什么是单点登录(SSO)前端用 iframe 实现单点登录 超详细说明!!
目录
什么是单点登录?
使用 iframe 实现单点登录
什么是单点登录?
单点登录的英文名叫做:Single Sign On(简称SSO)。
单点登录是一种身份验证过程,允许用户通过一次登录验证即可访问多个应用程序或服务。SSO的关键好处是提高了效率,减少了用户记住多个密码的负担,同时也简化了用户管理。
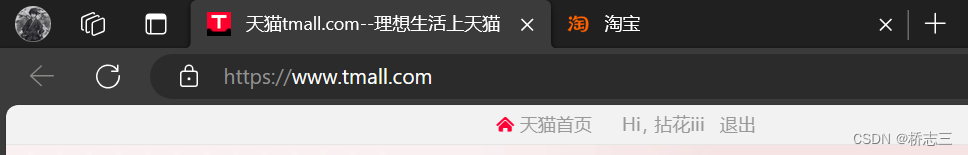
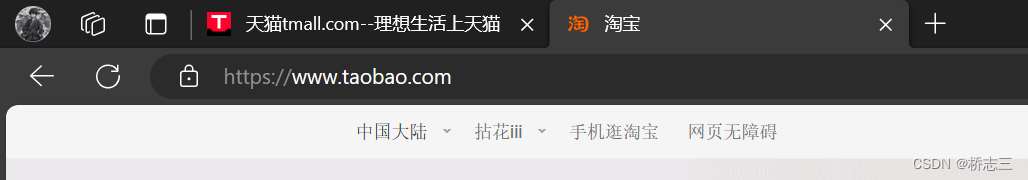
比如阿里系的淘宝和天猫,很明显地我们可以知道这是两个系统,但是你在使用的时候,登录了天猫,淘宝也会自动登录。


使用 iframe 实现单点登录
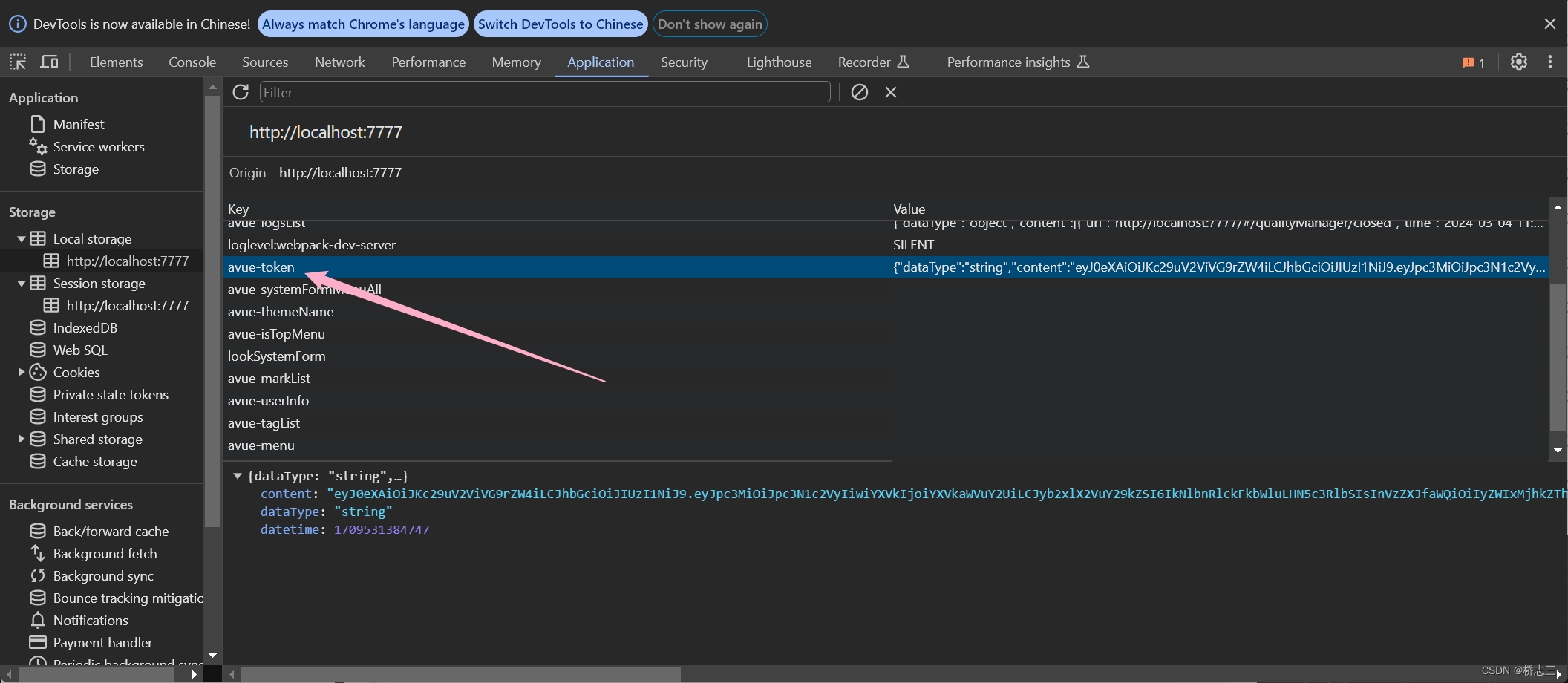
对于存在不同域名的系统,我们可以借助iframe的src属性解决跨域问题,然后用iframe的dom元素的contentWindow的postMessage向iframe内嵌的网页传递数据,再在被内嵌的网页的代码中添加message事件截取消息,然后去保存token。
需要单点登录系统的域名
// 需要单点登录的目标系统
export const SSOUrl = ["http://localhost:8080","http://localhost:3000","http://localhost:7777"];系统中点击跳转的回调函数
export const LoginByUsernameHandler = ({ commit }, userInfo) => {
