Java Web学习笔记20——Ajax-Axios
Axios:
介绍:Axios对原生的Ajax进行封装,简化书写,快速开发。
官网:http://www.axios-http.cn
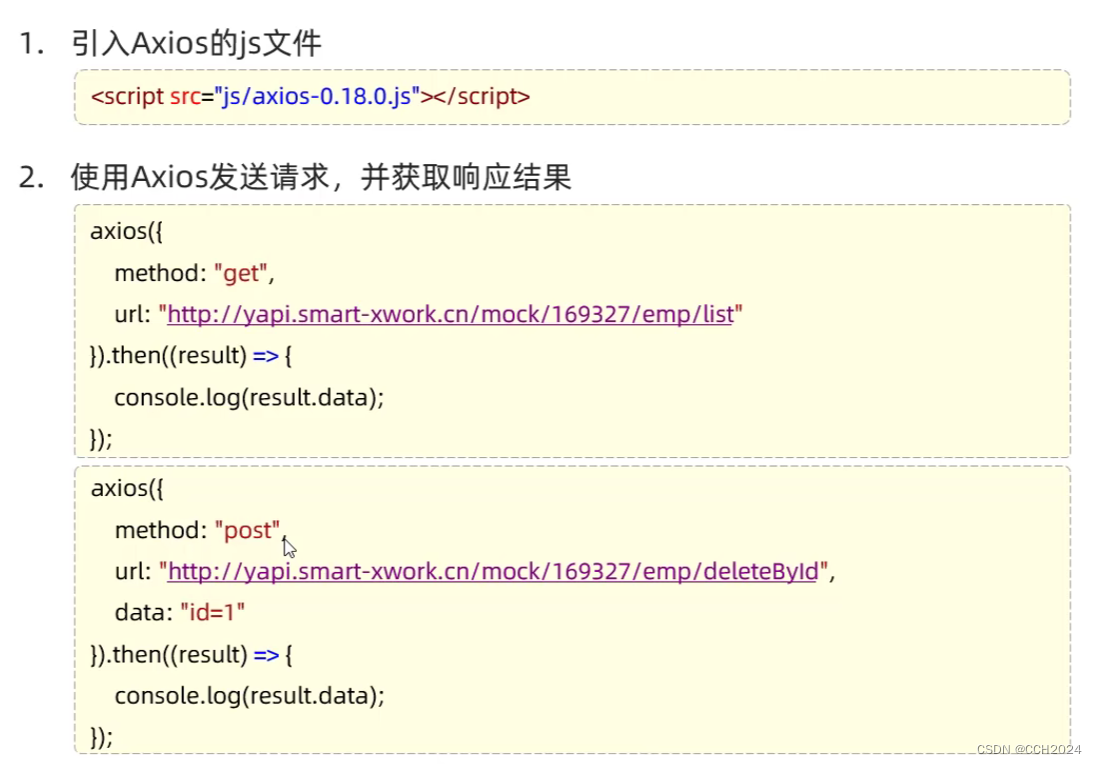
Axios 入门:

{}是Js的对象。
get的请求参数是在URL后面?和相关参数值。
post的请求参数是在请求体中的。
成功回调函数:
js对象result,result.data就可以拿到result这个对象的data属性,data属性里面就是服务端响应回来的数据。

案例:
Ajax-Axios
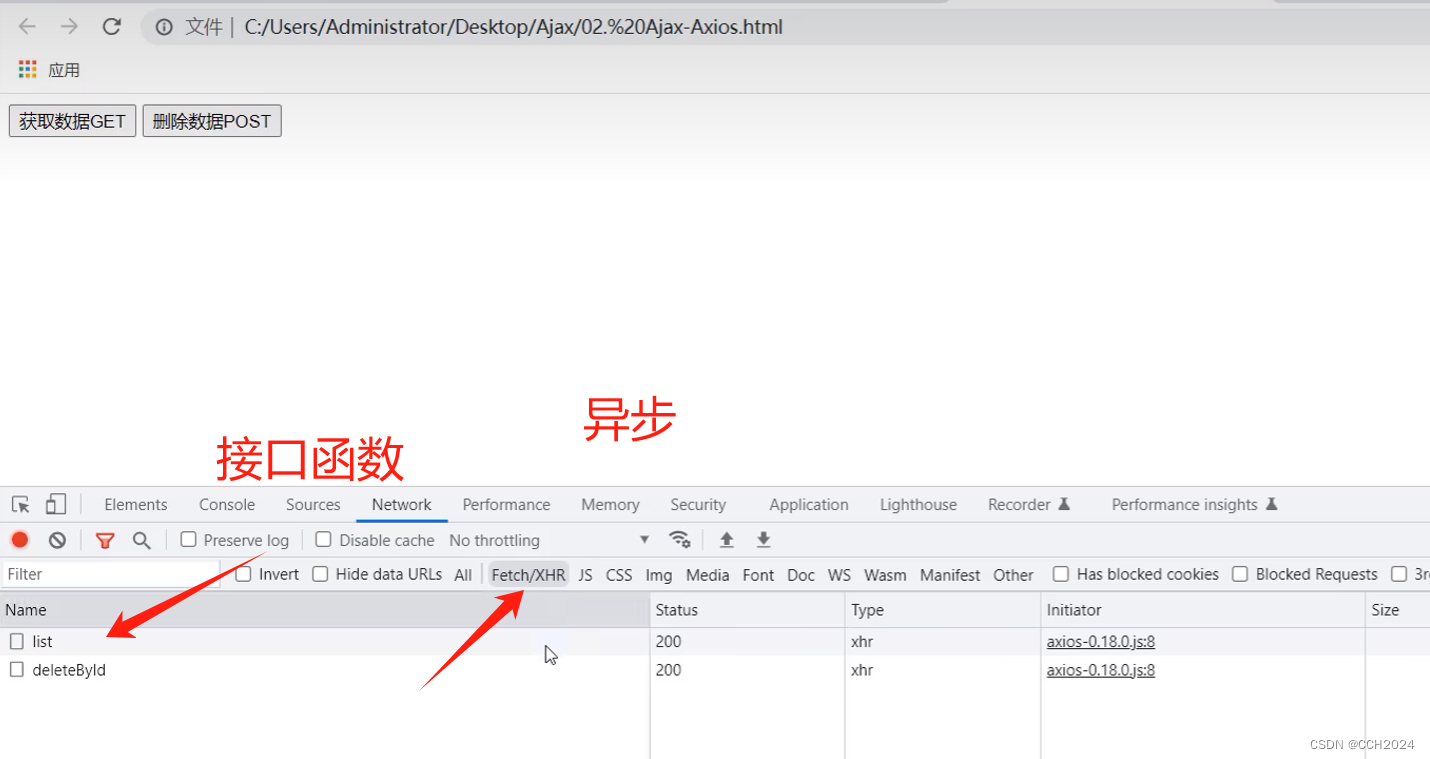
打开开发者工具:

