前端使用轮播图的方法有哪些
前端使用轮播图的方法可以使用swiper:
Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
这是swiper官网,在官网里面可以找到很多轮播图的实际案例:

我们挑选可用的案例或者修改的案例,打开后打开源码,就可以获取到当前的源码了,加以调试就可以获得我们需要的结果,
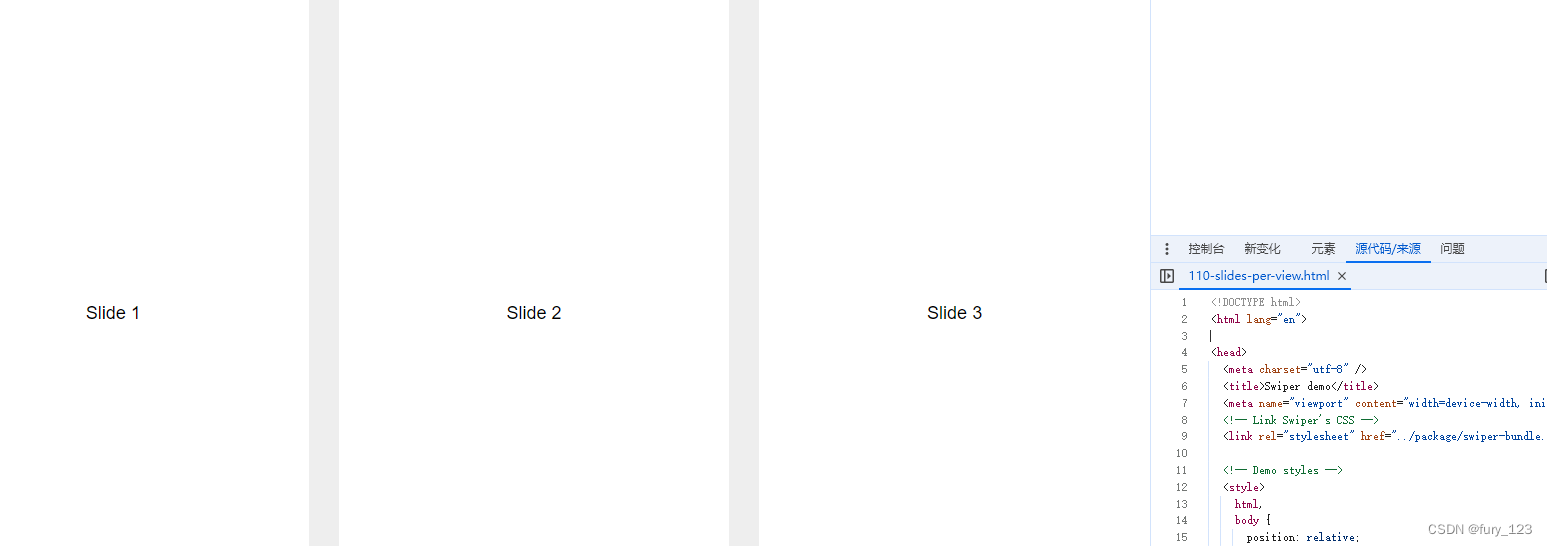
例如:
上图的轮播源码:
Swiper demo
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
Slide 1
Slide 2
Slide 3
Slide 4
在script标签中我们实例化了一个Swiper,上面的注释可以知道具体参数是干什么的.
可以查看:
http://juejin.cn/post/6844904051595804685