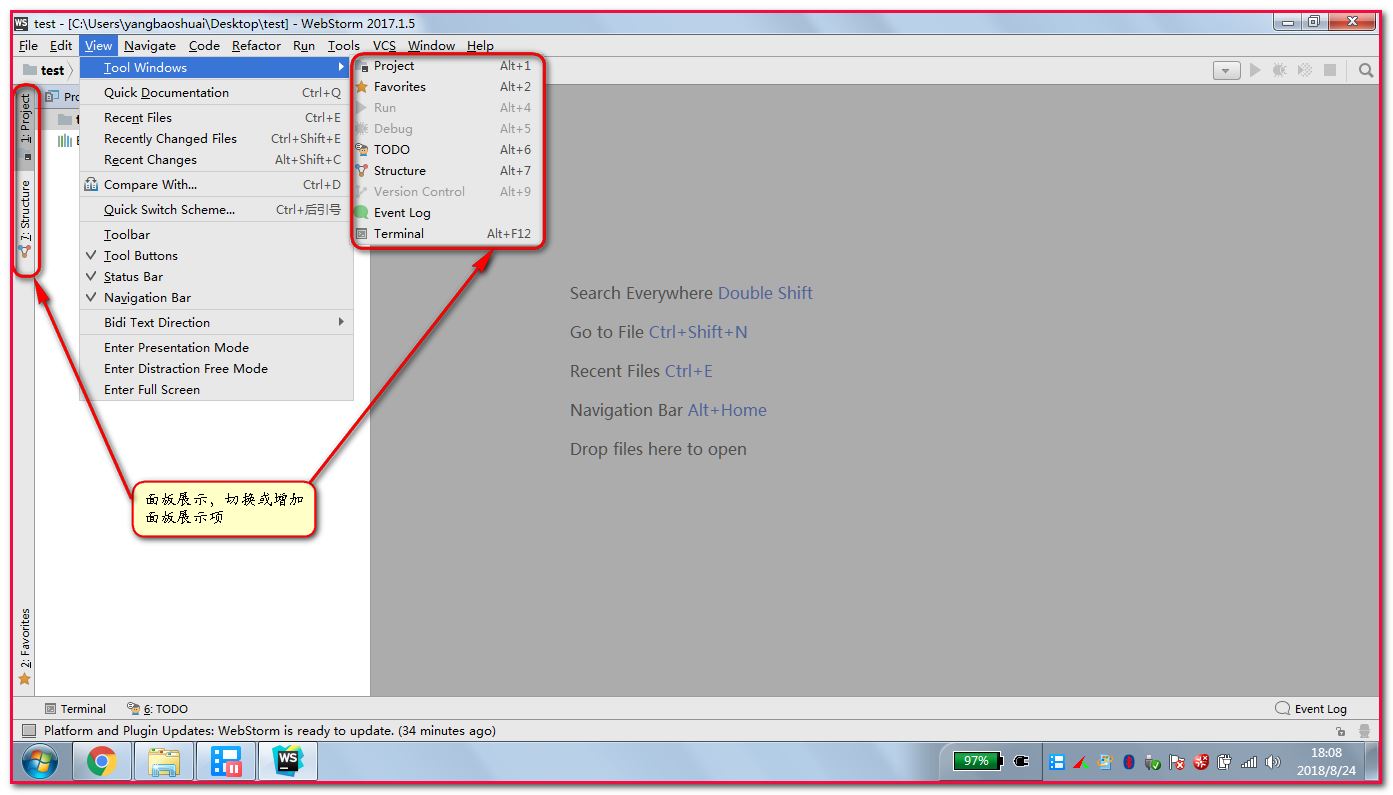
- 5、面板展示与增加面板展示项
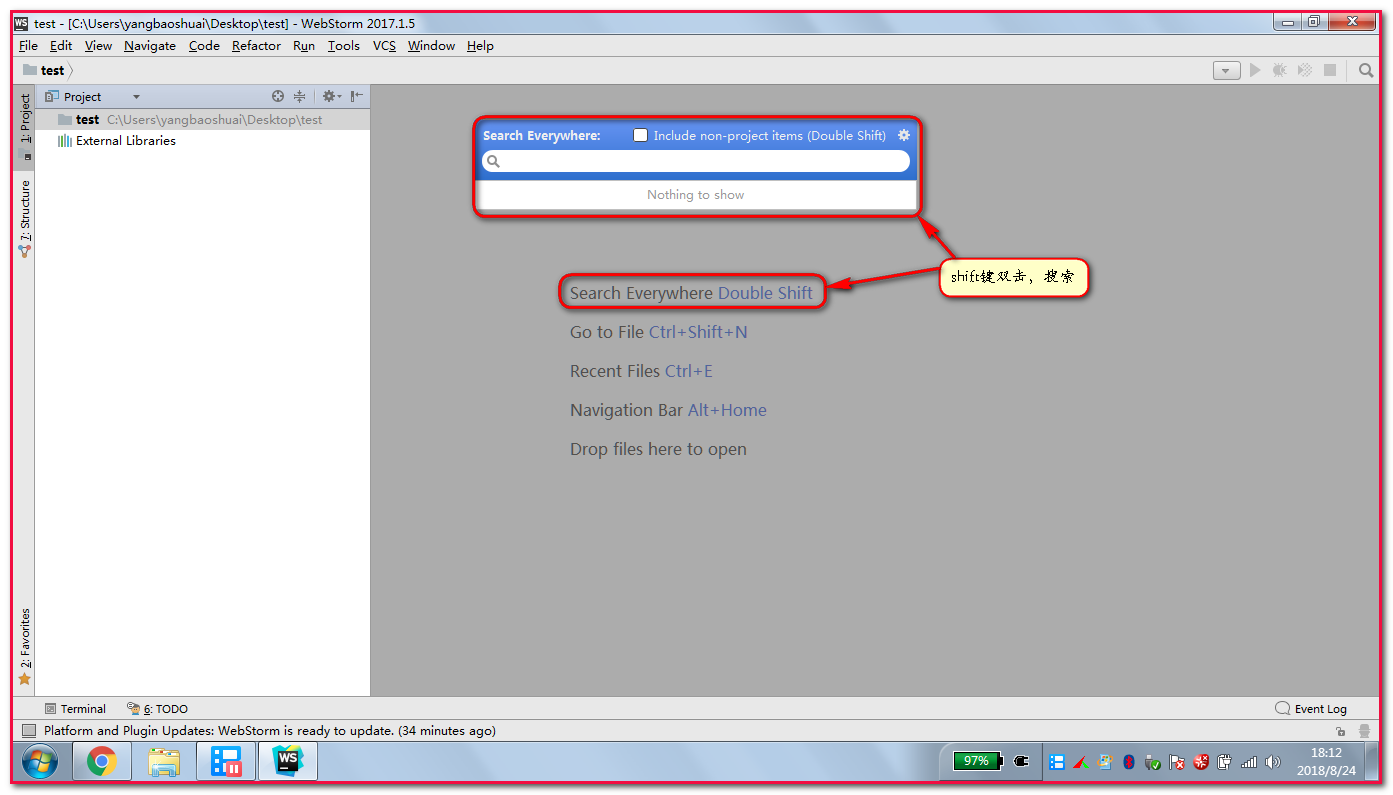
- 6、全局搜索(shift键双击,搜索包括文件,变量,函数等等)
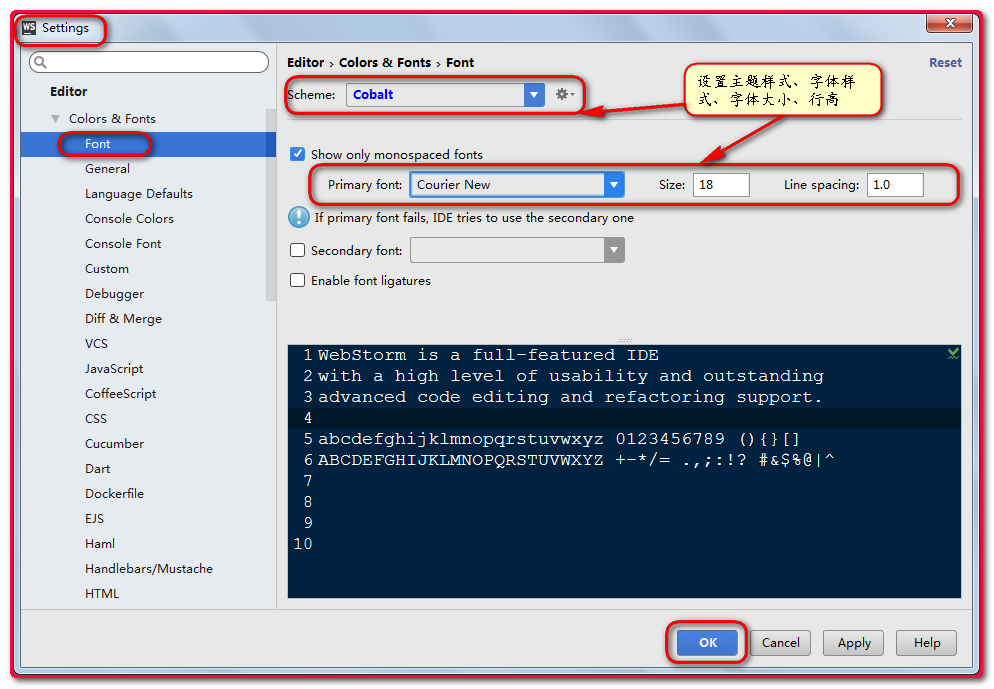
- 7、设置主题样式、字体大小、字体样式、行高(Ctrl + Alt + S)
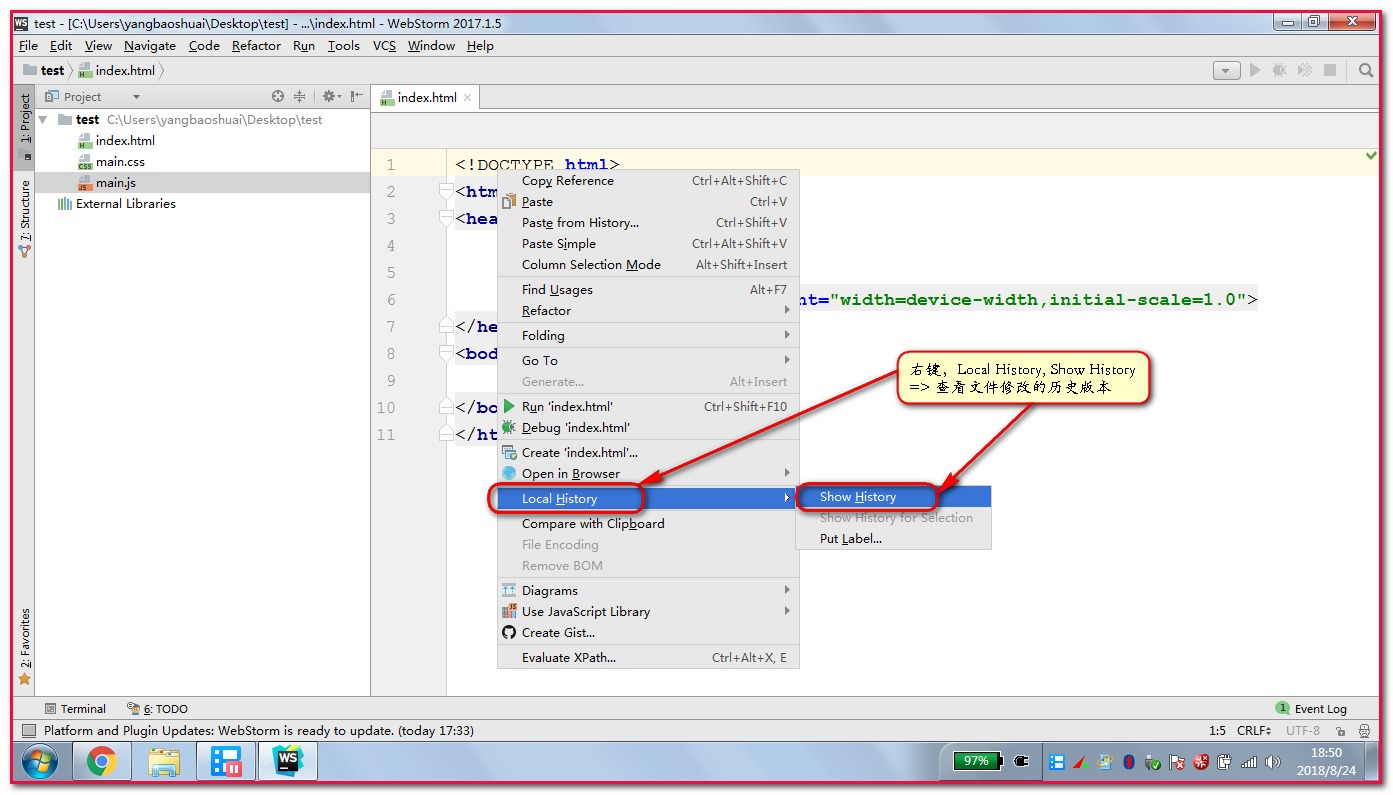
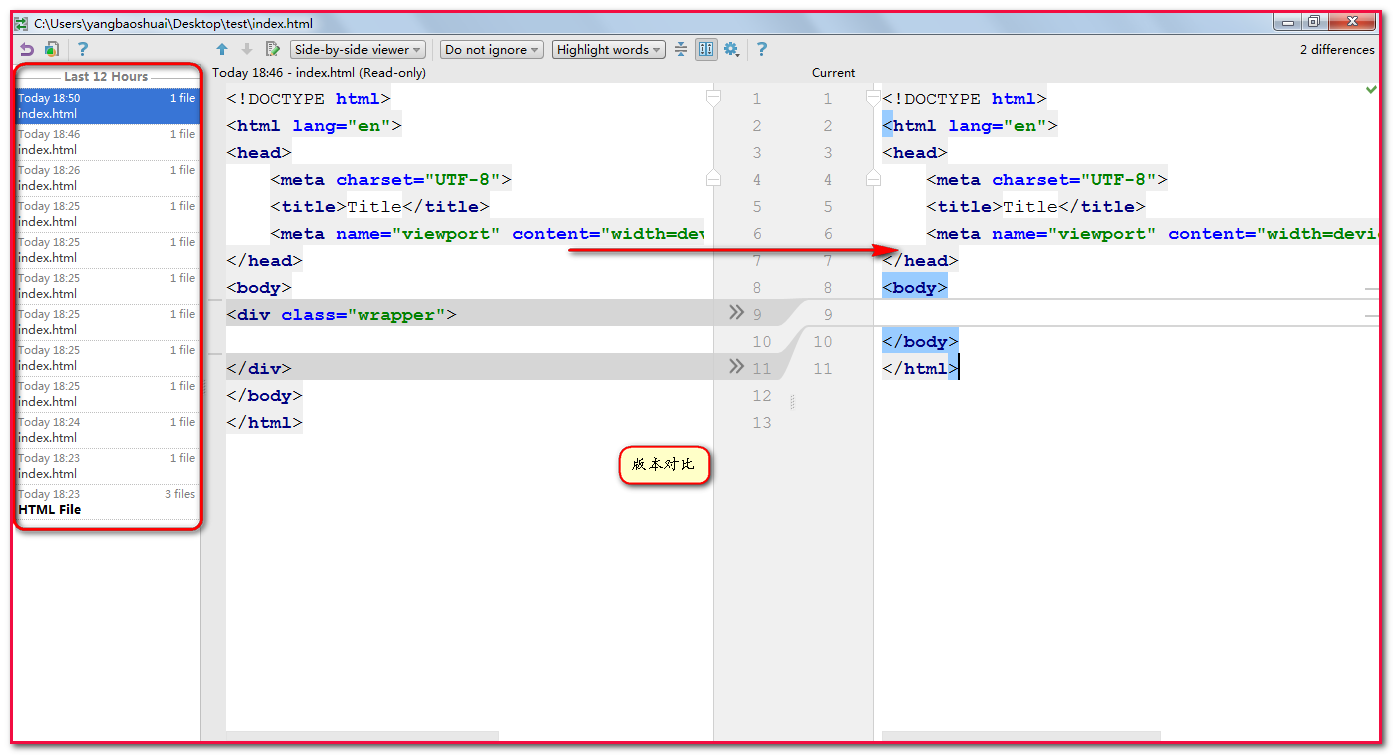
- 8、文件修改的历史版本对比
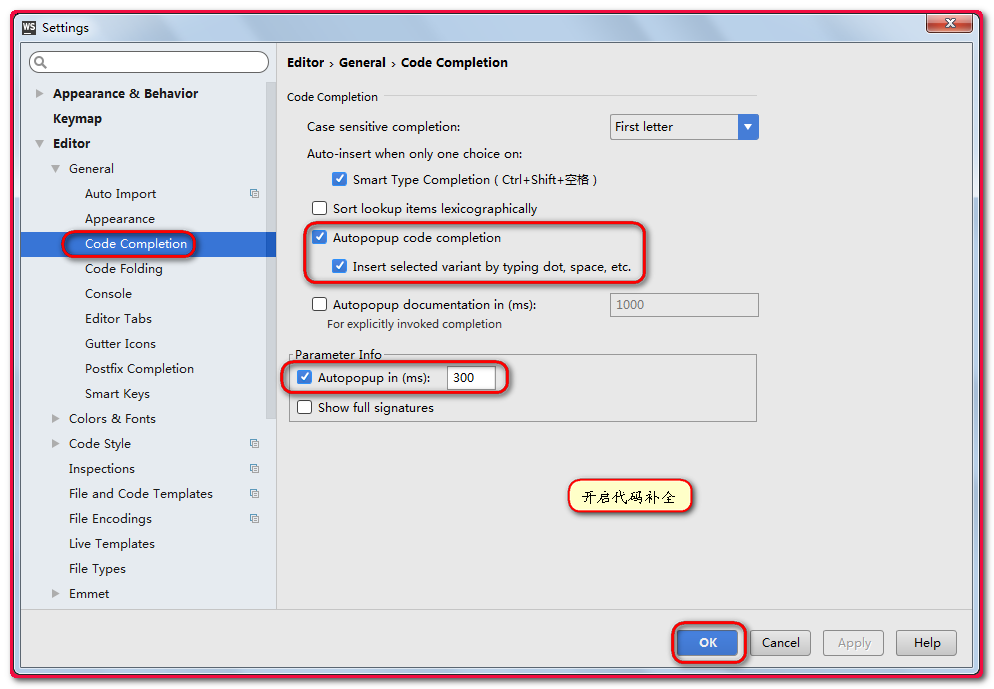
- 9、开启代码补全
- 10、多光标选择
- 4 常用快捷键
1 简介
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
2 安装步骤
