HTML静态网页成品作业(HTML+CSS)—— 金宝贝儿童教育机构介绍网页(2个页面)
🎉
不定期分享源码,关注不丢失哦
文章目录
- 一、作品介绍
- 二、作品演示
- 三、代码目录
- 四、网站代码
- HTML部分代码
- 五、源码获取
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有2个页面。
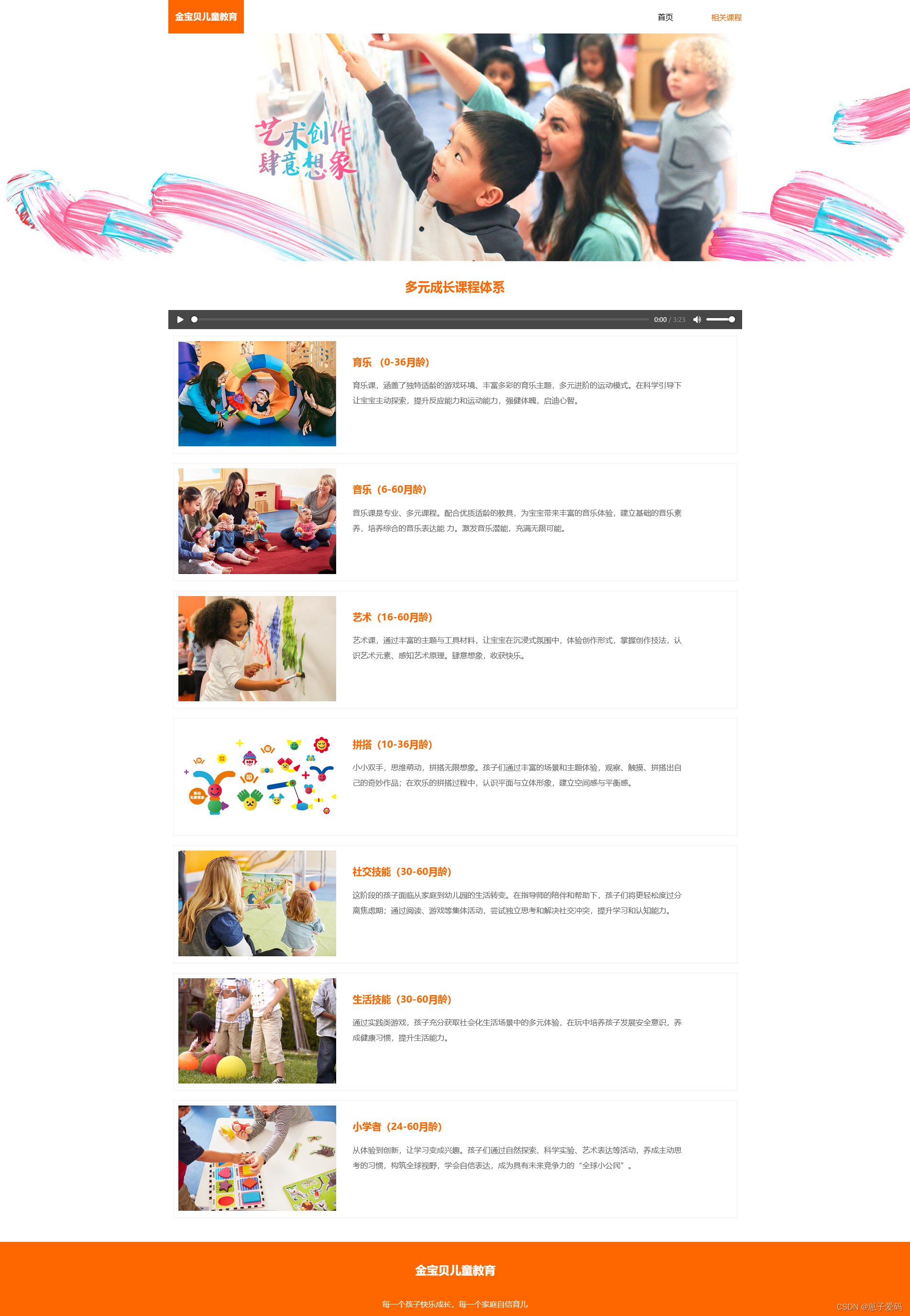
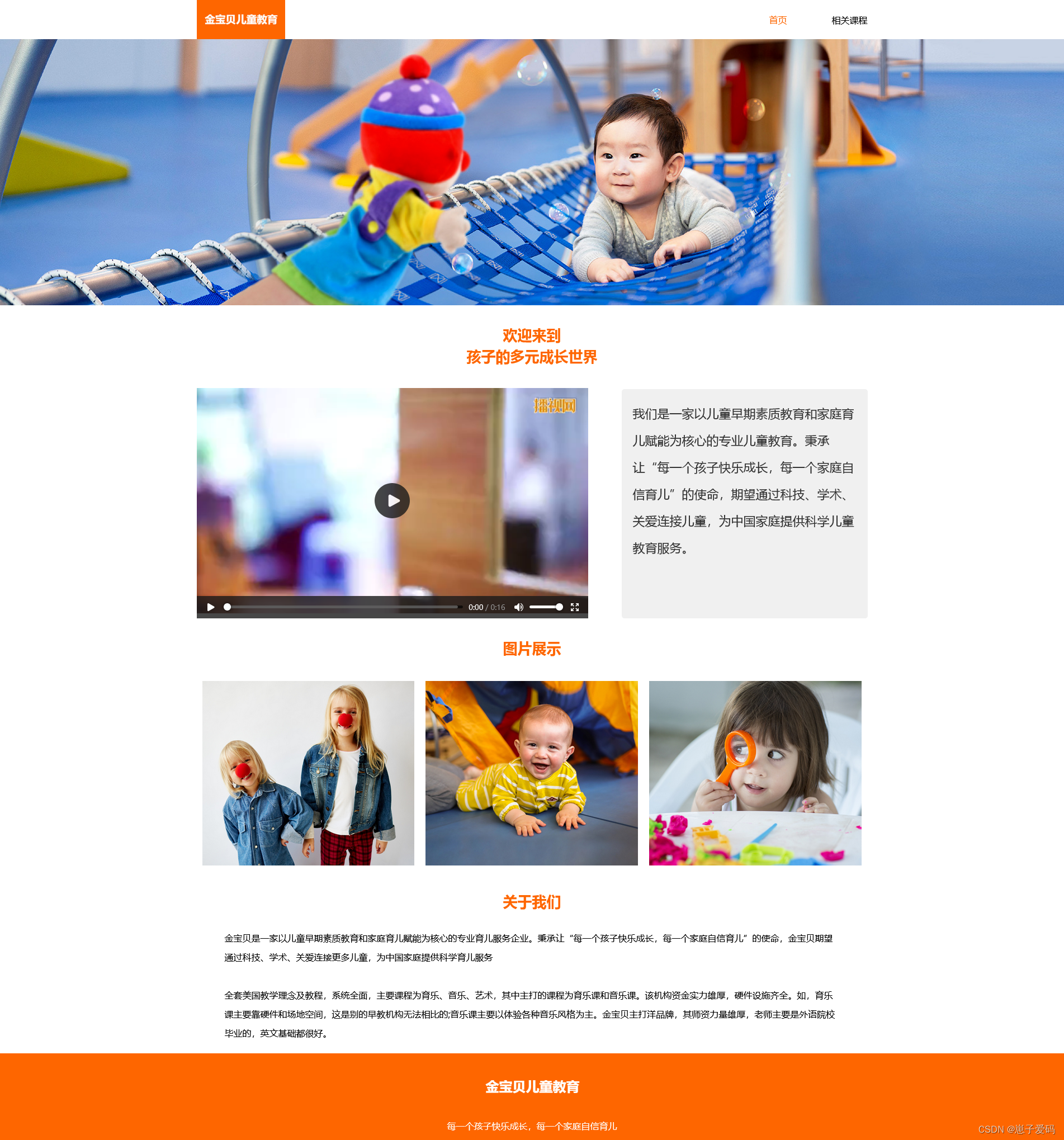
二、作品演示


三、代码目录

四、网站代码
HTML部分代码
<div class="top">
<img src="./images/logo.png">
<ul>
<li class="on"><a href="index.html">首页</a></li>
<li><a href="kecheng.html">相关课程</a></li>
</ul>
</div>
<div class="banner">
<img src="./images/banner.jpeg">
</div>
<div class="index_title">
<div>
欢迎来到
</div>
<div>
孩子的多元成长世界
</div>
</div>
<div class="video">
<video width="700" height="420" controls>
<source src="./video/video.mp4" type="video/mp4">
</video>
<div class="video_desc">
我们是一家以儿童早期素质教育和家庭育儿赋能为核心的专业儿童教育。秉承让“每一个孩子快乐成长,每一个家庭自信育儿”的使命,期望通过科技、学术、关爱连接儿童,为中国家庭提供科学儿童教育服务。
</div>
</div>
<div class="index_title">
<div>
图片展示
</div>
</div>
<div class="imgs">
<div class="imgs1">
<img src="./images/b1.jpeg">
</div>
<div class="imgs1">
<img src="./images/b2.jpeg">
</div>
<div class="imgs1">
<img src="./images/b3.jpeg">
</div>
<div class="clearboth"></div>
</div>
<div class="index_title">
<div>
关于我们
</div>
</div>
五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧



