【宜搭】低代码开发师高级认证实操题1难点指导
难度: 较难
知识点: 远程数据源 表单创建 表格组件使用 js增删改查功能代码编写
在本文中,我将根据题目的每一点要求,对于我在实操过程中遇到的难点进行比较详细的介绍,供大家参考,希望能够对大家有所帮助。
解题步骤:
创建页面
根据要求创建两个普通表单和一个自定义页面,分别为进行中待办、已完成待办和Todolist。具体相关组件的选用可以参考如下:

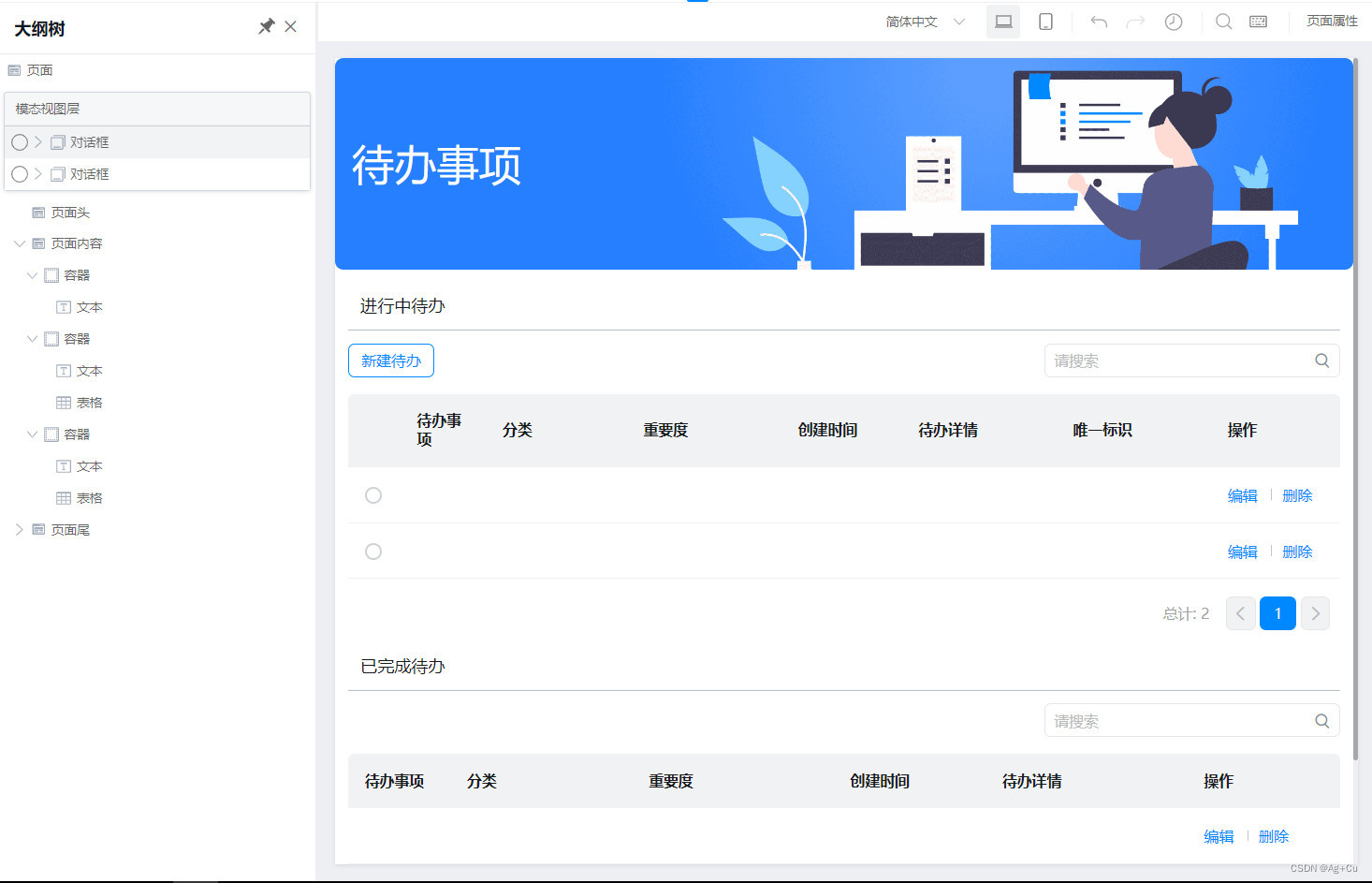
图1.1 Todolist页面

