uniapp视频组件层级太高,解决方法使用subNvue原生子体窗口
目录
前言
先看一下uniapp官网的原话:
subNvue的一些参数介绍
subNvues使用方法:
绑定id 显示 subNvue 弹出层
subNvue.show() 参数信息
subNvue.hide() 参数信息
在使用subNvue 原生子体窗口 遇到的一些问题
前言
nvue 兼容性 以及使用方式
- 控制隐藏显示 不能使用v-show 只能用v-if 如果想要实现隐藏时占位,可以用css 属性值隐藏显示 visibility:visible;显示 visibility:hidden;隐藏,第二种就是display: block;显示 display: none;隐藏。
- nvue 只能使用flex 布局 。
- 文字内容必须用text包裹住 不能在div 或者view 里面直接写文字 否则即使渲染了,也无法绑定 js 里的变量。
- 布局不能使用百分比、没有媒体查询。如果想要全屏展示 宽度直接设置750rpx,高度想要沾满全屏可以使用 系统信息
uni.getSystemInfo({ success: (info) => { // 设置屏幕高度 this.screenHeight = info.windowHeight; } }) - nvue 不支持背景图 就是 background-image: url(‘../.././image/45.png’)
- nvue 的各组件在安卓端默认是透明的,如果不设置background-color,可能会导致出现重影的问题。(注意在pages.json文件里subNVues数组里面 必须也设置上”mask”:”rgba(0,0,0,0)”, 要两个同时设置才不会出现重影的问题)。
- nvue 不支持 css 预处理器,css选择器也不要用, 也有许多样式不支持会提示。
官网链接:nvue介绍 | uni-app官网
先看一下uniapp官网的原话:
subNvue,是 vue 页面的原生子窗体,把weex渲染的原生界面当做 vue 页面的子窗体覆盖在页面上。它不是全屏页面,它给App平台vue页面中的层级覆盖和原生界面自定义提供了更强大和灵活的解决方案。它也不是组件,就是一个原生子窗体。
官网链接:uni-app官网
subNvue的一些参数介绍

subNvue的 id是全局唯一的,不能重复。后面需要用 uni.getSubNVueById(id名称) 来获取id
subNvue的 path 只能是nvue 文件路径 其他的不行。
subNvue的 type 可取值:’popup’ 和 ‘navigationBar’。
subNvue的 style 样式属性

subNvues使用方法:
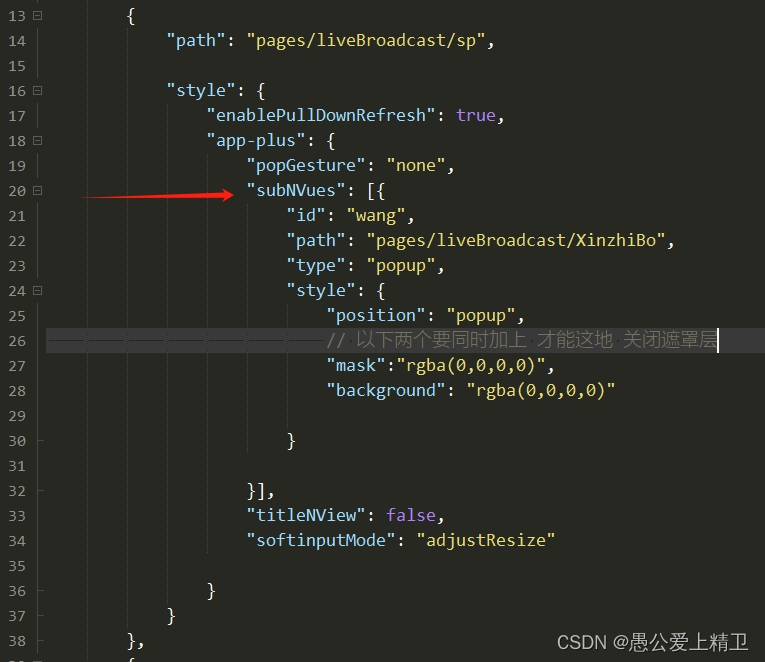
在pages.json中的 app-plus 下 使用具体如下 看图

