uniapp做一个新闻类的demo演示–青年新闻(前端部分)
这个案例是一个模仿新闻客户端做的,学习中,我把代码提出来,供大家学习参考。
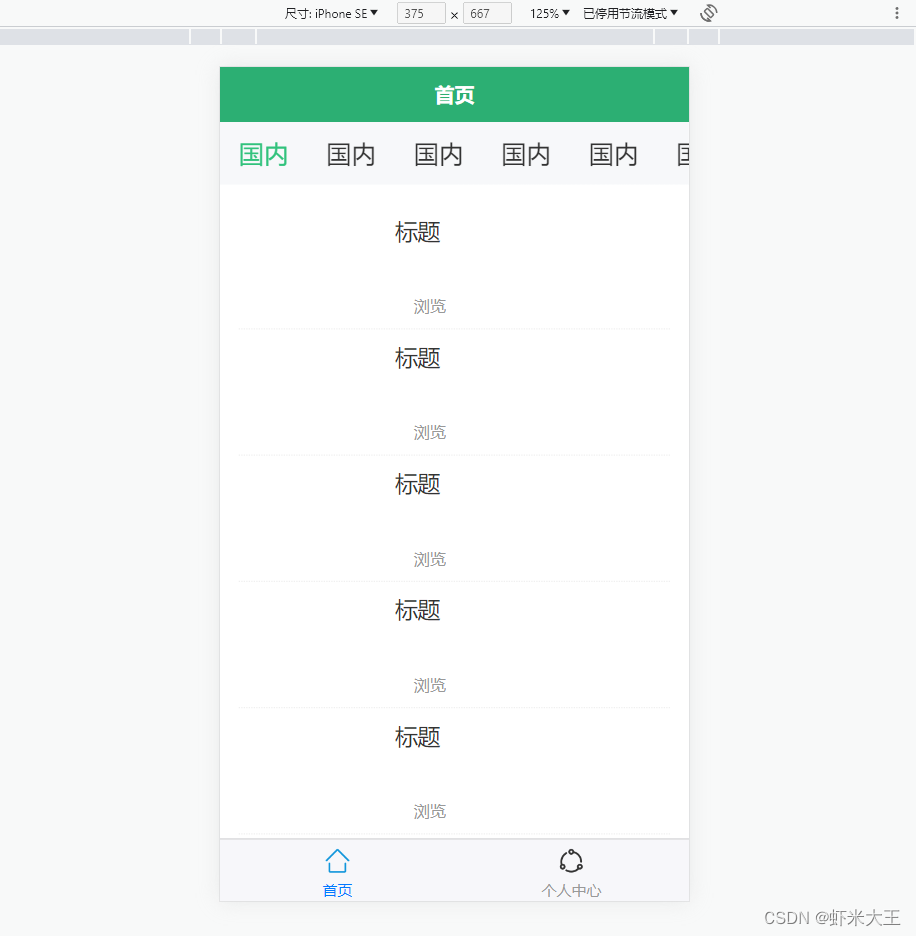
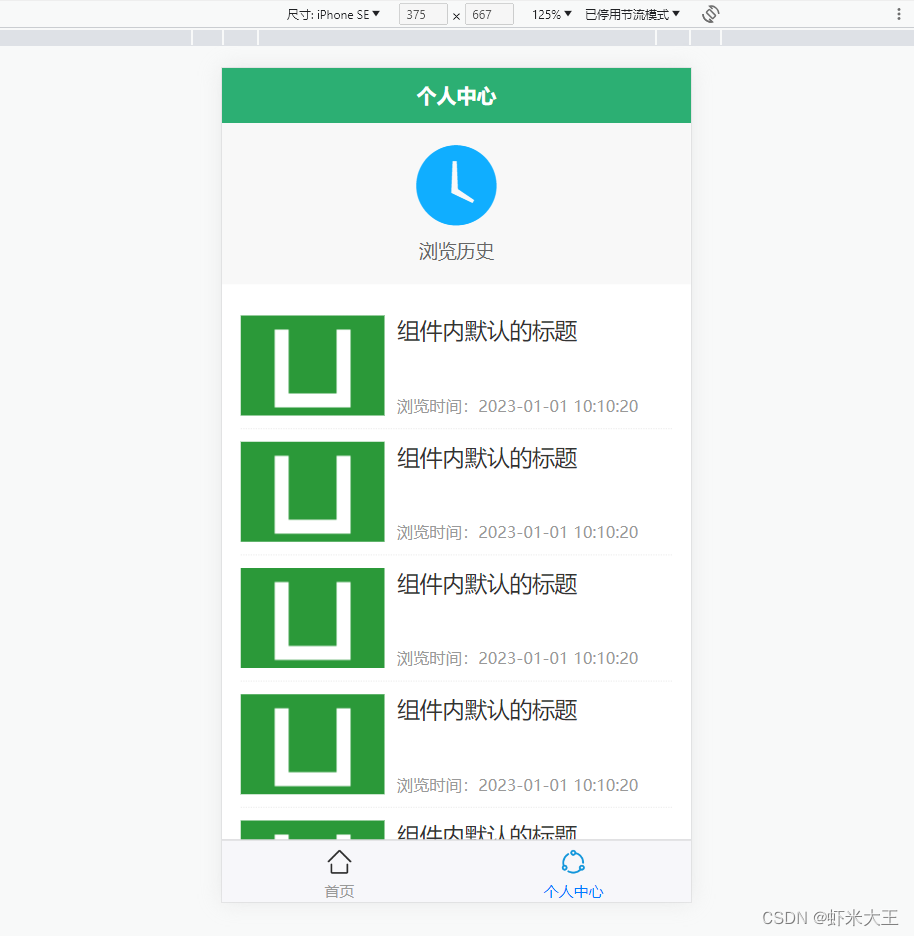
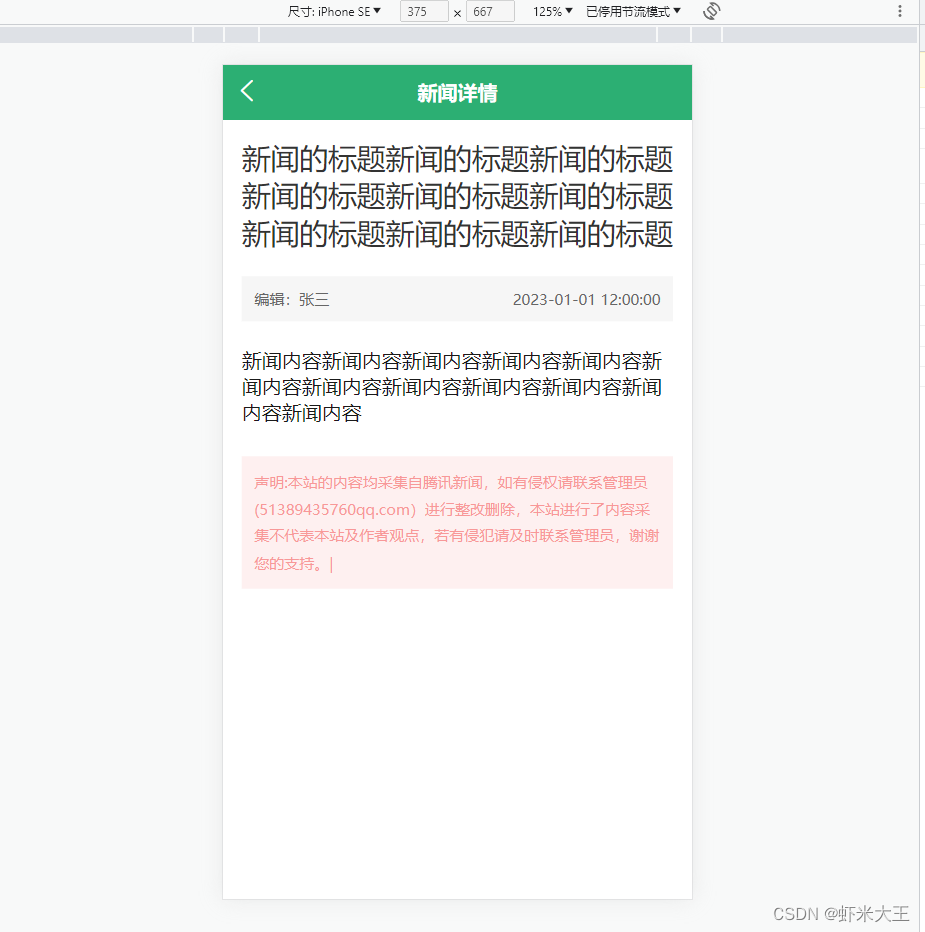
项目截图

uniapp代码
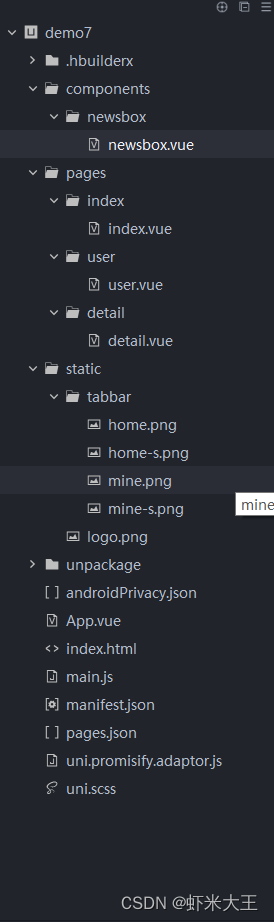
components newsbox newsbox.vue
{{item.title}}
{{item.author}}
{{item.hits}}浏览
浏览时间:{{item.lookTime}}
.newsbox{
display: flex;
justify-content: center;
.pic{
width: 230rpx;
height: 160rpx;
image{
width: 100%;
height: 100%;
}
}
.text{
flex: 1;
padding-left: 20rpx;
display: flex;
flex-direction: column;
justify-content: space-between;
.title{
font-size: 36rpx;
color: #333;
//
text-overflow: -o-ellipsis-lastline;
overflow: hidden; //溢出内容隐藏
text-overflow: ellipsis; //文本溢出部分用省略号
display: -webkit-box; //特别显示模式
-webkit-line-clamp: 2; //行数
line-clamp: 2;
-webkit-box-orient: vertical; //盒子中内容垂直排列
}
.info{
font-size: 26rpx;
color: #999;
text{
padding-right: 30rpx;
}
}
}
}
pages index index.vue
国内
.home{
.nav-scorll{
height: 100rpx;
background-color: #f7f8fa;
white-space: nowrap;
position: fixed;