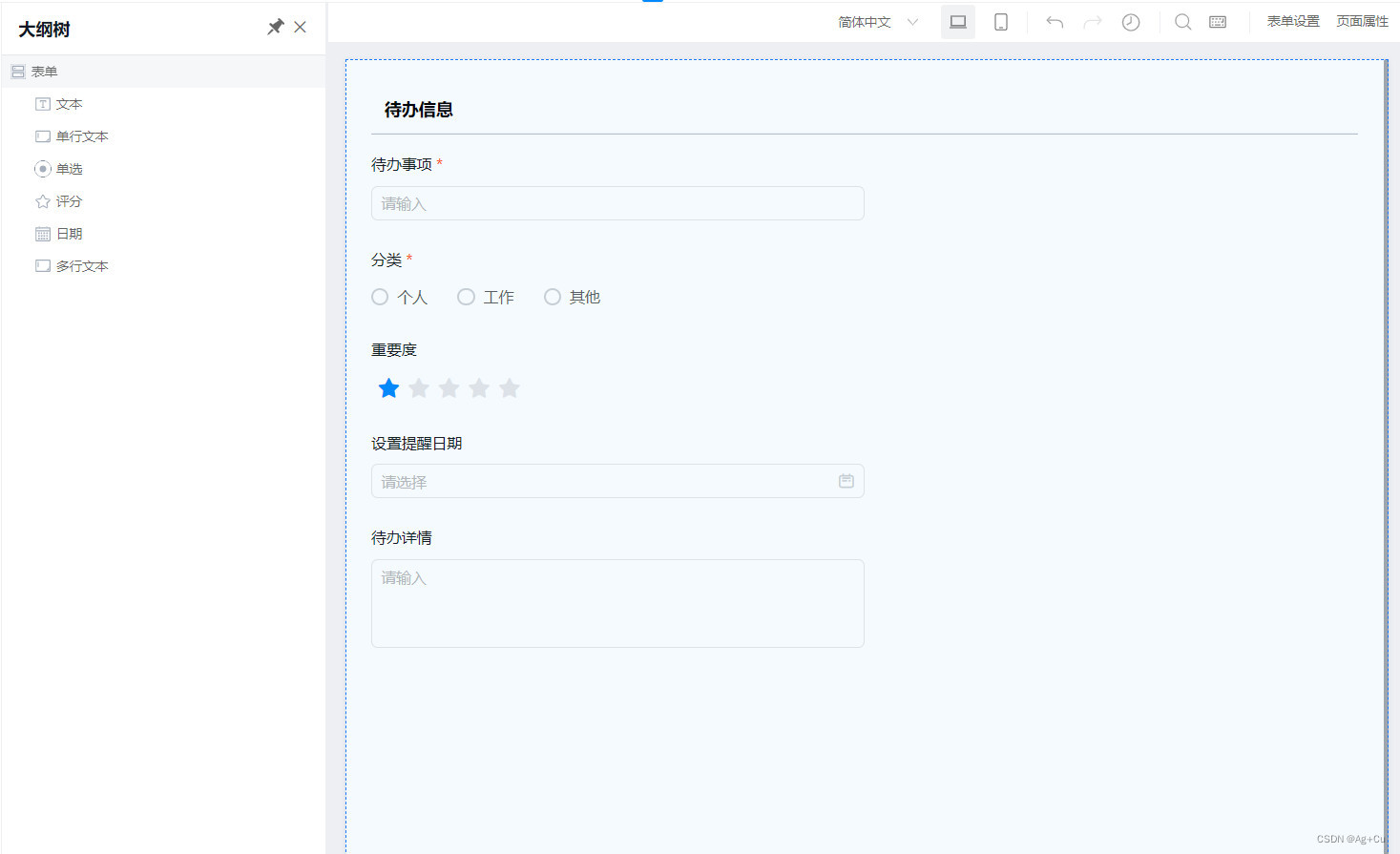
图1.2 进行中待办表单
注意: 其中进行中待办和已完成待办所构成的组件基本相同,操作列功能也基本相同,可直接复制粘贴。整个Todolist页面的页头部分可使用宜搭模板里的“待办项目”。
功能实现
1 数据展示
所涉及到的数据源

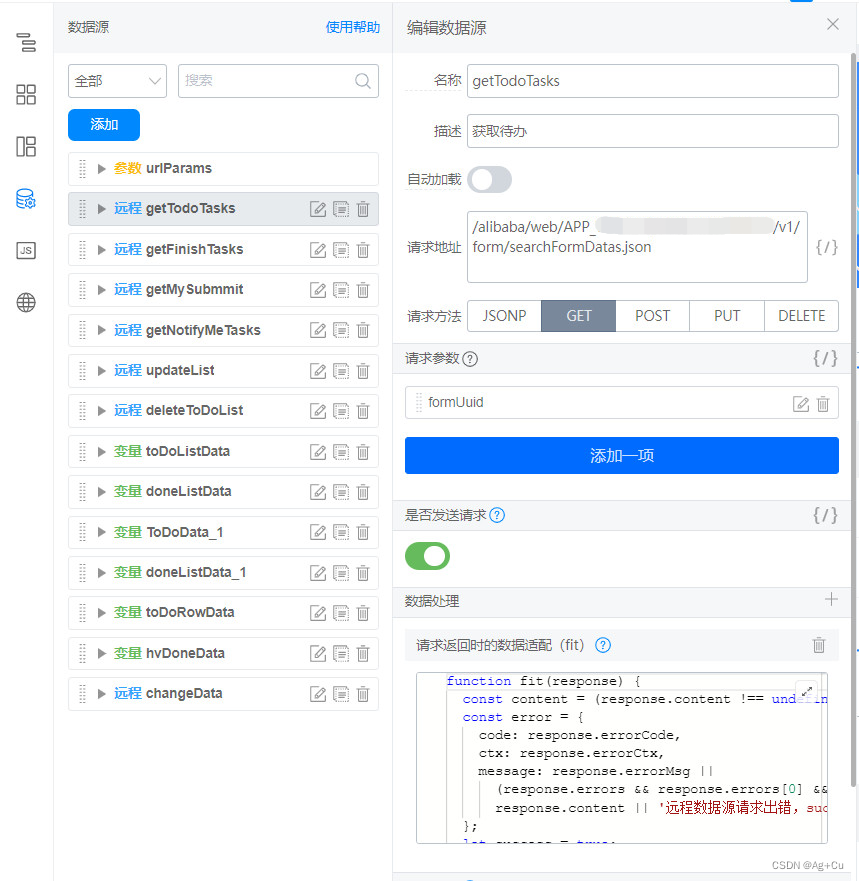
图2.1 获取进行中待办的数据源
注意: 参数formUuid的值为表单的Id,即APP_XXX

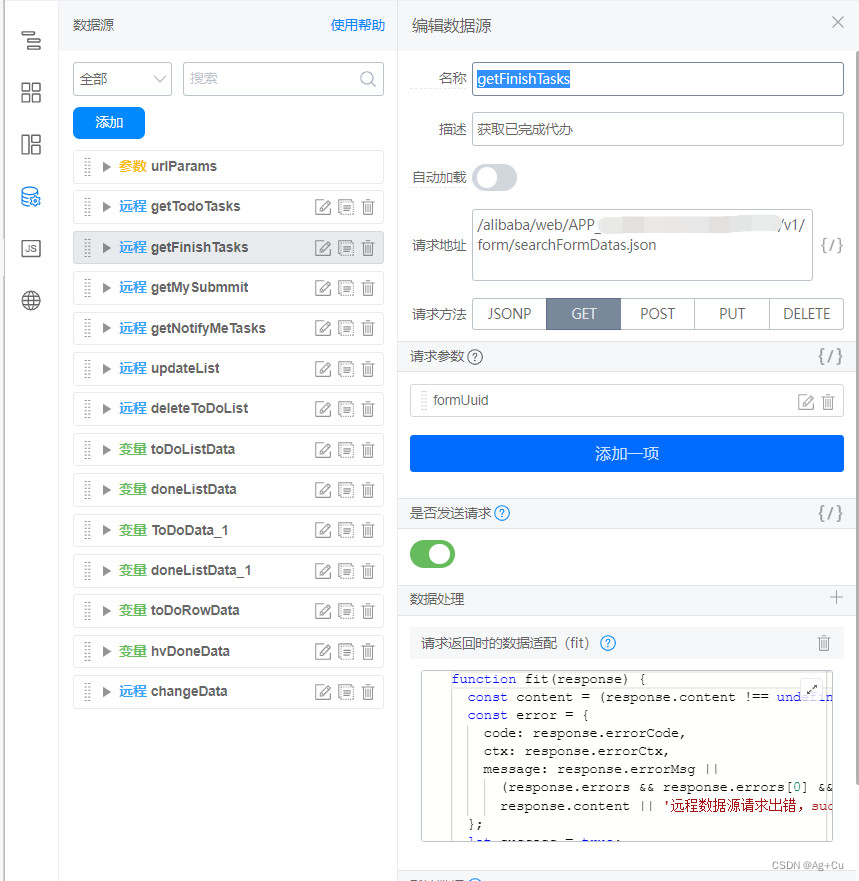
