使用Hbuilder打包前端网站为WebApp(Android,ios应用),详细讲解

选择 Wap2App,填写项目名称并将刚刚复制的网址粘贴进去,模板选择默认模板,然后点击创建

右下角会提示项目创建成功,此时我们点击打开 manifest.json 文件进行App配置

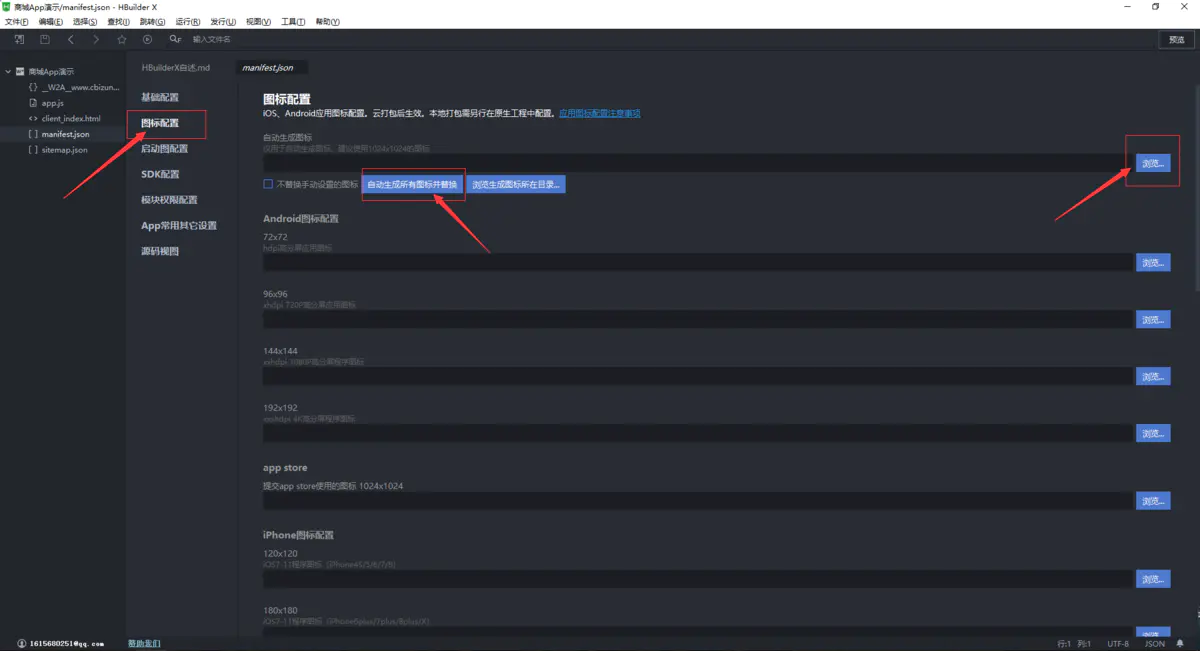
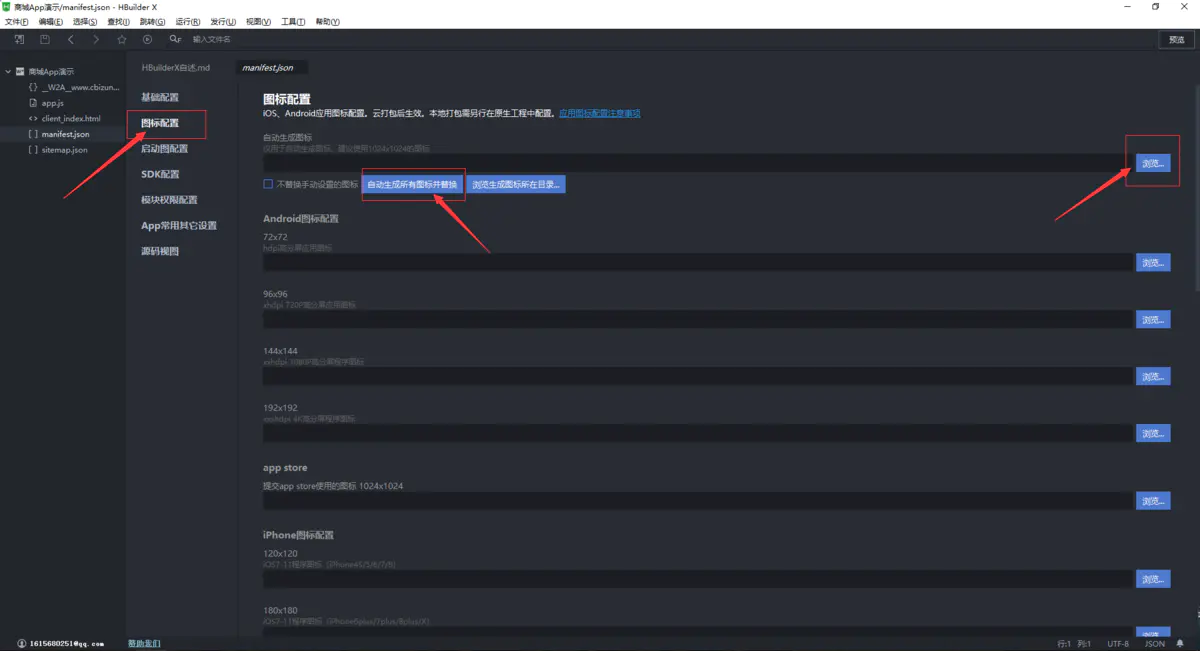
点击 图标配置 ,上传1024px*1024px的 png格式 图片作为App图标,然后点击 自动生成所有图标并替换

选择我们的项目,点击菜单栏中的 发行,选择 原生App云打包

选择 Wap2App,填写项目名称并将刚刚复制的网址粘贴进去,模板选择默认模板,然后点击创建

右下角会提示项目创建成功,此时我们点击打开 manifest.json 文件进行App配置

点击 图标配置 ,上传1024px*1024px的 png格式 图片作为App图标,然后点击 自动生成所有图标并替换

选择我们的项目,点击菜单栏中的 发行,选择 原生App云打包