WebStorm 的安装其实很简单,大概可以分为 8 步。
1、如果之前装有WebStorm版本, 可以先删卸载, 再重新安装
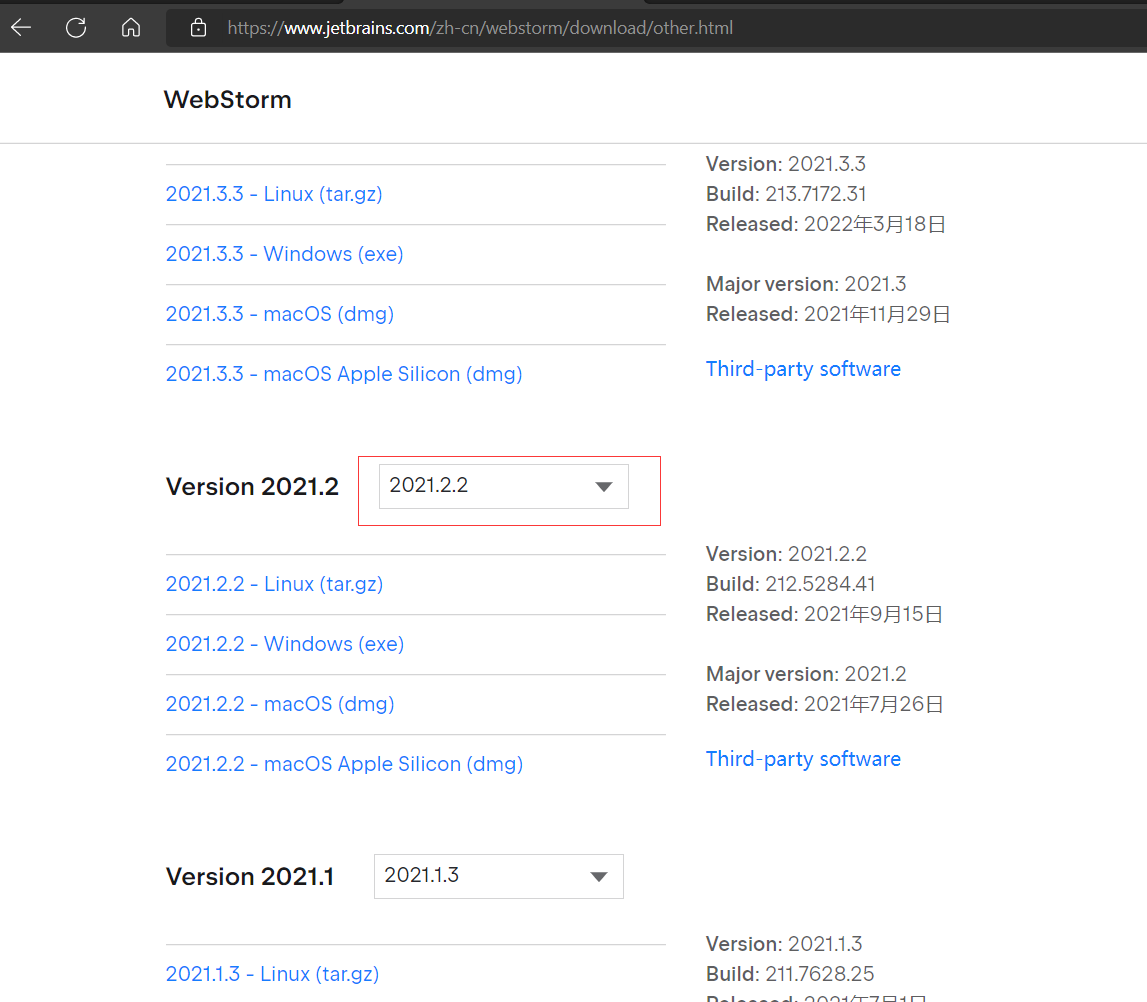
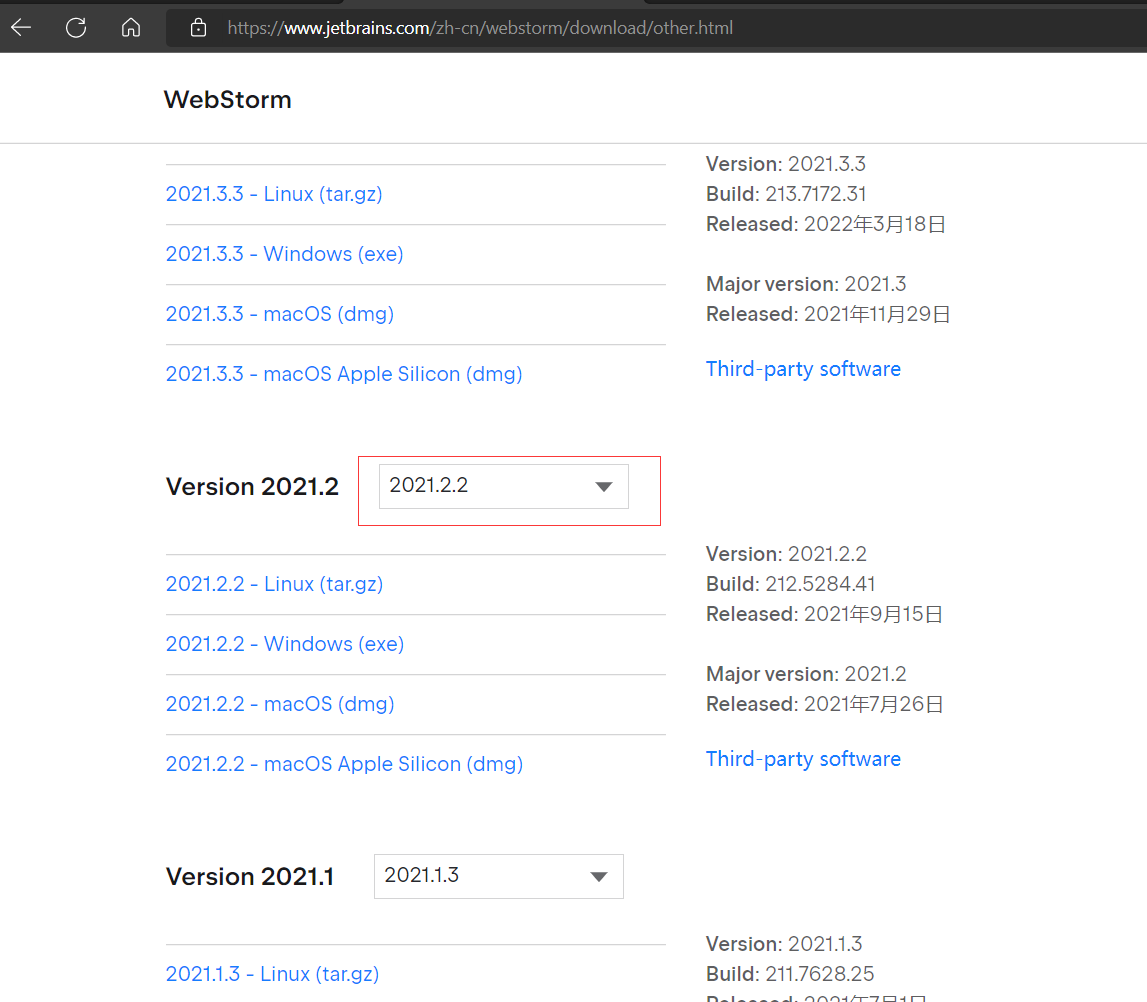
2、到官网下载WebStorm安装包
http://www.jetbrains.com/zh-cn/webstorm/download/other.html
推荐使用2021.2.2版本, 亲测有效