图2.2 获取已完成待办的数据源
注意: 同理于进行中待办,实际上接口可复用,只需在js面板调用接口,将对应的formUuid值赋值给参数即可,感兴趣可自行修改。
所涉及的全局变量

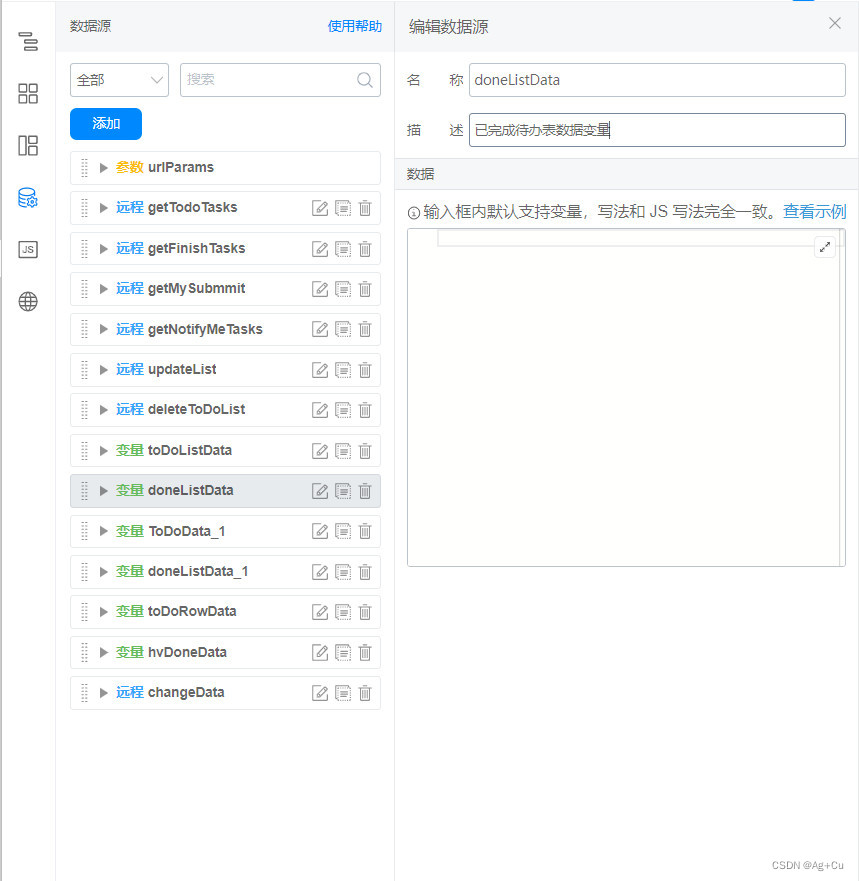
图2.3 进行中待办表格展示数据变量

图2.4 已完成待办表格展示数据变量
以下变量在编辑搜索功能时会有用

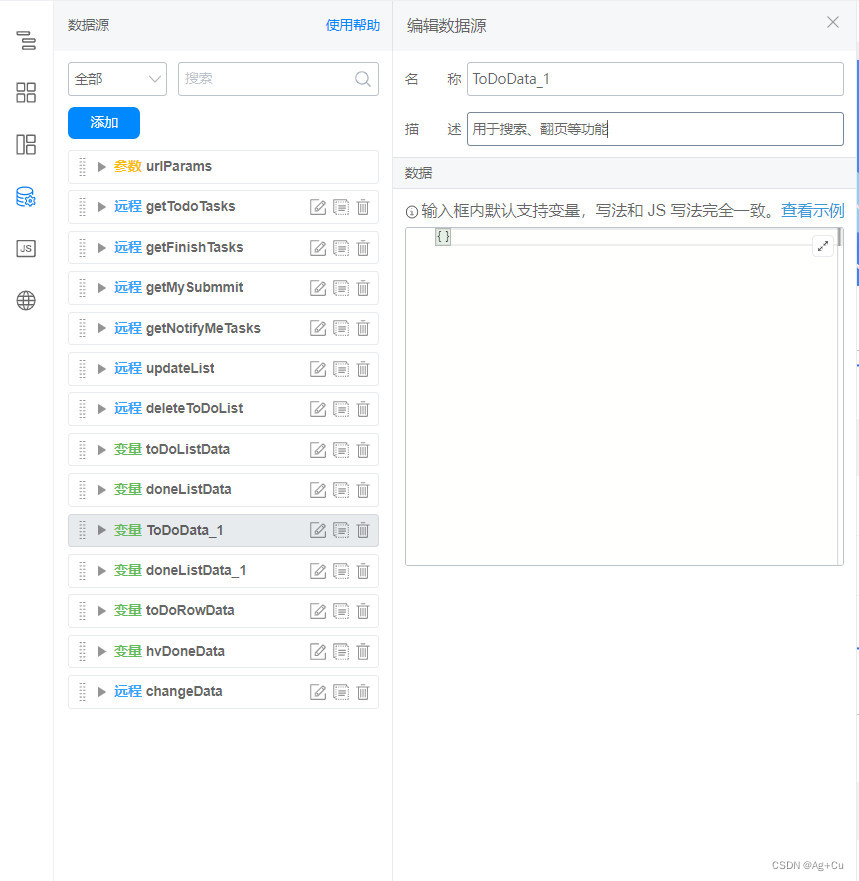
图2.5 进行中待办表格接口返回数据变量

