基于Vue的前端界面实现日期的实时显示
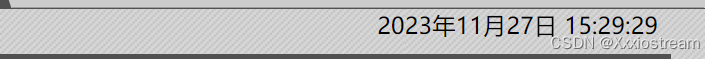
1.开发过程中有很多场景需要在界面上实时显示日期时间。本文介绍一种简单的实现方法。下图1.1为效果图
 图1.1
图1.1
2.实现方法。首先在data里面声明一个变量curretime,并引入到页面中。如图2.1所示

 图2.1
图2.1
3.在methods里定义一个方法,实例代码附下:
updateTime() {
const now = new Date();
this.currentTime = now.getFullYear() + “年” +
(now.getMonth() + 1) + “月” +
now.getDate() + “日 ” +
now.toLocaleTimeString();
}

4.随后在mounted中通过定时器不断调用该方法即可,代码附下:
setInterval(() => {
this.updateTime();
}, 1000);