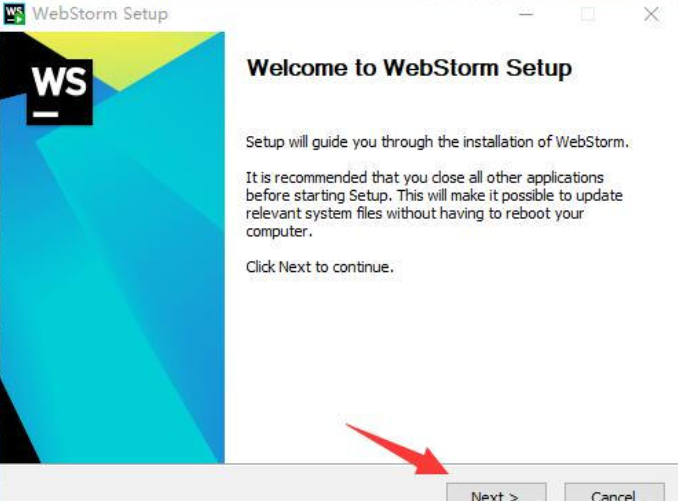
3、双击打开exe程序,点击“Next”

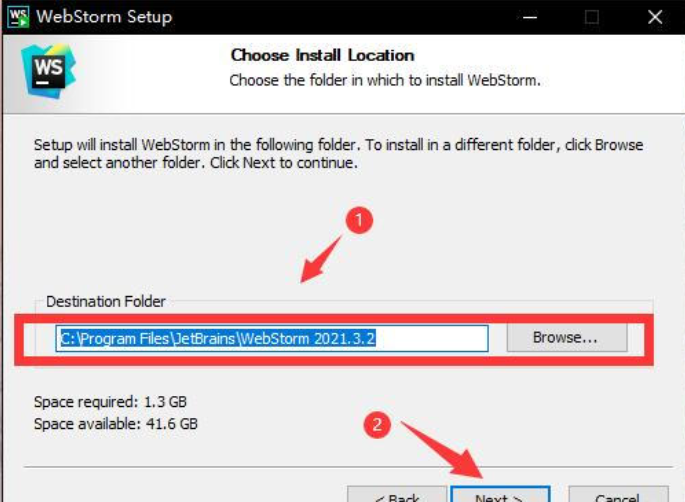
4、选择安装位置,点击“Next”

