2024 vite 静态 scp2 自动化部署
1、导入库
npm install scp2 // 自动化部署
npm install chalk // 控制台输出的语句
npm install ora
2、核心代码
创建文件夹放在主目录下的 deploy/index.js

复制粘贴以下代码:
import client from 'scp2';
import chalk from 'chalk';
import ora from 'ora';
const spinner = ora('正在自动部署...');
spinner.start();
client.scp('./dist', { // 本地打包文件的位置
host: '122.xx.xx.88', // 服务器的IP地址
port: 22, // 服务器端口, 一般为 22
username: 'root', // 用户名
password: '@xxxxxxxxx', // 密码
path: '/www/server/nginx/html/xxxxx', // 项目部署的服务器目标位置
}, (err) => {
spinner.stop();
if (!err) {
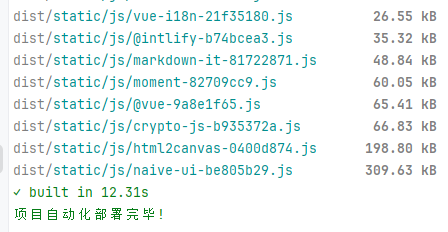
console.log(chalk.green('项目自动化部署完毕!'));
} else {
console.log(chalk.red('项目自动化部署出现异常'), err);
}
});
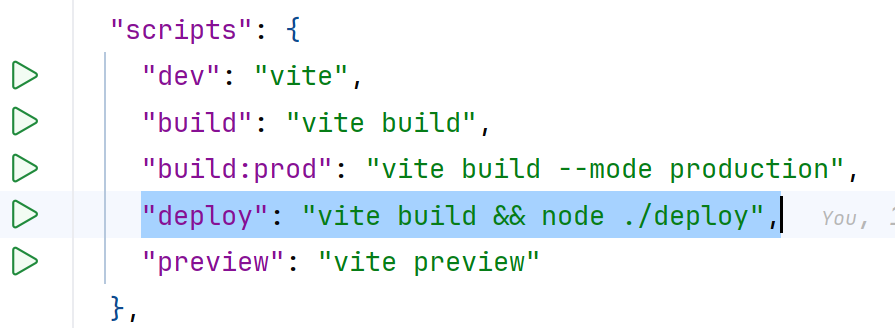
修改 package.json 启动测试
运行如下指令
"deploy": "vite build && node ./deploy"

运行结果

这算鸡毛自动化部署?怎么访问呢?
如果你提出这个问题的话,那么你应该先学习一下 nginx