top: var(--window-top);
left: 0;
z-index: 10;
/deep/ ::-webkit-scrollbar{
width: 4px !important;
height: 1px !important;
overflow: auto !important;
background: transparent !important;
-webkit-appearance: auto !important;
display: block;
}
.item{
font-size: 40rpx;
line-height: 100rpx;
display: inline-block;
padding: 0 30rpx;
color: #333;
&.active{
color: #31c27c;
}
}
}
.content{
margin-top: 100rpx;
padding: 30rpx;
.row{
border-bottom: 1px dotted #efefef;
padding: 20rpx 0;
}
}
}
pages user user.vue
浏览历史
.user{
.top{
padding: 35rpx 0;
background-color: #f8f8f8;
color: #666;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.image{
}
text{
font-size: 30rpx;
padding-top: 20rpx;
}
}
.content{
padding: 30rpx;
.row{
border-bottom: 1px dotted #efefef;
padding: 20rpx 0;
}
}
}
pages detail detail.vue
新闻的标题新闻的标题新闻的标题新闻的标题新闻的标题新闻的标题新闻的标题新闻的标题新闻的标题
编辑:张三
2023-01-01 12:00:00
新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容
声明:本站的内容均采集自腾讯新闻,如有侵权请联系管理员(51389435760qq.com)进行整改删除,本站进行了内容采集不代表本站及作者观点,若有侵犯请及时联系管理员,谢谢您的支持。
|
.detail{
padding: 30rpx;
.title{
font-size: 46rpx;
color: #333;
}
.info{
background-color: #f6f6f6;
padding: 20rpx;
font-size: 25rpx;
color: #666;
display: flex;
justify-content: space-between;
margin: 40rpx 0;
}
.content{
padding-bottom: 50rpx;
}
.desc{
background-color: #fef0f0;
font-size: 24rpx;
padding: 20rpx;
color: #f89898;
line-height: 1.8em;
}
}
app.vue
/*每个页面公共css */
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:http://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path" : "pages/user/user",
"style" :
{
"navigationBarTitleText" : "个人中心",
"enablePullDownRefresh" : false
}
},
{
"path" : "pages/detail/detail",
"style" :
{
"navigationBarTitleText" : "新闻详情",
"enablePullDownRefresh" : false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "青年新闻",
"navigationBarBackgroundColor": "#2CAF73",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "static/tabbar/home-s.png"
},
{
"pagePath": "pages/user/user",
"text": "个人中心",
"iconPath": "static/tabbar/mine.png",
"selectedIconPath": "static/tabbar/mine-s.png"
}
]
}
}
测试
首页

个人中心

详情页

以上是前端部分的代码,希望对大家有帮助。