Vue + ElementUI 实现后台管理系统模板 — 前端篇(三):引入 element-ui 定义基本页面显示
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
【文档:】
http://element.eleme.cn/#/zh-CN/component/installation
2》安装
UI框架。使用 element-ui 用于实现页面的绘制。
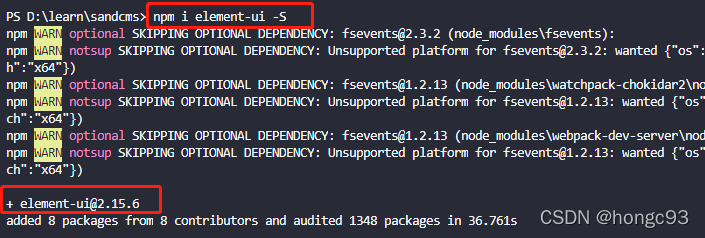
【安装方式一:(npm 安装)】
npm i element-ui -S
【安装方式二:(CDN 方式引入)】

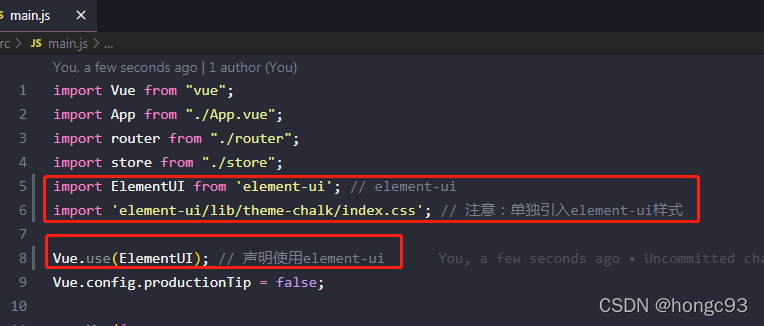
3》引入 element-ui
在 main.js 中引入(也可以自定义一个 js,然后在 main.js 中引入自定义的 js)。

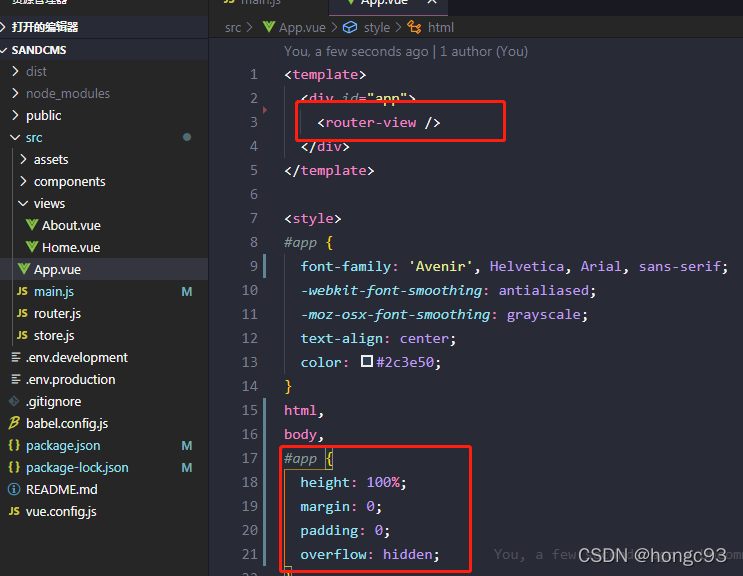
二、修改app.vue
1》简介
入口文件,通过 router 将组件 显示在 router-view 标签处。
2》修改页面内容

三、404页面
1》简介
定义错误页面。当错误发生时,用于跳转到 404 页面。
2》代码
404
抱歉!您访问的页面失联啦 …
返回上一页
进入首页
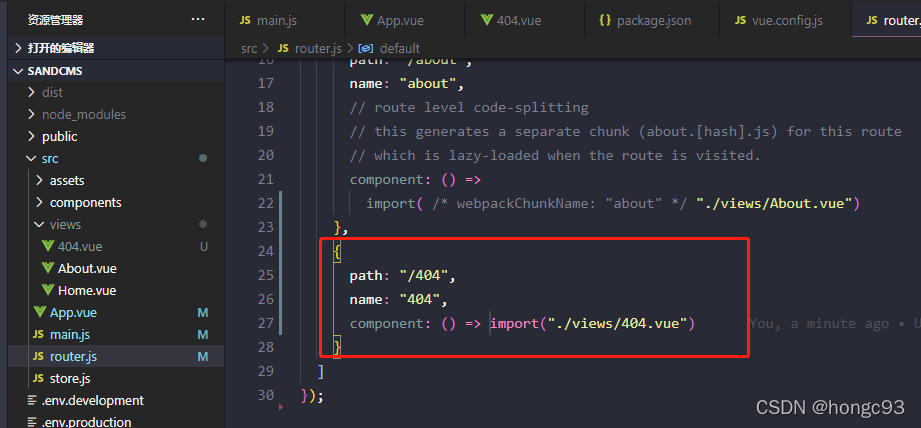
3》路由

4》页面展示
四、Login.vue登录页面
1》简介
登录页 未登录时跳转到登录页面
2》页面代码
Vue
什么是MVVM?
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
组件之间的传值?
Vue 双向绑定原理
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
虚拟 DOM 实现原理
Vue 中 key 值的作用?
Vue 的生命周期
Vue 组件间通信有哪些方式?
vue 中怎么重置 data?
组件中写 name 选项有什么作用?
Vue 的 nextTick 的原理是什么?
Vuex 有哪几种属性?


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-rNVqPIHF-1713396277487)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!