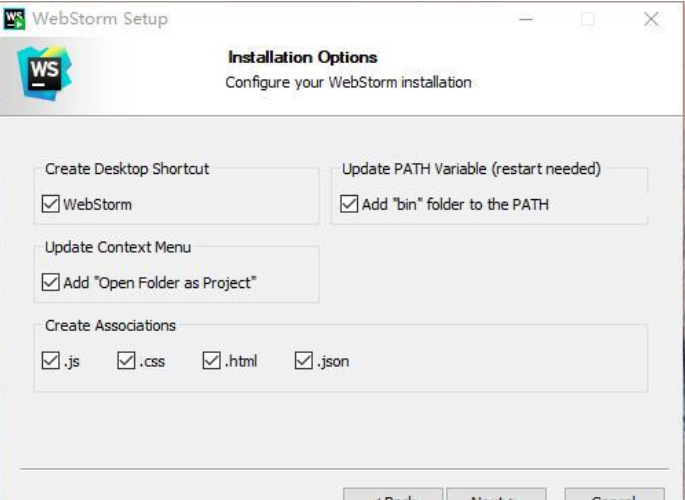
5、全选所有选项,点击“Next”

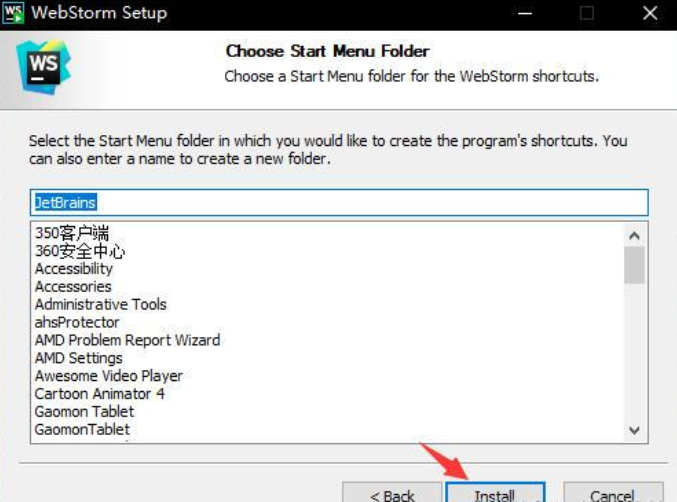
6、确认安装界面,点击“Next”

7、等待安装

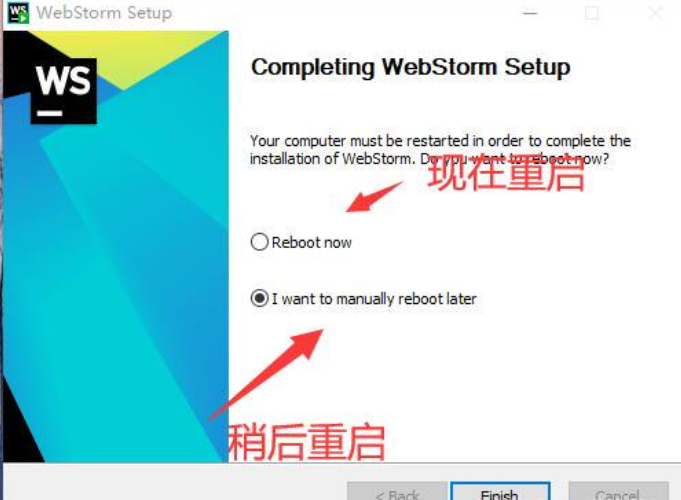
8、安装完成,选择何时启动,点击“Finish”

- 如果想了解怎样授权的话,可以看这篇教程,里面有详细介绍 WebStorm 授权教程 http://it1314.top/article/778/
3 提高效率的 10 个方法
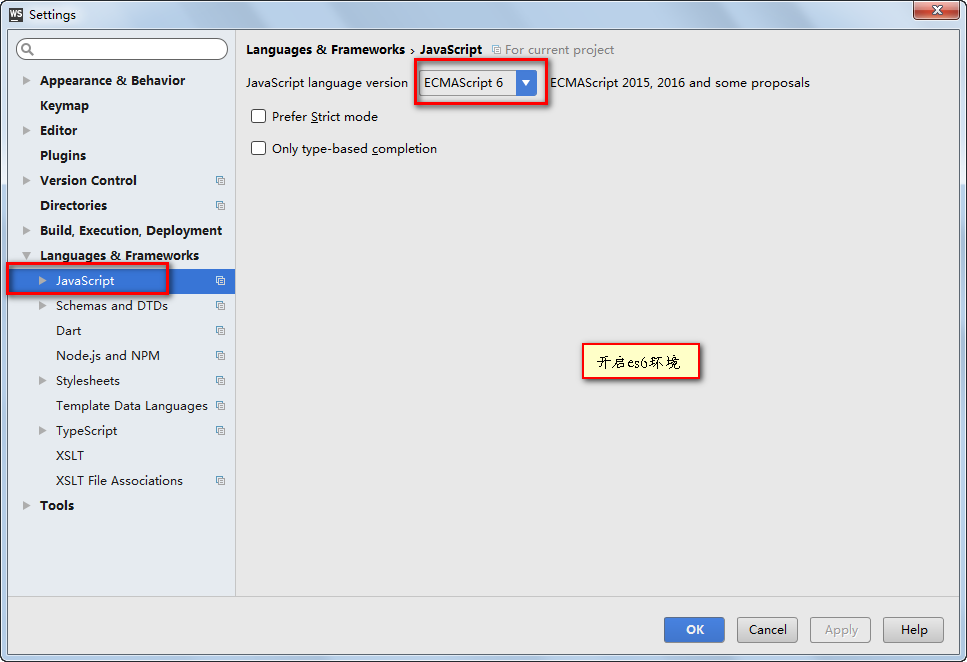
1、webstorm开启es6环境