绑定id 显示 subNvue 弹出层
在pages.json 文件中 配置好以后
在你引入 .nvue 的 主页面中 使用 uni.getSubNVueById(id) 绑定 你之前的id
再使用 subNVue.show() 显示弹出层。看图

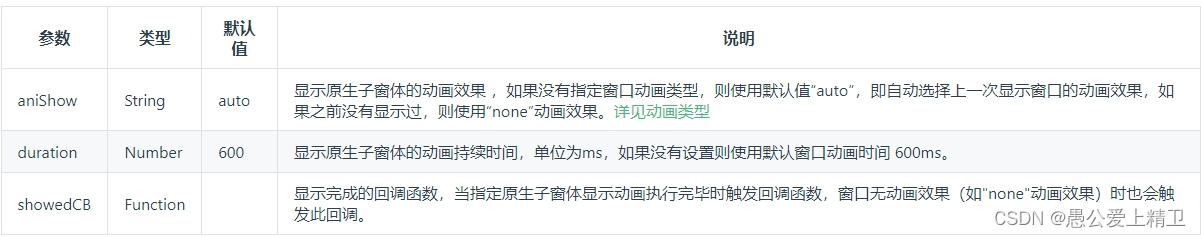
subNvue.show() 参数信息
show()这里面有三个参数

你们也看到了我这里加了一个延时器 0.5秒 执行!如果我不加这个延时器,直接让他在页面渲染完成后执行,是不显示弹出层的!目前还不知道什么原因导致。
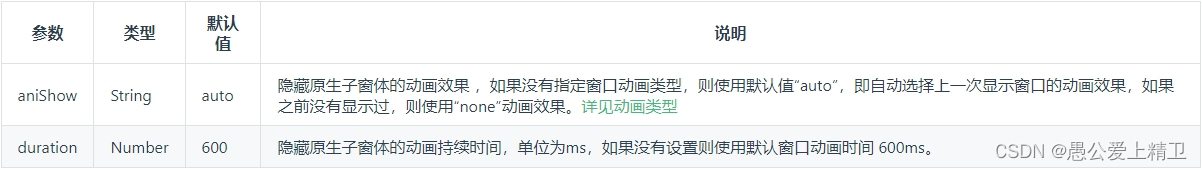
subNvue.hide() 参数信息

subNVue.hide('slide-out-left',200);
在使用subNvue 原生子体窗口 遇到的一些问题
解决重影问题
nvue 的各组件在安卓端默认是透明的,如果不设置background-color,可能会导致出现重影的问题
原生子窗体的遮罩层,仅当原生子窗体 “type” 属性值设置为 “popup” 时才生效,可取值: rgba格式字符串,定义纯色遮罩层样式,如”rgba(0,0,0,0.5)”,表示黑色半透明;
一开始 我没设置 type 他是有一层 黑色半透明背景 之后我加了”rgba(0,0,0,0.0)” 我把透明度改成0.0也不行,后来上网查寻 必须和 mask 同时使用, 才能彻底生效
"mask":"rgba(0,0,0,0)",
"background": "rgba(0,0,0,0)" 性能
官网上说 原生子体窗口 一个页面引入三个就行,太多会因引起 卡顿 或者性能问题。
安卓系统上物理键返回,subnvue会关闭。
解决:
created() {
//安卓系统上物理键返回,subnvue会关闭,用一下方法禁用 里面还可以编写逻辑?
plus.key.addEventListener("backbutton", function() {
console.log('backbutton');
});
},在APP 端禁止触摸 某一个区域
因为某种原因 要禁止用户触摸,@touchmove.stop.prevent 加上以后view 里面所有的 都触摸不到!
查看版本信息 这个代码只在APP 端有用
const version = plus.runtime.version;//获取当前版本 在APP端显示h5 出现视频加载慢 或者卡顿 可以用




