HTML+CSS+JS 密码灯登录表单
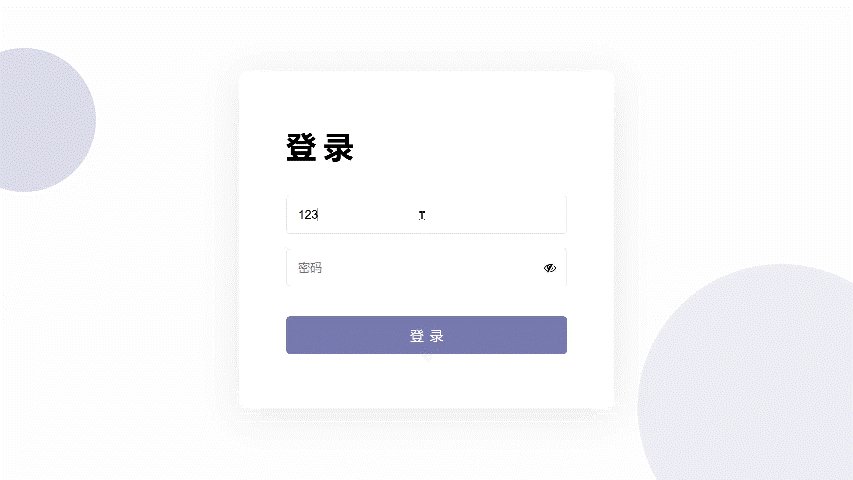
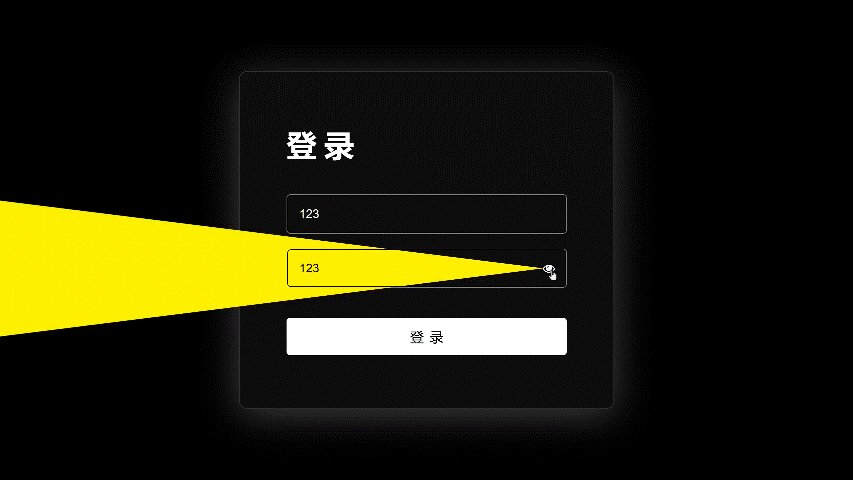
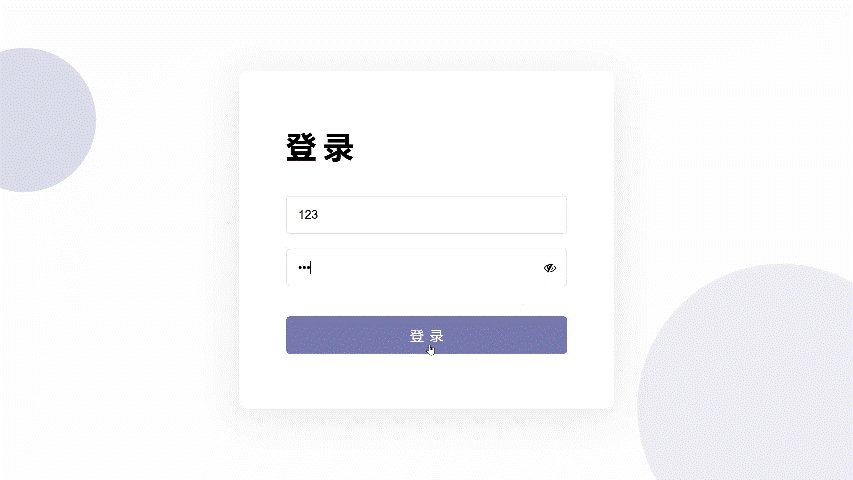
效果演示

实现了一个登录页面,包括一个标题、两个输入框(用户名和密码)、一个登录按钮和一个眼睛图标。点击眼睛图标可以显示或隐藏密码。页面背景有两个圆形的半透明元素,整个页面使用了flex布局,并且在水平和垂直方向上都居中对齐。登录框使用了阴影效果和圆角边框,并且在水平和垂直方向上都居中对齐。输入框和登录按钮都使用了圆角边框,并且在水平方向上居中对齐。在输入框中输入密码时,可以点击眼睛图标来显示或隐藏密码。同时,当点击眼睛图标时,页面背景会变成黑色,登录框的样式也会有所变化。
Code
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>密码灯登录表单</title>
<link rel="stylesheet" href="http://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="./16-密码灯登录表单.css">
</head>
<body>
<div class="container">
<h1>登录</h1>
<div class="ipt-box">
<input type="text" placeholder="账号" autocomplete="off">
</div>
<div class="ipt-box">
<input type="password" id="password" placeholder="密码" autocomplete="off">
<i class="eye fa fa-eye-slash"></i>
<div class="beam"></div>
</div>
<button class="btn-login">登录</button>
</div>
</body>
</html>
<script src="./16-密码灯登录表单.js"></script>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {



