前端数据可视化d3技术简介
D3
本文参考自mooc教程。
D3(Data-Driven Documents) 是一个 Javascript 图形库,基于 Canvas、Svg 和 HTML。
D3强调web标准为您提供了现代浏览器的完整功能,而没有将自己的专有框架与强大的可视化组件和数据驱动的DOM操作方法相结合。
D3是一个专门用于2d场景数据可视化的库。
WHY社区中已经有很多处理数据可视化的js库。我们为什么要学习D3?
高度打包的库(如echarts、highcharts)可以在PC和移动设备上很好地运行,并且与当前大多数浏览器兼容。一些常见的条形图、饼图和折线图已经被很好地打包,因此开发人员可以直接使用它们而无需做太多工作。
当开发过程中出现一些需要个性化显示的视觉需求时,像echarts、highcharts这样的库就无法得到很好的支持。这时候就需要更灵活的D3了。D3就像一把画笔,可以让你在浏览器中自由展示你的智慧和才华,让你更好地自由发挥。
D3可以提供很好的自由度,这意味着它的入门难度更高,学习成本也比echarts等配置的可视化库更高。至于在项目中选择哪个库,需要结合项目需求和团队成员的能力。
D3案例和入门方法
::: tip
D3 的案例
:::
D3 是一个较为复杂的图形库,如果想入门 D3 可以从 这里开始
D3可以给我们做很多矢量图形,地图,折线图等等,最拿手的是矢量图,关系图,思维导图等。
d3核心原理
数据驱动,即拿到数据更新dom来实现的
d3绑定数据的函数
绑定数据主要有两个函数。
Datum():将一个数据绑定到所选元素;
data():将一个数组绑定到所选元素,数组的每个值分别绑定到所选元素的每个元素。
d3如何选择元素
通用API选择元素
d3.select()方法允许你通过选择器或者特定条件选择文档中的元素,然后可以对选择的元素进行各种操作,比如设置样式、绑定数据、添加交互等。
d3.selectAll() 可以选择文档中多个元素,然后对这些元素进行一系列的操作,比如设置样式、绑定数据、添加过渡效果等。
绑定数据是D3特有的功能,可以将数据绑定到DOM。
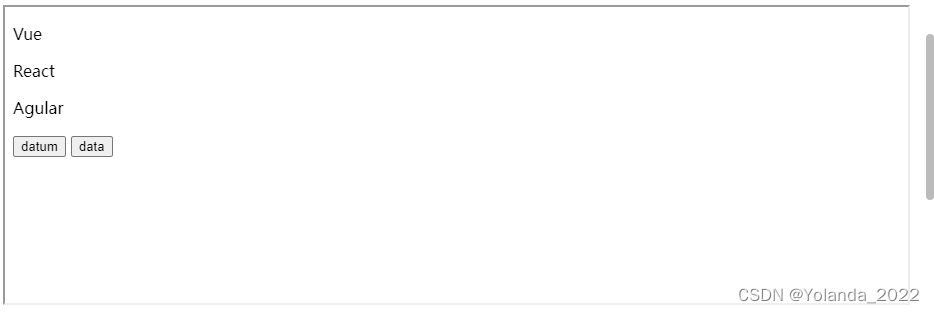
入门案例:数据绑定
点击按钮,修改页面数据

::: details
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://d3js.org/d3.v5.js"></script>
</head>
<body>
<p>Vue</p>
<p>React</p>
<p>Agular</p>
<button id="datum">datum</button>
<button id="data">data</button>
<script>
// 注意这里的body和p并不是dom对象,而是d3中的dom对象,也便是d3(Data-Driven Documents)中的document
var body = d3.select("body");
var p = body.selectAll("p");
function doDatum() {
// datum
var str = "Framework";
p.datum(str);// datum会将p中的内容进行修改
p.text(function(d, i) {
return `${d}-${i}`;
});
// datum后需要调用text,对p中的值进行修改
}
function doData() {
// data
var dataset = ['Vue', 'React', 'Agular'];
p.data(dataset)
.text(function(d, i) {
return `${d}-${i}`;
});
// .data会将dataset中的值和p标签一一对应
}
document.getElementById('datum').addEventListener('click', function(e) {
doDatum();
});
document.getElementById('data').addEventListener('click', function(e) {
doData();
});
</script>
</body>
</html>
:::
d3实现原理都是先通过dom的方式选取到d3的dom,然后通过数据驱动的方法进行开发。
项目中有需求的时候,我们可以用d3来实现矢量图。
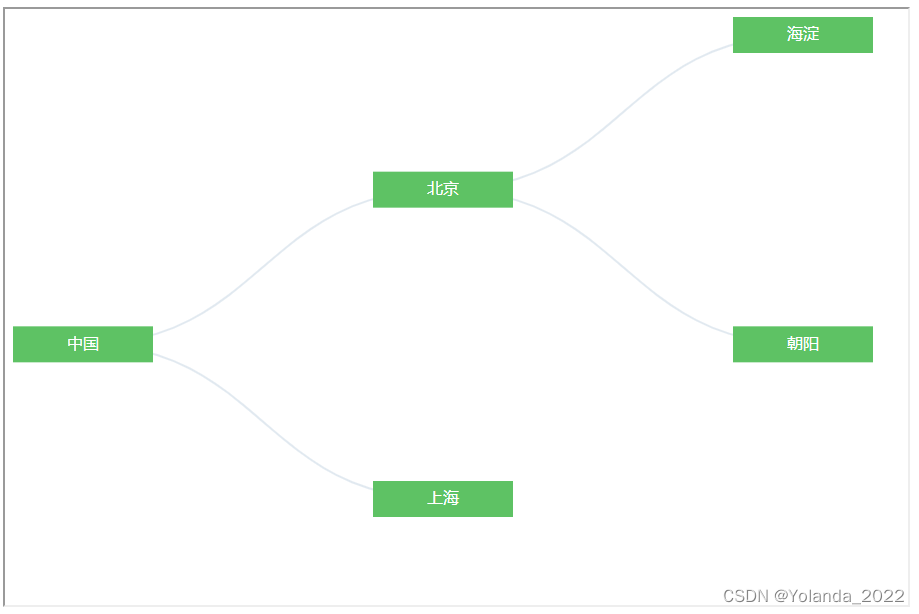
进阶案例:思维导图

这里为大家找了一个非常不错的 D3 入门案例:如何绘制思维导图,案例源码点击这里下载