利用VSCode创建前端vue项目,详细步骤
利用VScode创建vue项目,详细步骤
1.先创建项目需要放置的文件夹,打开VSCode

2.输入终端指令:vue create wms-web,回车即可创建

3.跳出vue版本选择,根据需要选择版本,这里选择vue2,然后回车

4.等待创建完成…

5.创建成功后,最后显示两行命令:cd wms-web,npm run serve

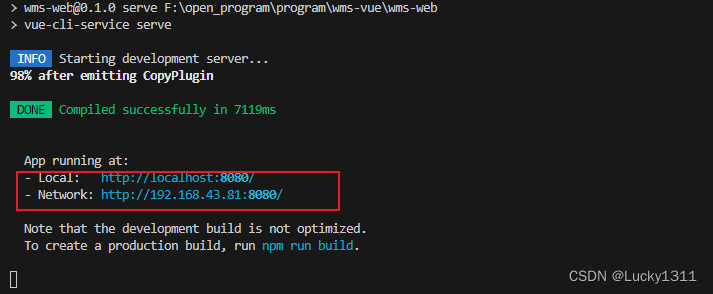
6.根据命令输入cd wms-web,进入wms-web项目,输入npm run serve回车后即可启动运行项目

7.项目启动后会出现http://localhost:8080/,http://192.168.43.81:8080/,复制其中一个到浏览器,即可看到项目界面,这里打开谷歌浏览器查看


到这里,整个项目就创建并成功运行了