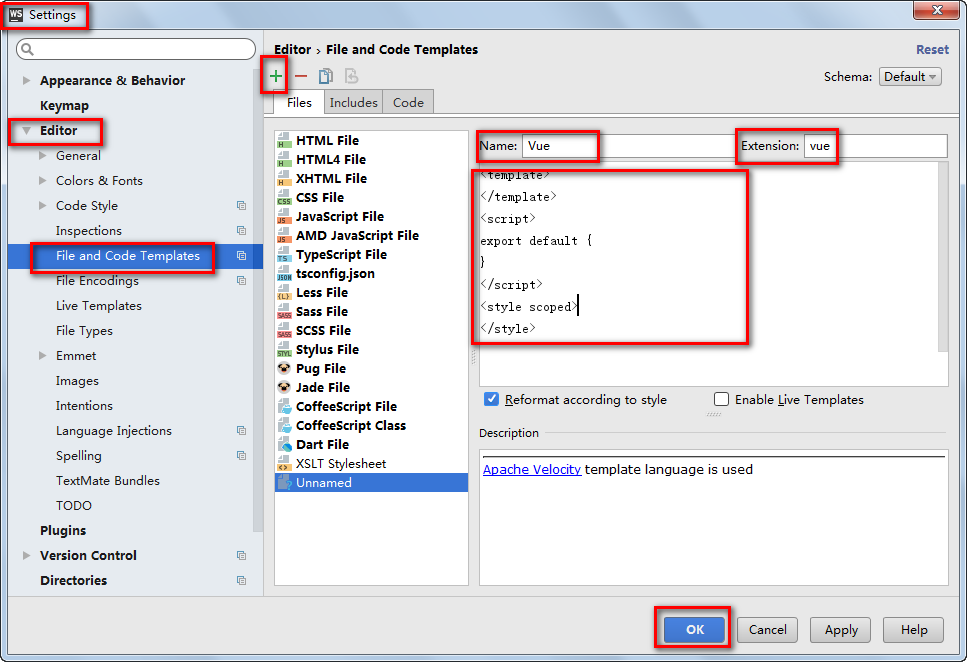
2、新建vue文件的模板设置

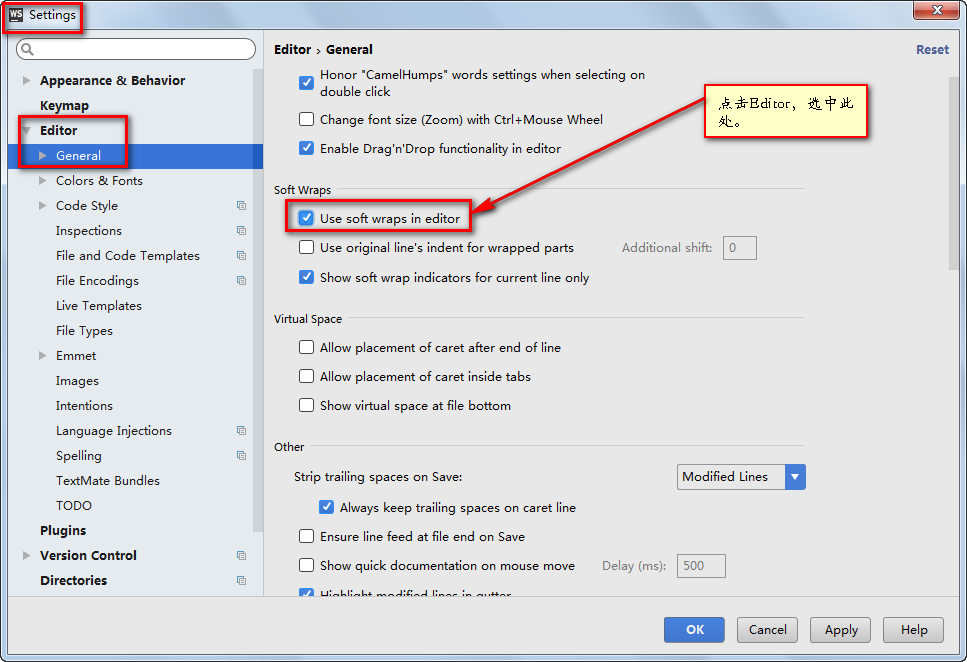
3、webstorm设置代码自动换行

4、webstorm开启代码提示


5、面板展示与增加面板展示项

6、全局搜索(shift键双击,搜索包括文件,变量,函数等等)

7、设置主题样式、字体大小、字体样式、行高(Ctrl + Alt + S)

8、文件修改的历史版本对比


9、开启代码补全
(参考网址:http://jingyan.baidu.com/article/a3f121e4a64767fc9152bb40.html)

