推荐:Pragmatic Drag & Drop – 开源的前端拖放神器
推荐:Pragmatic Drag & Drop – 开源的前端拖放神器
项目地址:http://gitcode.com/atlassian/pragmatic-drag-and-drop
1、项目介绍
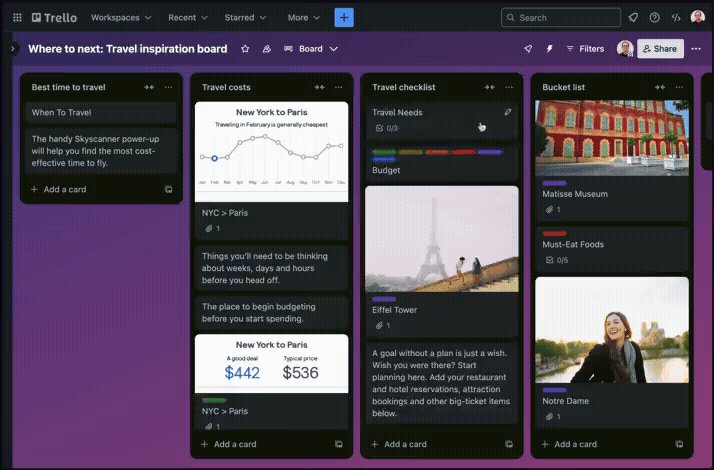
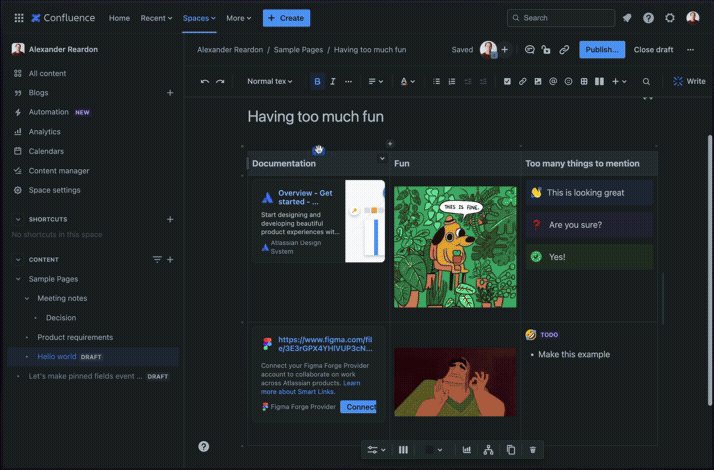
Pragmatic Drag & Drop 是一个强大的、轻量级的拖放工具链,旨在帮助开发者安全且高效地利用浏览器内置的拖放功能。无论你是React、Svelte、Vue还是Angular的爱好者,这款框架均能无缝对接你的项目。目前,它已经成功应用于包括Trello、Jira和Confluence在内的多个大型产品中。

2、项目技术分析
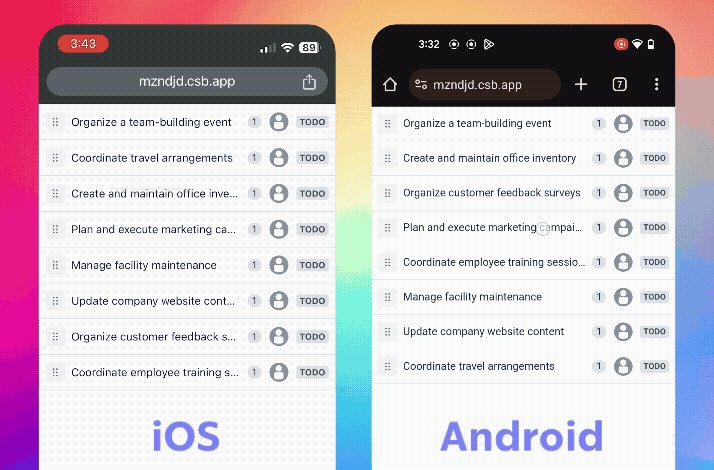
该项目核心包大小仅为4.7KB,且支持按需加载,可让你自由控制渲染和样式。它不依赖任何特定的设计系统,提供了一个无头(headless)解决方案,适合任何前端框架。此外,还提供了虚拟化支持,以及对Firefox、Safari和Chrome等主流浏览器以及iOS和Android设备的全面功能支持。
详细特性
- 轻量化:核心包小巧,按需引入其他组件
- 灵活性:完全自定义视觉效果和辅助技术控制
- 框架无关性:适用于所有主要前端框架
- 延迟加载兼容:优化页面加载速度
- 高性能:支持虚拟化,适应各种复杂的用户体验
- 全平台覆盖:在所有主流浏览器和移动设备上运行良好
- 无障碍支持:为非鼠标操作用户提供友好体验
3、应用场景
Pragmatic Drag & Drop 可广泛应用于以下场景:
- 任务管理应用:轻松实现卡片式任务列表的拖放排序
- 文档管理系统:方便文件夹和文件的移动和组织
- 在线编辑器:创建直观的内容布局调整体验
- 数据可视化工具:动态调整图表元素的位置
- 设计工具:组件库中的元素可以随意排列组合
4、项目特点
- 易用性:与Atlassian Design System集成,快速构建一致性的用户界面。
- 可扩展性:可选择使用自带的视觉输出,或者创建自己的视觉样式。
- AT兼容:提供辅助技术友好的控制流程,确保所有用户都能享受拖放体验。
Pragmatic Drag & Drop 不仅是一个技术解决方案,更是一种设计理念,它鼓励开发者以实用主义为原则,打造高度定制化的交互体验。尽管当前项目只接受问题报告和建议,但未来可能会开放代码贡献渠道。
尝试将Pragmatic Drag & Drop 集成到你的项目中,为用户提供流畅、自然的拖放体验吧!想要了解更多详情,请访问官方文档,或直接在项目中探索这个强大工具的潜力。
项目地址:http://gitcode.com/atlassian/pragmatic-drag-and-drop