【微信小程序】事件分类以及阻止事件冒泡
在微信小程序中,事件分为冒泡事件和非冒泡事件两大类,它们的区别在于事件是否能从原始触发组件开始,向父级组件传播(即“冒泡”)。
冒泡事件:当一个组件上的事件被触发后,不仅当前组件会接收到这个事件,其父级组件也会按顺序接收到这个事件,直到事件被消耗或到达最外层。这一过程类似于水泡从水底上升到水面,故称为“冒泡”。
非冒泡事件:非冒泡事件触发时,仅当前组件会接收到该事件,不会向上传播到父组件。这类事件在触发后立即停止,不会影响到其他层级的组件。
⭐使用 bind 绑定的事件,会触发事件冒泡,如果想阻止事件冒泡,可以使用 catch 来绑定事件
代码演示:
wxml:
<view class="catch" bind:tap="parentHandler">
<button bind:tap="childHandler">按钮</button>
</view>
wcss:
.catch{
display: flex;
height: 200rpx;
background-color: aqua;
align-items: center;
}
.js:
Page({
parentHandler(){
console.log("父组件事件")
},
childHandler(){
console.log("子组件事件")
},
})
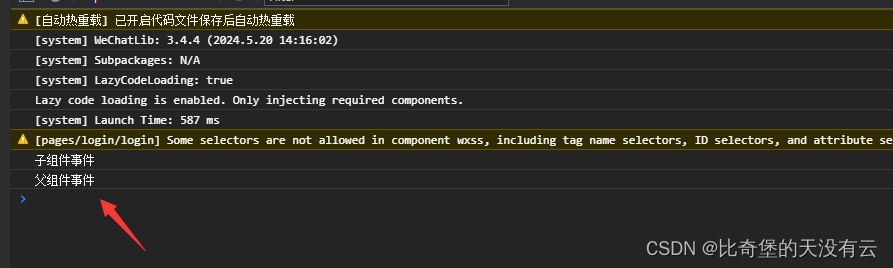
点击页面中的按钮,查看输出,可以看到父组件的事件也触发了

上述问题就是事件冒泡.
要想阻止事件冒泡也很简单,将 bind改成 catch 即可
wxml:
<view class="catch" bind:tap="parentHandler">
<button catch:tap="childHandler">按钮</button>
</view>
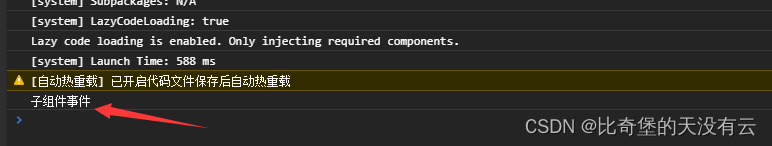
效果: