Vue前端+快速入门【详解】
目录
1.Vue概述
2. 快速入门
3. Vue指令
4.表格信息案例
5. 生命周期
1.Vue概述
1.MVVM思想
原始HTML+CSS+JavaScript开发存在的问题:操作麻烦,耦合性强
为了实现html标签与数据的解耦,前端开发中提供了MVVM思想:即Model-View-ViewModel:
Model: 数据模型,指要展示到页面上的数据。在web开发中通常从服务端获取到数据,再把这些数据展示出来
View: 视图,用于展示数据的各种html标签
ViewModel: 视图模型控制中心,负责把Model数据显示到View里,也负责从View里收集数据到Model里。Vue框架就承担了这个角色

2.Vue框架简介
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架,它实现了MVVM思想
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
框架即是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
2. 快速入门
1.开发步骤:
1.编写html页面,引入vue框架的js类库
2.在html页面里,使用Vue 把”hello vue”到页面上
Vue-快速入门
{{message}}
3. Vue指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同功能作用。

1.v-bind和v-model:

v-bind使用示例:
v-bind
页面视图(标签的属性上)
-->
{{siteTitle}}
{{siteTitle}}
v-model使用示例
v-model
页面表单项上: 数据区域里的数据变化,页面表单项上会随之变化
页面表单项上 ==> 数据区域: 在页面上输入了表单项的数据,数据区域也会随之变化
-->
帐号:
性别:男
女
数据区域里值:{{username}} , {{sex}}
2. v-on
v-on: 用来给html标签绑定事件。
完整写法:v-on:事件名="函数名(实参列表)"
简写形式:@事件名="函数名(实参列表)"
注意事项:
v-on语法给标签的事件绑定的函数,必须在Vue的方法区域中
v-on语法绑定事件时,事件名不写on。例如:onclick=""在vue里写成v-on:click=""
Vue-指令-v-on
3.v-if和v-show

Vue-指令-v-if与v-show
年龄经判定,为:
<span v-if="age 年轻人(35及以下)
35 && age 中年人(35-60)
老年人(60及以上)
年龄经判定,为:
<span v-show="age 年轻人(35及以下)
35 && age 中年人(35-60)
= 60">老年人(60及以上)
4.v-for
v-for: 从名字我们就能看出,这个指令是用来遍历的。注意:需要循环哪个标签,v-for 指令就写在哪个标签上。
完整语法:
{{索引变量 + 1}} {{变量名}}
简写形式:
{{变量名}}
Vue-指令-v-for
{{addr}}
{{index + 1}} : {{addr}}
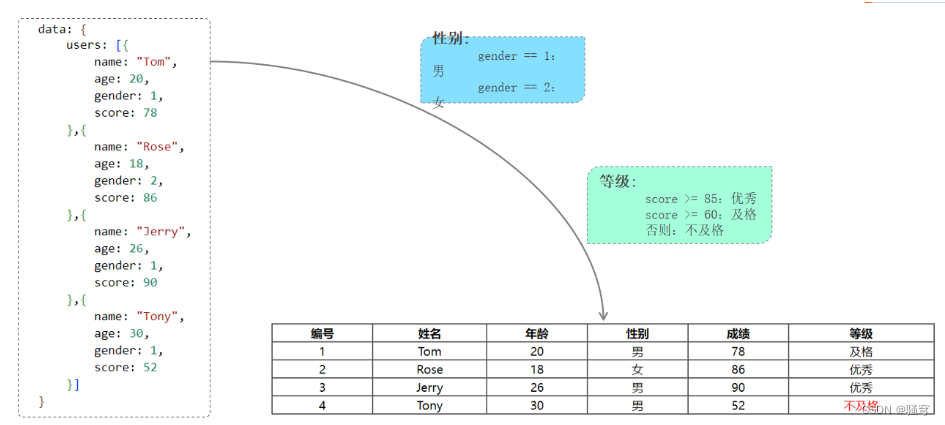
4.表格信息案例

步骤:
使用v-for的带索引方式添加到表格的
标签上 使用{{}}插值表达式展示内容到单元格
使用索引+1来作为编号
使用v-if来判断,改变性别和等级这2列的值
Vue-指令-案例 编号 姓名 年龄 性别 成绩 等级 {{index + 1}} {{user.name}} {{user.age}} 男 女 {{user.score}} = 85">优秀 = 60">及格 不及格 5. 生命周期
vue的生命周期:指的是vue对象从创建到销毁的过程。vue的生命周期包含8个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法


mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。以后我们一般用于页面初始化自动的ajax请求后台数据
编写mounted声明周期的钩子函数,与methods同级
E-->



