Unity3D开发WebAR,可以在手机上面使用
1,创作目的
在手机的浏览器使用unity开发的AR应用
2,创作背景
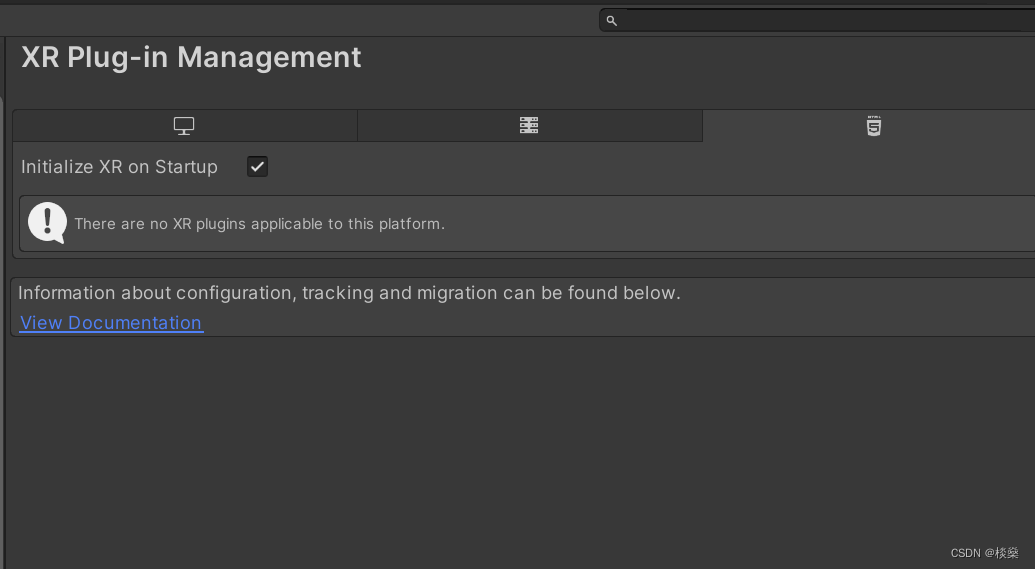
unity在手机(ios,安卓平台)开发AR应用,已经很成熟了,但是如果想要在Web网页上面使用Ar,目前还没有很好的方法,最直接的证明方式就是ARfoudation不支持webGL

这里显示没有插件可用,所以ARfoudation不支持webGL,寻找替代品来使用。而且就算Unity打包成功Build andRun ,也只能在电脑浏览器里面使用,在手机的使用还需要解决。
3,安装zapper AR插件
官方教程链接:
通用 AR |本地托管 (zap.works)
插件assert链接
Universal AR (UAR) SDK – Web and Native AR | 整合 | Unity Asset Store
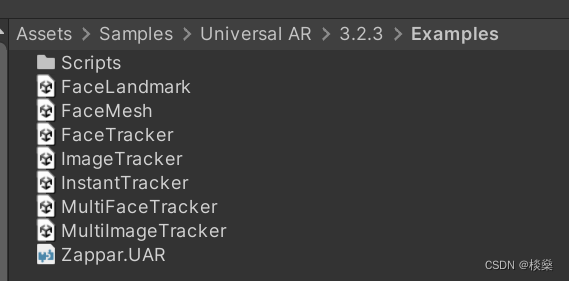
根据教程,导入官方sampls,

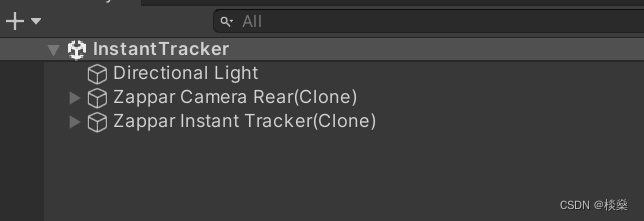
这里使用InstantTracker做演示,在AR场景中放置物体。

然后直接Build andRun,你应该可以在本地 浏览器看到画面 ,这说明你的环境没有问题,下面想办法在手机上面打开这个链接就可以了。
浏览器看到画面 ,这说明你的环境没有问题,下面想办法在手机上面打开这个链接就可以了。
4,部署到手机
有自己的服务器的可以把打包好的webGL,放到自己的服务器,然后在手机上面访问。
没有服务器的看下面的操作,先安装Node.js,安装成功的测试方法是输入
node -v

出现版本号说明安装成功,个人理解,这个东西是一个本地的服务器。
然后安装zap的官方插件

在build的文件夹输入cmd,打开命令行

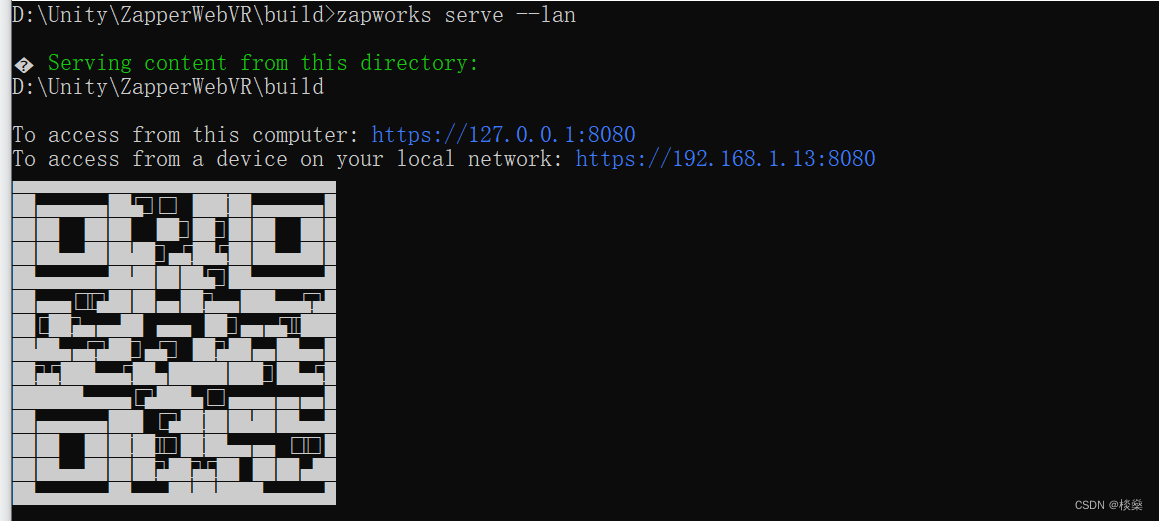
输入zapwork是 serve -lan

成功了,会显示下面的画面,一个电脑使用的链接,和手机使用的链接+二维码,不过我的手机识别不到这个二维码,手动输入网站。

调用相机成功

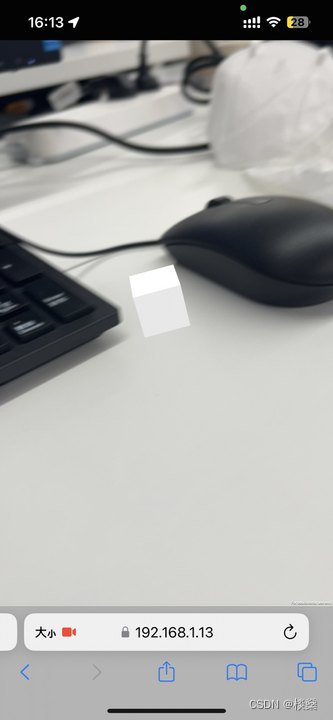
打开画面,是一个白色的立方体,在检测到的平面上面移动,点击立方体会进行放置,然后立方变色。大功告成

5,总结
在手机浏览器使用unity开发ar的一种办法,借助webgl,减少安装app的麻烦。后期考虑发布到微信小程序上面,但是微信小程序自带开发AR的框架,使用unity去开发反而比较麻烦。