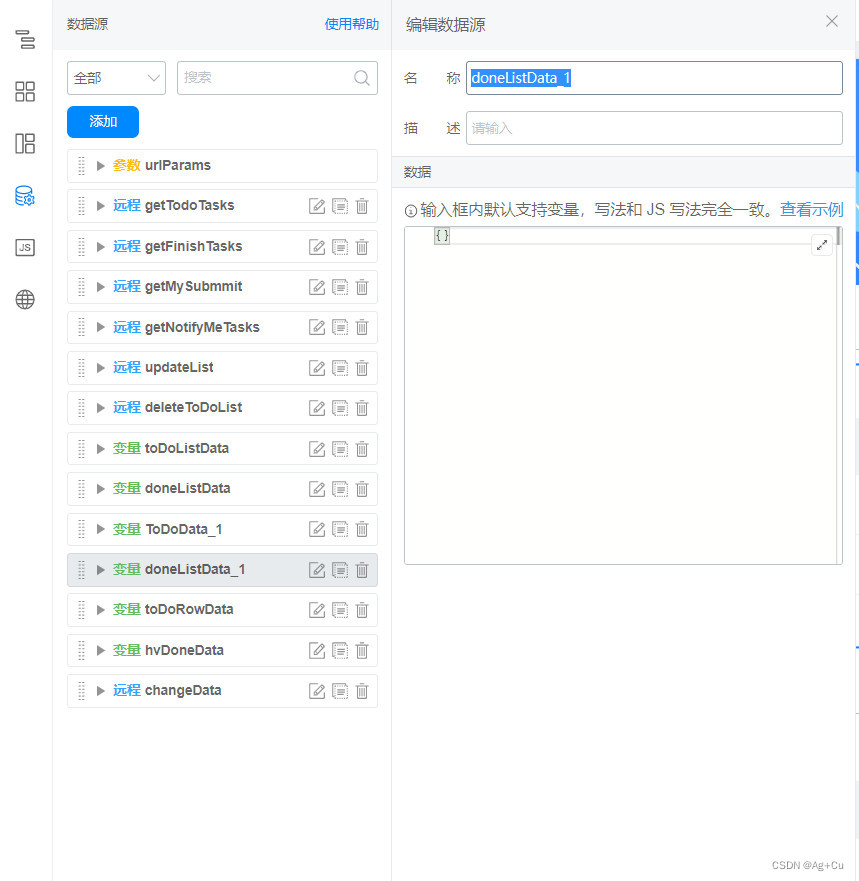
图2.6 已完成待办表格接口返回数据变量
访问接口获取表单数据的代码
//获取进行中待办数据
export function getTodoListData(){
this.dataSourceMap.getTodoTasks.load().then(res =>{
//console.log(res)
//以下根据返回内容重构数据对象,使数据格式符合宜搭组件格式要求
let toDoData = []
for(let i=0; i<res.data.length; i++){
