springboot-结合前端实现网页跳转
springboot-前后端实现网页跳转(不含get、post请求)
总结
1、前端代码写好放在springboot的static目录下
2、controller类使用GetMapping获取网址链接,然后返回具体的前端html代码
前端篇
前端常用技术包含bootstrap、vue和react,今天基于html+css,主要为了说明springboot如何实现前后端跳转
编写首页
首页包含两个a标签,分别跳转到a.html和b.html,编译器使用VScode,
首页index.html的body代码如下:
hello, world
跳转a网页
跳转b网页
a.html的body代码如下,b.html类似:
这是a网页
前端三个页面完成,只是前端跳转的话,可以把/a和/b换成a.html和b.html就可以了
后端篇
后段使用springboot,
1、创建springboot项目
2、配置maven
3、创建controller文件夹以及controller类
4、编写跳转代码
创建springboot项目和配置maven已在前面写过,不熟悉的可以参考之前写的这篇博客(springboot实现hello world)http://blog.csdn.net/qq_41601567/article/details/129786595?spm=1001.2014.3001.5502
创建springboot项目
配置maven
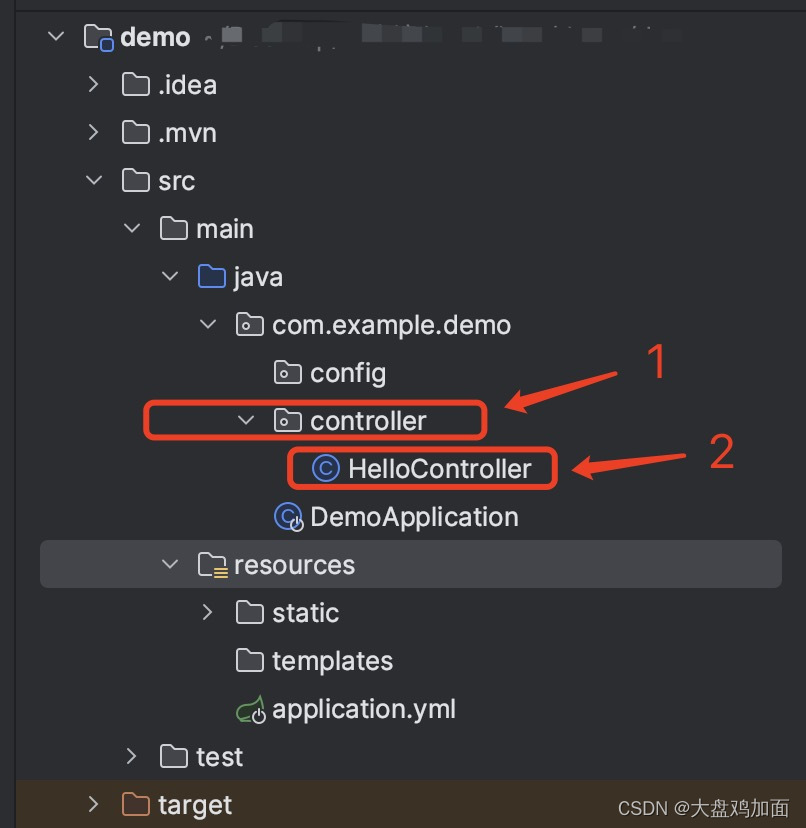
创建controller类
新建controller文件夹,以及创建一个controller类:HelloController.java