return new Promise(resolve => {
// 登录接口
loginByUsername(userInfo).then(result => {
var res = result.data;
const data = res.data;
SSOUrl.forEach(item => {
// 创建子域的iframe, 用于传送数据
const iframe = document.createElement("iframe");
// 需要单点登录系统的域名
iframe.src = `${item}/localstorage.html`;
// 设置 ifream 为不可见
iframe.style.display = "none";
// 在节点的最后一个子节点之后插入节点,同时将节点中的字符串替换为等效的 Text 节点。
document.body.append(iframe);
// 使用 postMessage() 发送数据到子系统
setTimeout(function() {
let info = {
userInfo: data.UserInfo,
token: data.Token
};
iframe.contentWindow.postMessage(info, item);
}, 2000);
// 成功后销毁iframe
setTimeout(function() {
iframe.remove();
}, 4000);
});
});
});
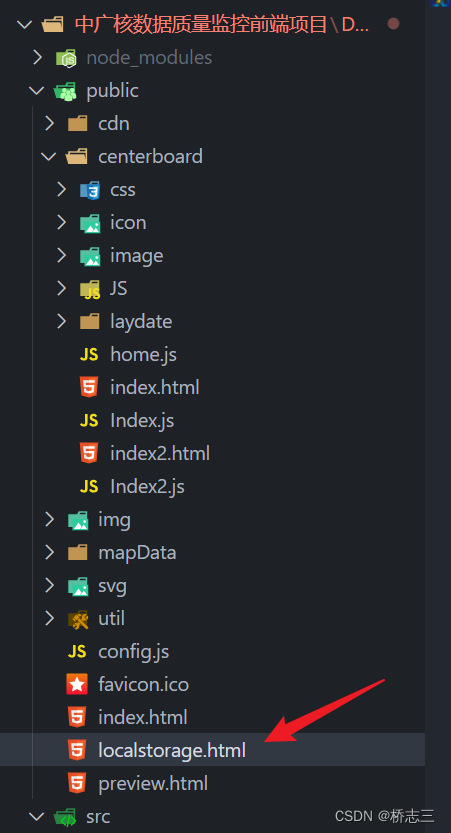
}需要实现免登录的系统下的 单点登录文件

favicon.ico">