let tmpData = res.data[i].formData
//此处另外添加formInstId属性,用于之后的复选框功能
tmpData['formInstId'] = res.data[i].formInstId
//将每一个重构的对象存入到全局变量ToDoData
toDoData.push(tmpData)
}
//表格展示数据源。其中,currentPage和totalCount的取值会影响到表格分页器的展示
this.setState({
toDoListData: {
data: toDoData,
currentPage: res.currentPage,
totalCount: res.totalCount
}
})
//原表单真实数据集,用于后续的搜索功能
state.ToDoData_1['data'] = toDoData
})
//console.log('v', state.ToDoData_1)
}
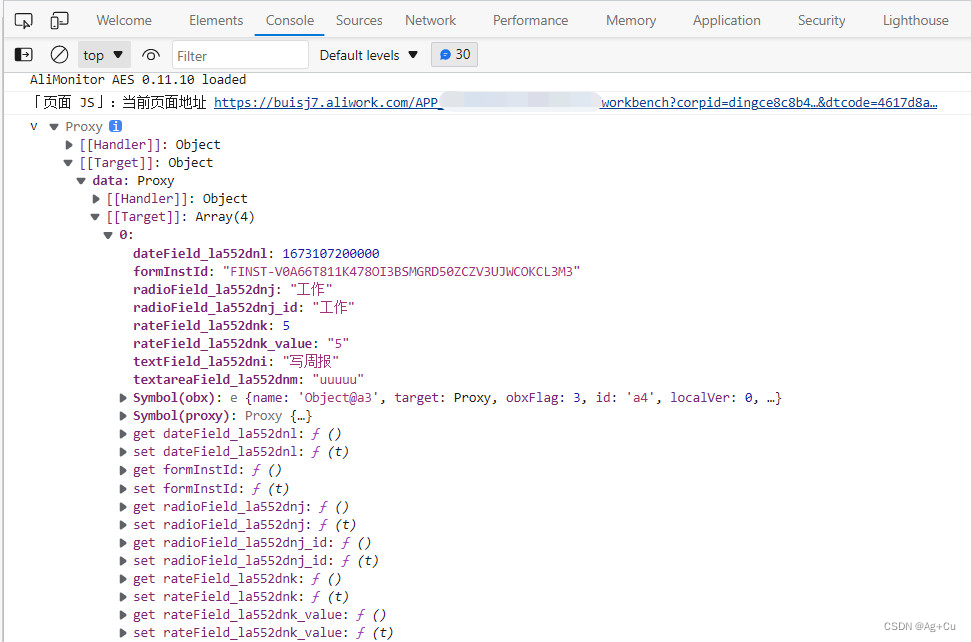
以下展示获取的数据结构以及表格构建的字段名:

图3.1 获取进行中待办时API返回的数据对象