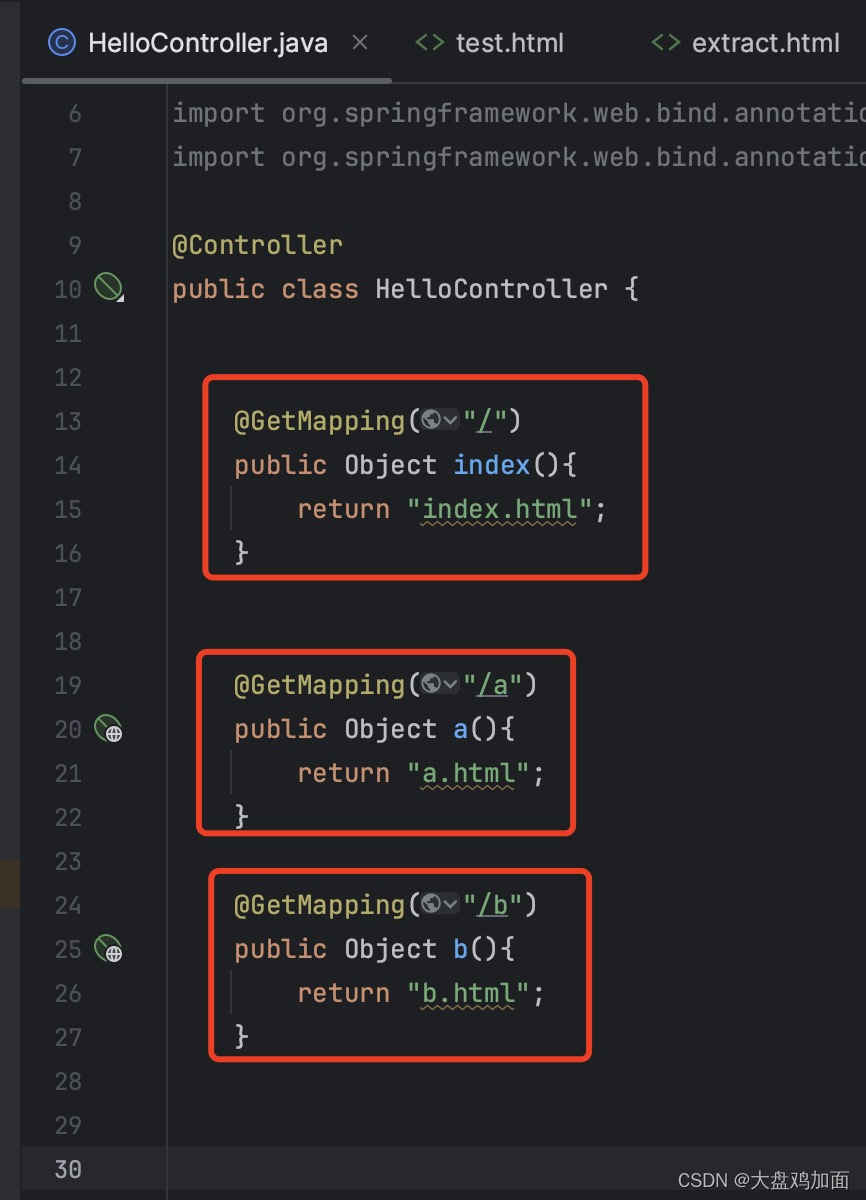
在HelloController.java中编写跳转代码

import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("/")
public Object index(){
return "c.html";
}
@GetMapping("/a")
public Object a(){
return "a.html";
}
@GetMapping("/b")
public Object b(){
return "b.html";
}
}
在GetMapping中填写需要跳转的url地址,函数类通过return返回一个具体的具体的html网页
