如何在npm上发布自己的包
如何在npm上发布自己的包
npm创建自己的包
一、一个简单的创建
1、创建npm账号
- 官网:http://www.npmjs.com/
- 创建账号入口:http://www.npmjs.com/signup
注意:需要进入邮箱验证
2、创建目录及初始化
$ mkdir ufrontend-test
$ cd ufrontend-test
ufrontend-test> npm init
3、文件内容及目录结构
注意:在生成package.json中,name的名称和项目的名称保持一至
- package.json
{
"name": "ufrontend-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"ufrontend-test": "echo \"Error: no test specified\" && exit 1"
},
"author": "ufrontend",
"license": "ISC"
}
- 入口文件编写,index.js,加一句简单的打印
console.info('hello world');
- 最终目录结构
├── ufrontend-test
│ ├── index.js
└── └── package.json
4、发布
- 项目根目录下,运行npm addUser命令,添加自己的用户信息
ufrontend-test> npm addUser
如果已经注册过账号,直接登录就行了
ufrontend-test> npm login
输入用户名、密码、邮箱
- 发布
ufrontend-test> npm publish
发布完成后,在自己的package里,会看到对应的包
5、下载调用
- 下载
ufrontend-test> npm install ufrontend-test -D
package.json
"devDependencies": {
"ufrontend-test": "^1.0.0"
}
- 使用
index.js
require('ufrontend-test');
- 控制台执行
ufrontend-test> node index.js
输出:hello world
6、删除发布的包
ufrontend-test> npm --force unpublish ufrontend-test
注意:超过24小时就不能删除了
7、废弃包(这个包并不会删除,只是在别人下载使用的时候会提示)
ufrontend-test> npm deprecate --force ufrontend-test@1.0.0 "这个包不在维护了。"
8、更新包
- 先把package.json里的version版本号修改了,再执行publish命令就行了
ufrontend-test> npm publish
- 更新(重新下载)
ufrontend-test> npm install ufrontend-test -D
二、require/import导入及使用说明
1、目录结构
├── ufrontend-test2
│ ├── index.js
│ ├── package.json
└── └── readme.md
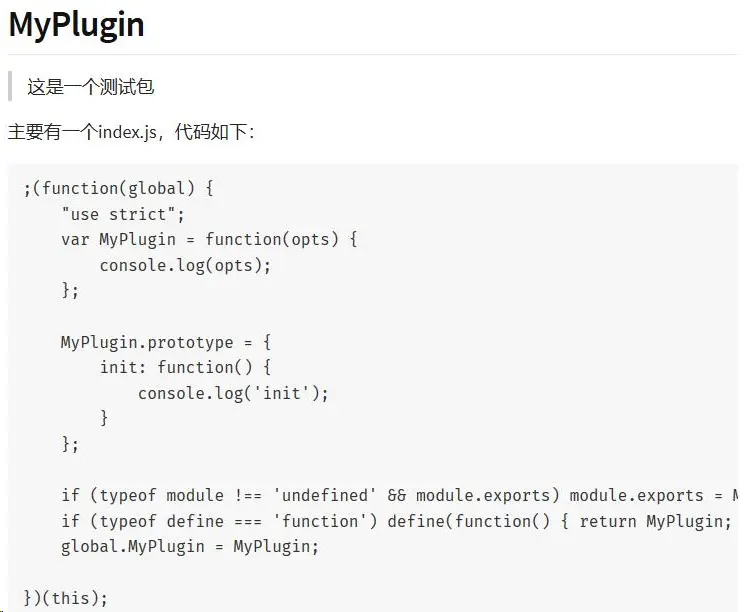
2、index.js(兼容AMD和CMD的写法)
;(function(global) {
"use strict";
var MyPlugin = function(opts) {
console.log(opts);
};
MyPlugin.prototype = {
init: function() {
console.log('init');
}
};
if (typeof module !== 'undefined' && module.exports) {
module.exports = MyPlugin;
} else if (typeof define === 'function') {
define(function() { return MyPlugin; });
}
global.MyPlugin = MyPlugin;
})(this);
3、readme.md(插件说明)

4、下载使用
- 下载
ufrontend-test> npm install ufrontend-test2 -D
- 在index.js中引入使用
var MyPlugin = require('ufrontend-test2');
MyPlugin({
name: 'MyPlugin',
version: '1.0.1'
});
MyPlugin.prototype.init();
运行命令
ufrontend-test> node index.js
结果:
{ name: 'MyPlugin', version: '1.0.1' }
init
- 在vue项目main.js中,引入使用
ufrontend-test> npm install ufrontend-test4 -D
- import方式
import MyPlugin from 'ufrontend-test4'
console.log(MyPlugin('hello my plugin.'))
- require方式
let MyPlugin = require('ufrontend-test4');
console.log(MyPlugin('hello plugin.'))
5、加git仓库链接
- 添加repository
"repository": {
"type": "git",
"url": "http://github.com/xxx/ufrontend_test2.git"
},
- 发布后,就可以在包中查看git仓库了

6、使用webpack打包
需要使用webpack对组件或者模块进行打包,因为可复用库的模块化,需要适合在任何场景中进行引用,比如AMD/CMD、CommonJs、ES6、ES5等环境。从webpack打包之后的头文件来看:
(function webpackUniversalModuleDefinition(root, factory) {
if (typeof exports === 'object' && typeof module === 'object')
module.exports = factory(); // node
else if (typeof define === 'function' && define.amd)
define([], factory); // AMD/CMD
else if (typeof exports === 'object')
exports["Url"] = factory();
else
root["Url"] = factory();
})(this, function () {
// somecode
}
从代码可以看出,webpack打包出来的文件是支持多场景的引用方式的。
下面我们只需要在webpack.config.js里添加libraryTarget配置,设为umd模式
output: {
libraryTarget: "umd"
}
目录结构:
├── ufrontend-test4
│ ├── build
│ ├── ├── main.min.js
│ ├── index.js
│ ├── package.json
└── └── webpack.config.js
- package.json
{
"name": "ufrontend-test4",
"version": "1.0.4",
"description": "",
"main": "./build/main.min.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "ufrontend22",
"license": "ISC",
"devDependencies": {
"webpack": "^3.1.0"
}
}
main是最终引入的文件
- 初始化安装
ufrontend-test> npm install
- webpack.config.js指定umd模式
const webpack = require('webpack')
const path = require('path')
module.exports = {
entry: ['./index.js'],
output: {
path: path.resolve(__dirname, './build'),
filename: '[name].min.js',
libraryTarget: 'umd'
}
}
- index.js
module.exports = {
foo() {
console.log('foo');
},
bar() {
console.log('bar')
}
}
使用webpack打包
ufrontend-test> webpack
- 重新发布
ufrontend-test> npm login
ufrontend-test> npm publish
- 在vue项目中安装使用
ufrontend-test> npm install ufrontend-test4 -D
main.js
import {foo} from 'ufrontend-test4'
foo(); // foo