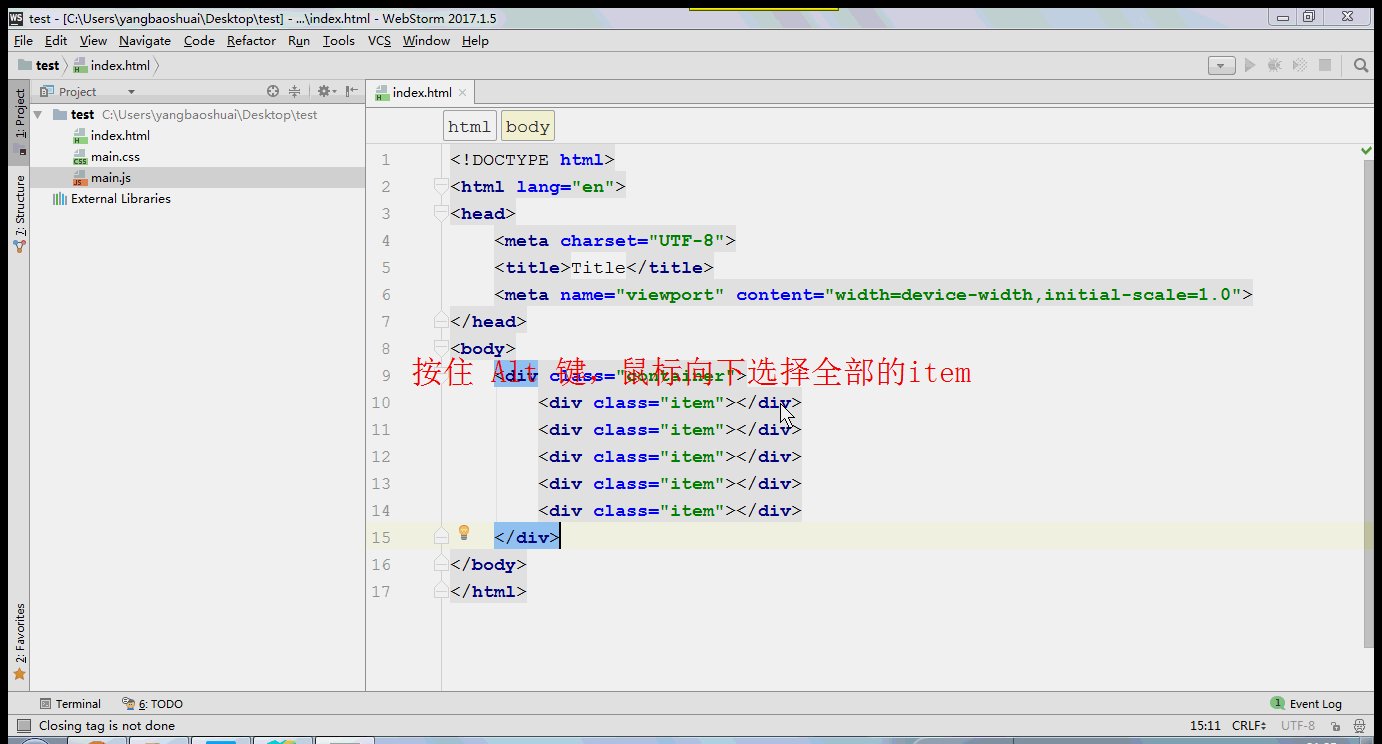
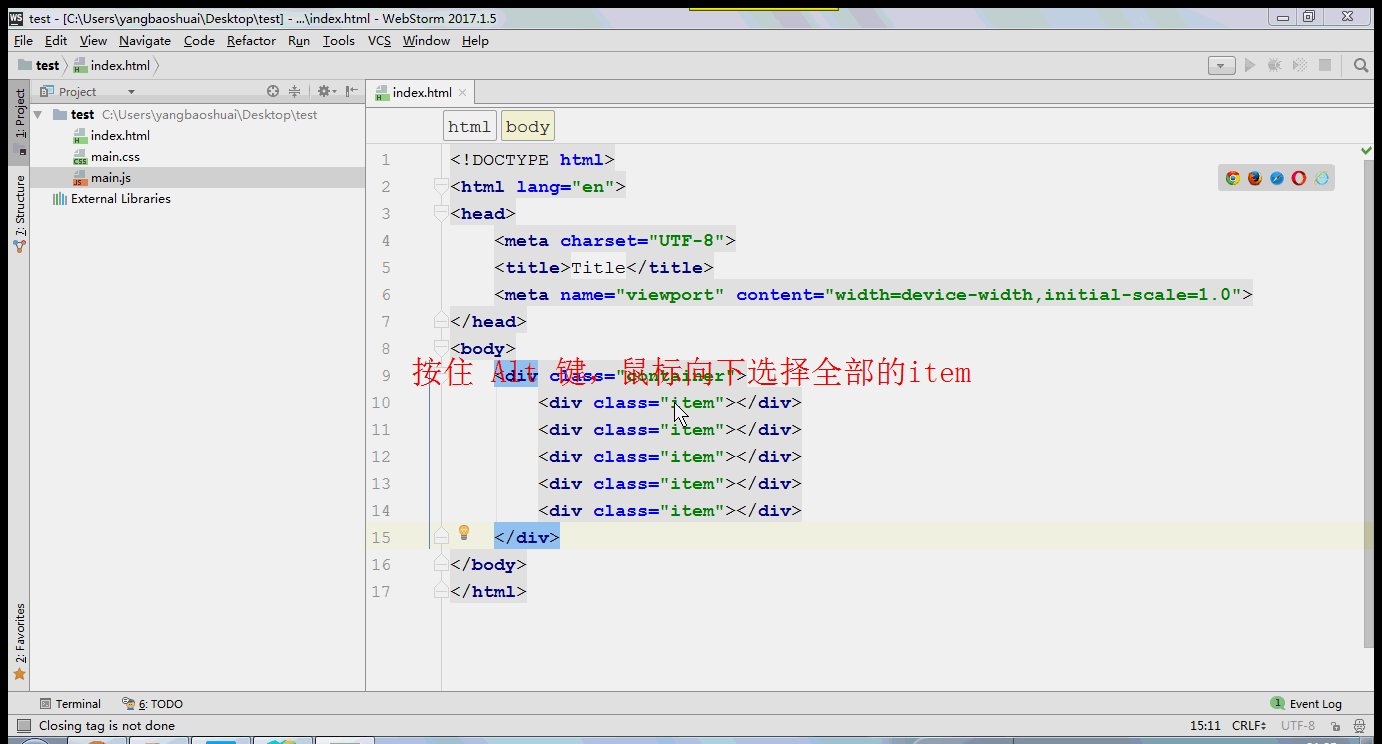
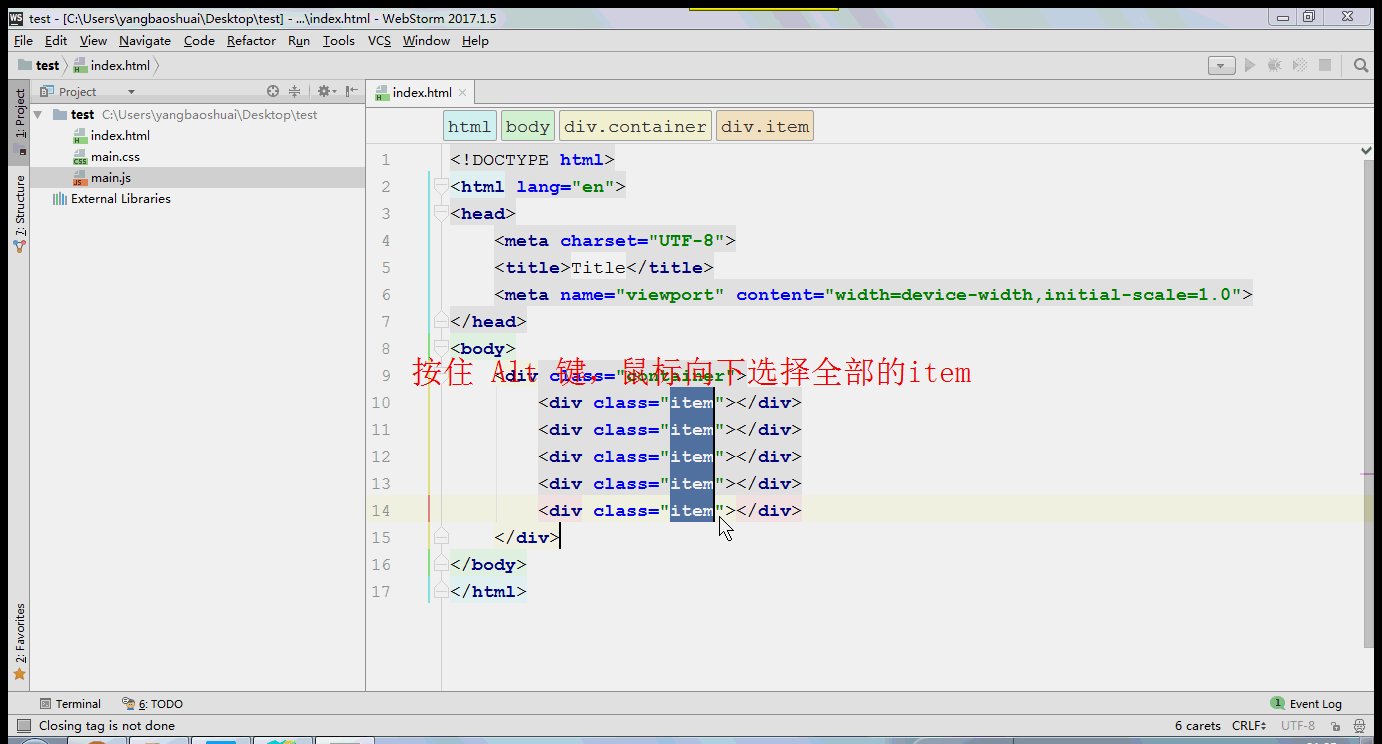
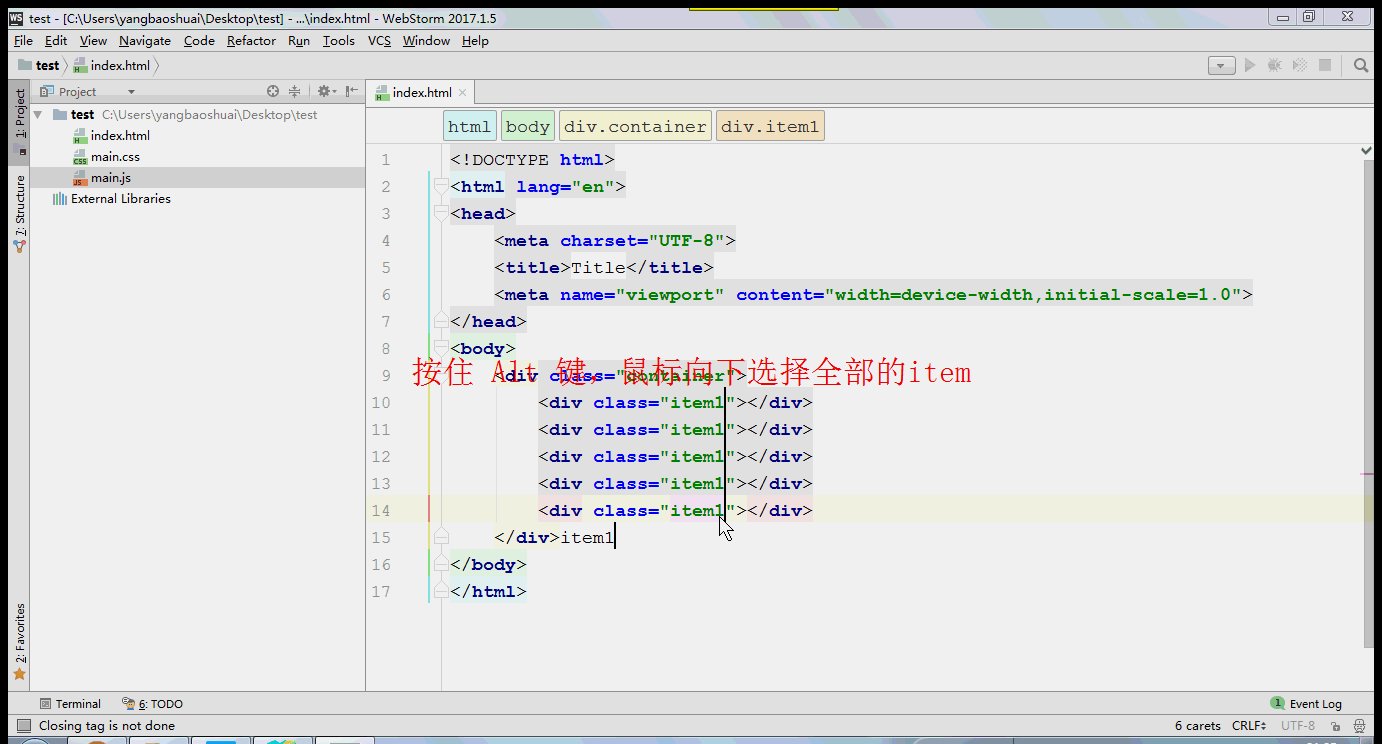
10、多光标选择
修改目的:将上述代码的class属性修改item = > item1;修改方法:按住 Alt 键,鼠标便变成了同一位置向下选择。

对于同一位置的,我们可以使用上述方法,对于不同位置的item => item1,我们可以选择一个,然后 _ 按住 Alt 键_
,在选择第2个、第3个、第4个…第n个即可,实现统一修改。
4 常用快捷键
| 快捷键 | 说明 |
|---|---|
| Ctrl+/ 或 Ctrl+Shift+/ | 注释(// 或者/…/ ) |
| Shift+F6 | 重命名 |
| Ctrl+X | 删除行保存到剪切板 |
| Ctrl+Y | 删除一行 |
| Shift+Enter | 重新开始下一行(无论光标在哪个位置) |
| Ctrl + Shift + Enter | 重新开始上一行(无论光标在哪个位置) |
| Ctrl+D | 复制行 |
| Ctrl+G | 查找行 |
| Ctrl+Shift+Up/Down | 代码向上/下移动。 |
| F2 或 Shift+F2 | 高亮错误或警告快速定位 |
| Ctrl+Shift+F7 | 高亮显示选中文本,按Esc高亮消失 |
| Ctrl+B 或 Ctrl+鼠标左键 | 快速打开光标处的类或方法 |
| Ctrl + Alt + B | 跳转方法实现处 |
| Ctrl + Shift + I | 打开定义快速查找 |
| Alt + Up/Down | 跳转到上一个/下一个方法 |
| Ctrl+E | 最近打开的文件 |
| Alt+F1 | 查找代码所在位置 |
| Ctrl+Alt+L | 格式化代码 |
| Ctrl+R | 替换文本 |
| Ctrl+Shift+R | 指定目录内代码批量替换 |
| Ctrl+Shift+F | 指定目录内代码批量查找 |
| Ctrl+F | 查找文本 |
| Ctrl+P | 方法参数提示 |
| F3 | 查找下一个 |
| Shift+F3 | 查找上一个 |
| Alt+Shift+F | 将当前文件加入收藏夹 |
| Ctrl+Alt+S | 打开配置窗口 |
| Ctrl+Shift+N | 通过文件名快速查找工程内的文件(必记) |
| Ctrl+Shift+Alt+N | 通过一个字符快速查找位置(必记) |
| Shift+Enter | 重新开始一行(无论光标在哪个位置) |
| Ctrl + Alt + T | 用 if, else, try, catch, for 等来围绕选中的代码块 |
| Ctrl + Shift + U | 切换光标所在位置单词的大小写 |
| Ctrl + Delete | 删除到单词结束 |
| Ctrl + Backspace | 删除到单词开始 |
| Ctrl + E | 弹出最近打开的文件 |
| F11 | 切换书签,就是 sublime text 的F2 |
| Ctrl + Shift + F12 | 切换最大化编辑器 |
| Alt + Shift + F | 添加至收藏夹 |