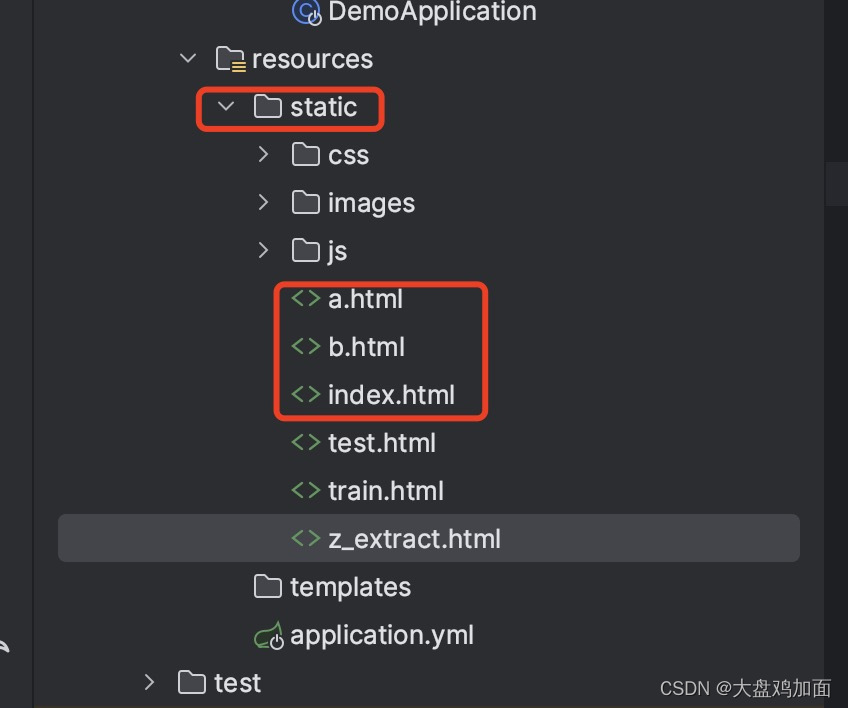
当目前为止前后都已经写完了,但是后端寻找的是html文件,此时直接运行会提示找不到html文件,需要将前端html文件放在springboot指定的目录下:
静态文件放在resources/static目录中
动态文件放在resources/templates目录下
css、html和js都放在static目录下

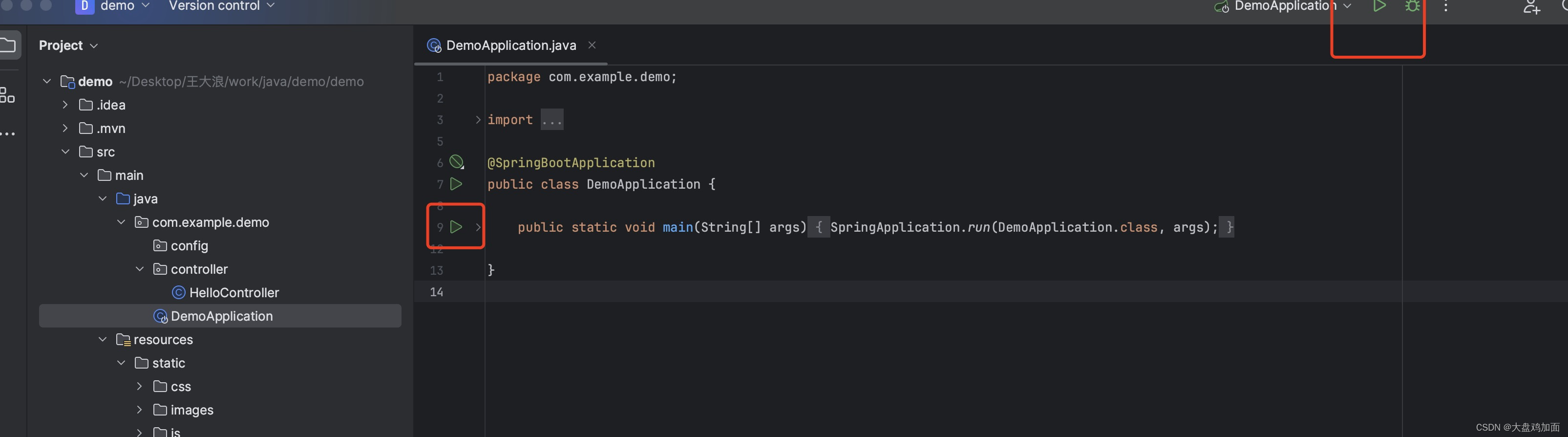
运行spring启动类

这两个地方都可以运行,运行后的效果如下:
运行成功:

首页打开成功:

点击跳转到a和b成功:


