CSS实现3个圆点加载动画
加载动画主要使用了css的animation和transform属性,animation用来实现动画效果,transform实现过渡,让动画看起来更真实
一、html
二、样式
.loadding-box {
display: flex;
.dot1,
.dot2,
.dot3 {
width: 8px;
height: 8px;
border-radius: 50%;
margin-left: 6px;
}
.dot1 {
animation: jump 1.2s -0.4s linear infinite;
background: #8c8ef7;
}
.dot2 {
animation: jump 1.2s -0.2s linear infinite;
background: #5e85d1;
}
.dot3 {
animation: jump 1.2s linear infinite;
background: #2e6de7;
}
@keyframes jump {
0%,
80%,
100% {
transform: scale(0.9);
opacity: 1.0;
}
40% {
transform: scale(1.1);
opacity: 0.8;
}
}
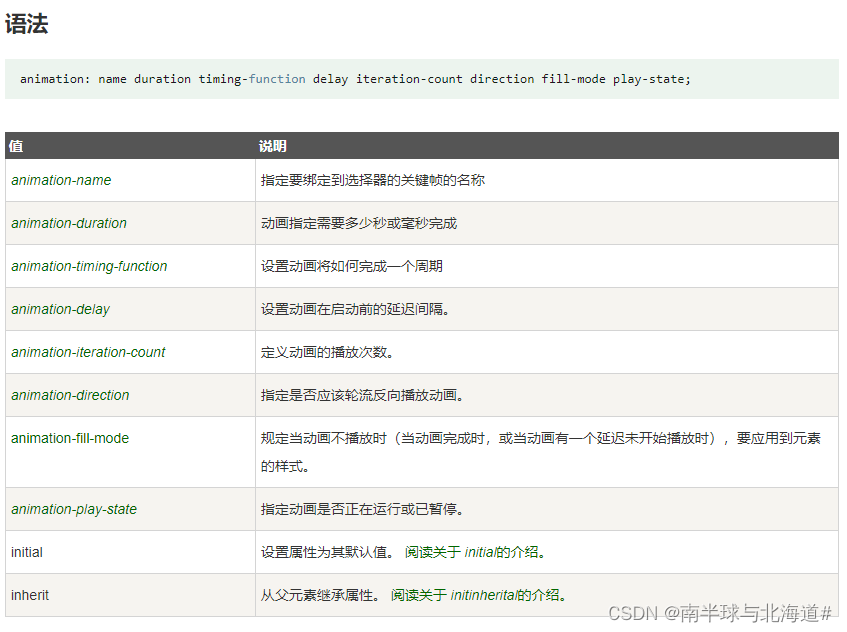
}animation语法

这世界很喧嚣,做你自己就好



