前端 CSS 经典:水波进度样式
前言:简单实现水波进度样式,简单好看。
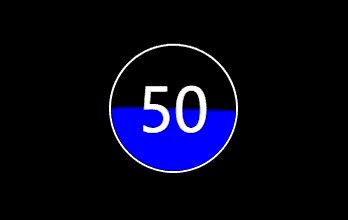
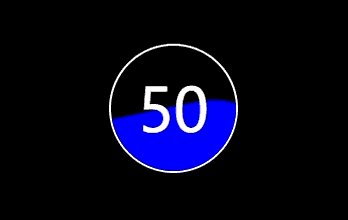
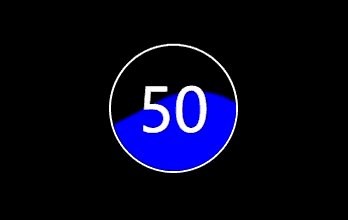
效果图:

代码实现:
document
body {
background: #000;
}
.indicator {
display: flex;
align-items: center;
justify-content: center;
font-size: 3em;
margin: 200px auto;
width: 100px;
height: 100px;
border-radius: 50%;
border: 2px solid #fff;
position: relative;
overflow: hidden;
color: #fff;
}
.indicator span {
position: absolute;
z-index: 999;
}
.indicator::after {
content: "";
width: 200px;
height: 200px;
border-radius: 60px;
position: absolute;
left: -50%;
top: 50px;
background: blue;
animation: rotate 5s linear 0s infinite;
}
@keyframes rotate {
from {
transform: rotateZ(0deg);
}
to {
transform: rotateZ(359deg);
}
}
50