vue的elementUI的el-tree的选择
有一棵树型的数据,需要实现:在外部加一个 全选和不全选的按钮,去全部勾选树结构里面每一项的选框。
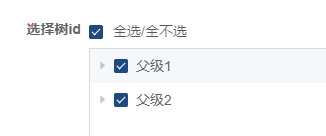
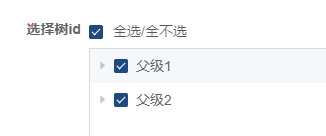
当点击勾选全选的时候,树的每一项都勾选;
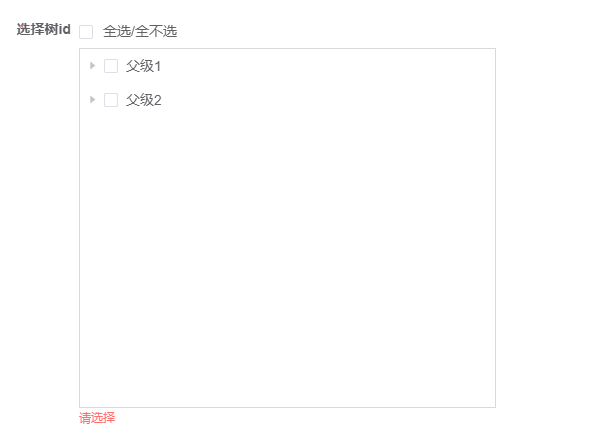
当取消全选的时候,树的每一项都不勾选;
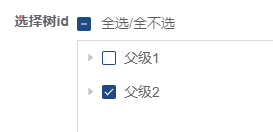
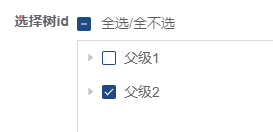
当选树的其中一项时,全选按钮是半选状态;
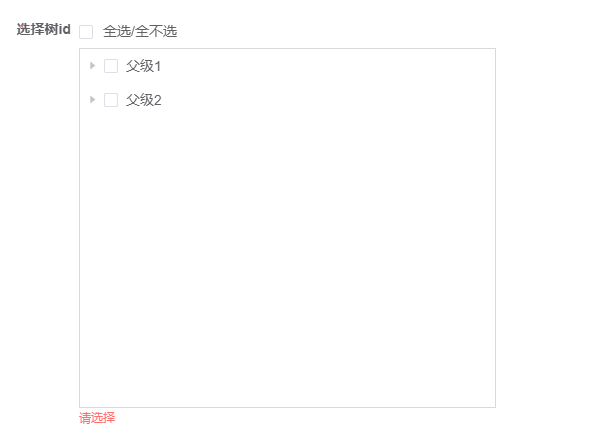
实现效果如下:




配置ID * 全选/全不选 请选择 保 存 取 消 <
有一棵树型的数据,需要实现:在外部加一个 全选和不全选的按钮,去全部勾选树结构里面每一项的选框。
当点击勾选全选的时候,树的每一项都勾选;
当取消全选的时候,树的每一项都不勾选;
当选树的其中一项时,全选按钮是半选状态;
实现效果如下:




配置ID * 全选/全不选 请选择 保 存 取 消 <