uniapp纯h5的vue页面和上级webview通信 – window.postMessage方式 – 纯H5版vue页面中的webview无法捕捉html文件的uni.postMessage消息
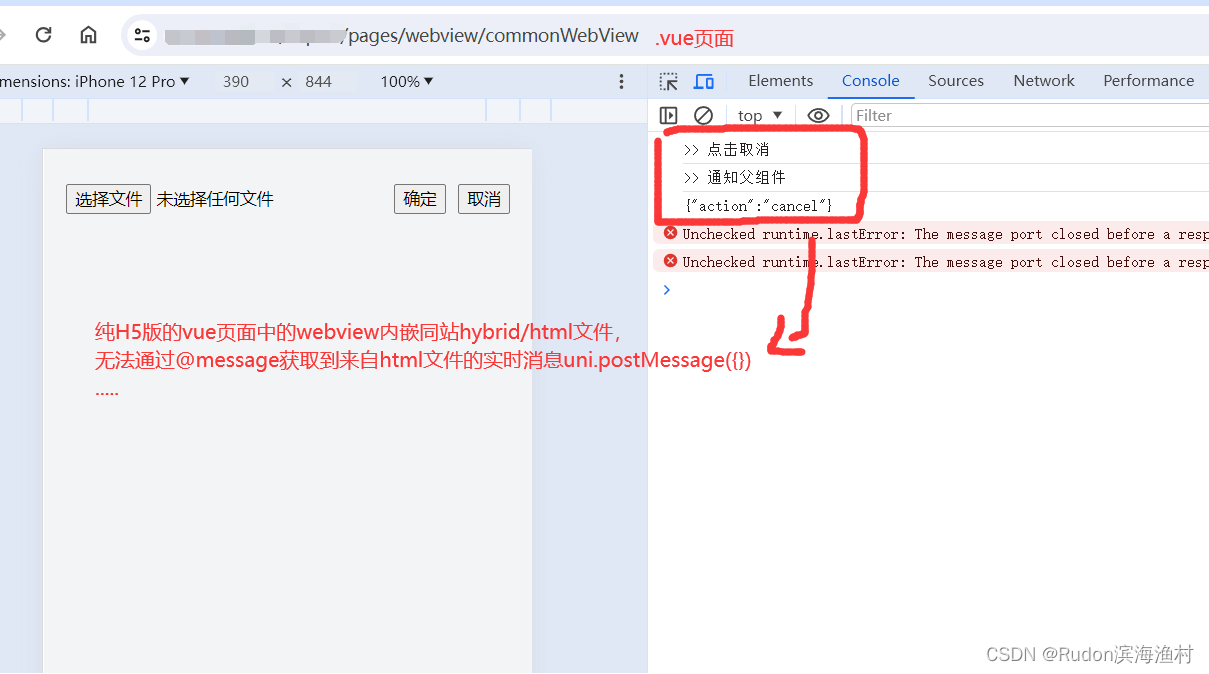
示例图

问题
问题1:纯H5版vue页面中的uni.postMessage报错未定义 – js文件引用、npm引用都不行;
问题2:H5环境下的webview无法捕捉hybrid/html文件的uni.postMessage消息 – 一点反应都没有;

解决办法
1.纯H5版vue页面中的uni.postMessage报错未定义,那就另辟蹊径,
webview中的vue页面先通过window.location.href跳到项目的hybrid/html某页面中,
再按照官方手册即可引入”uni.webview.1.5.5.js”,即可使用
uni.webView.postMessage({
data: JSON.stringify(sendData)
})
2.H5环境下的webview无法捕捉hybrid/html文件的uni.postMessage消息?
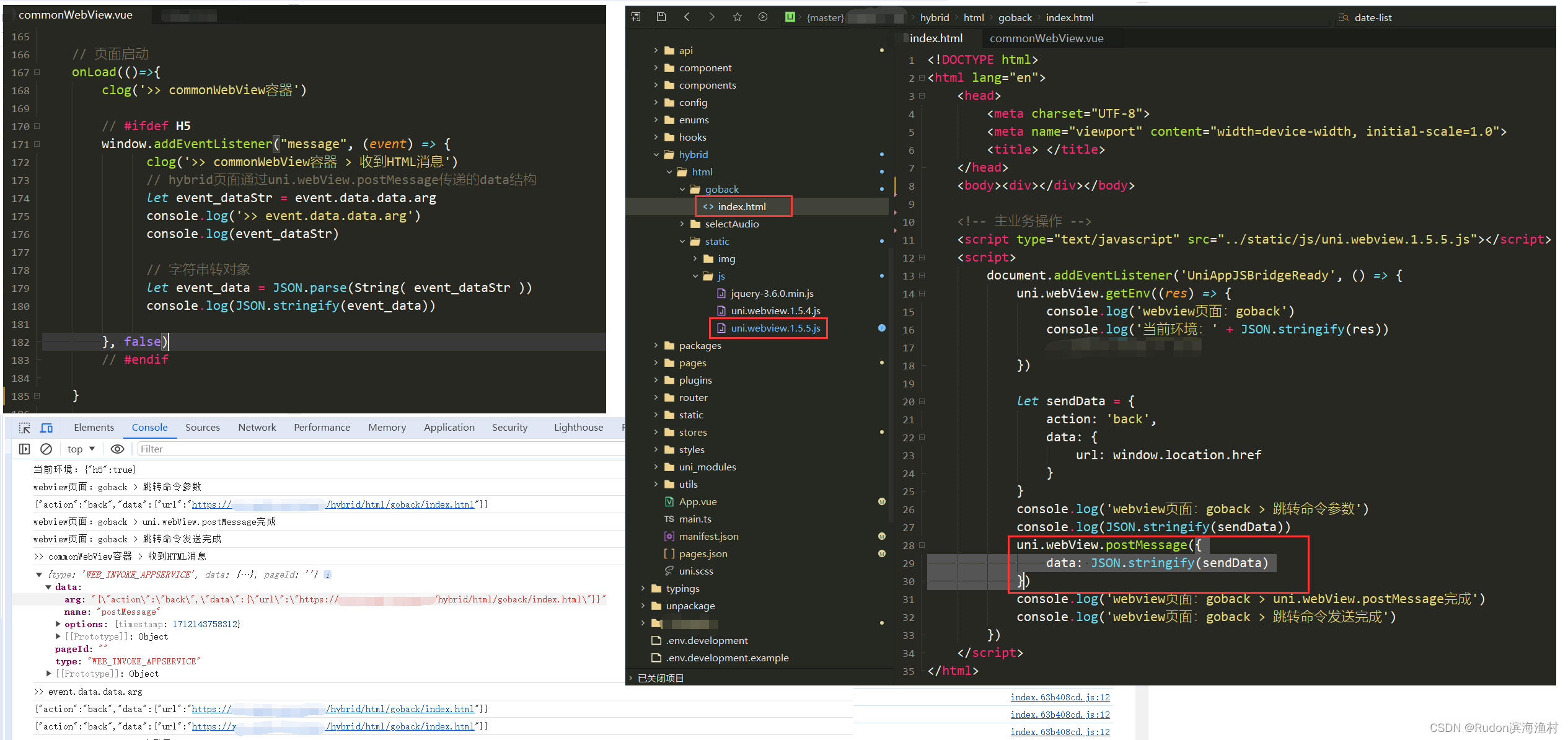
看以下完整代码
window.addEventListener(“message”, (event) => {
// 全量打印
console.log(event)
}, false)
完整代码
hybrid/html
commonWebView.vue
加载中
… done …