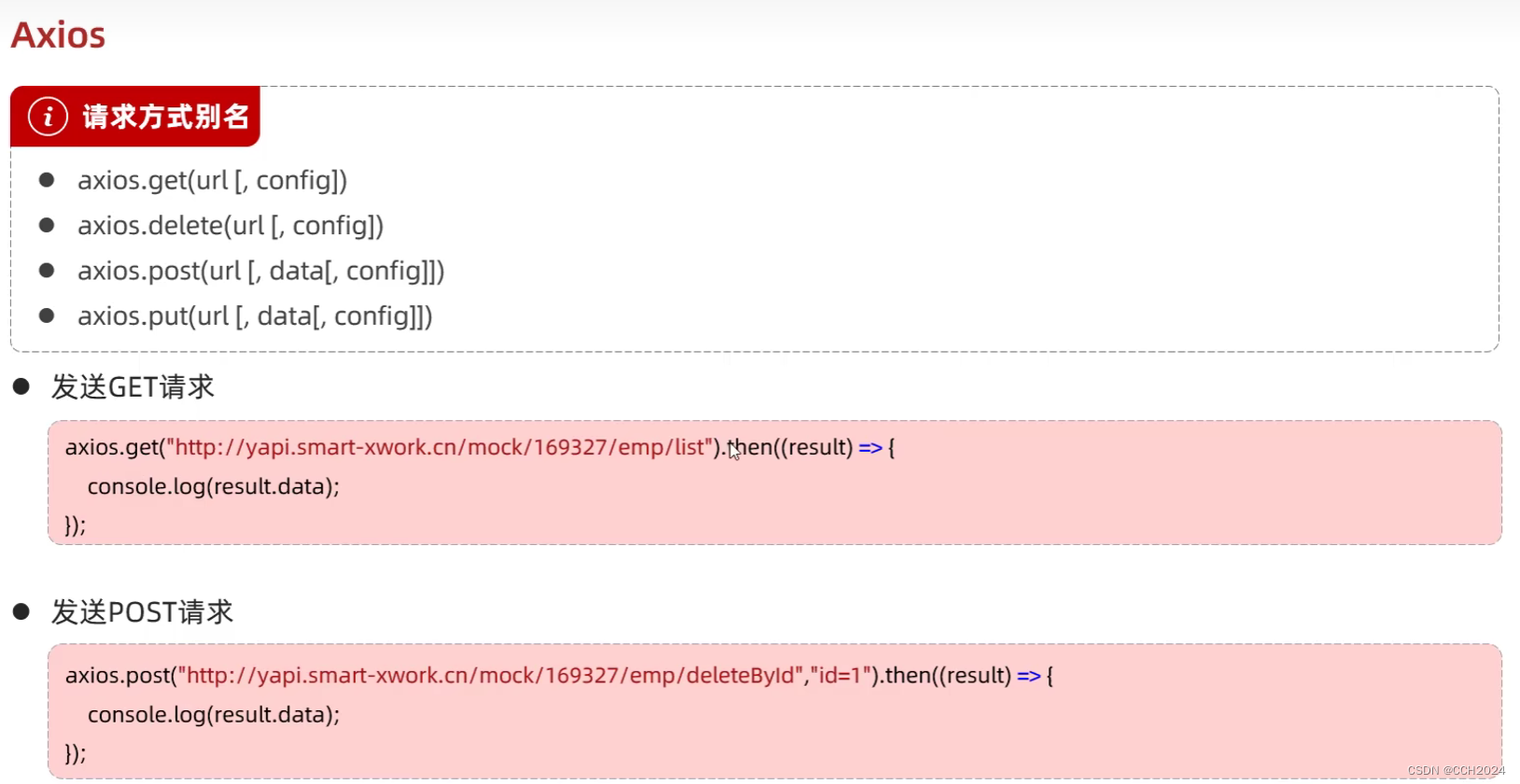
这种方式是我们项目中推荐的方法。
案例:
基于Vue及Axios完成数据的动态加载展示:
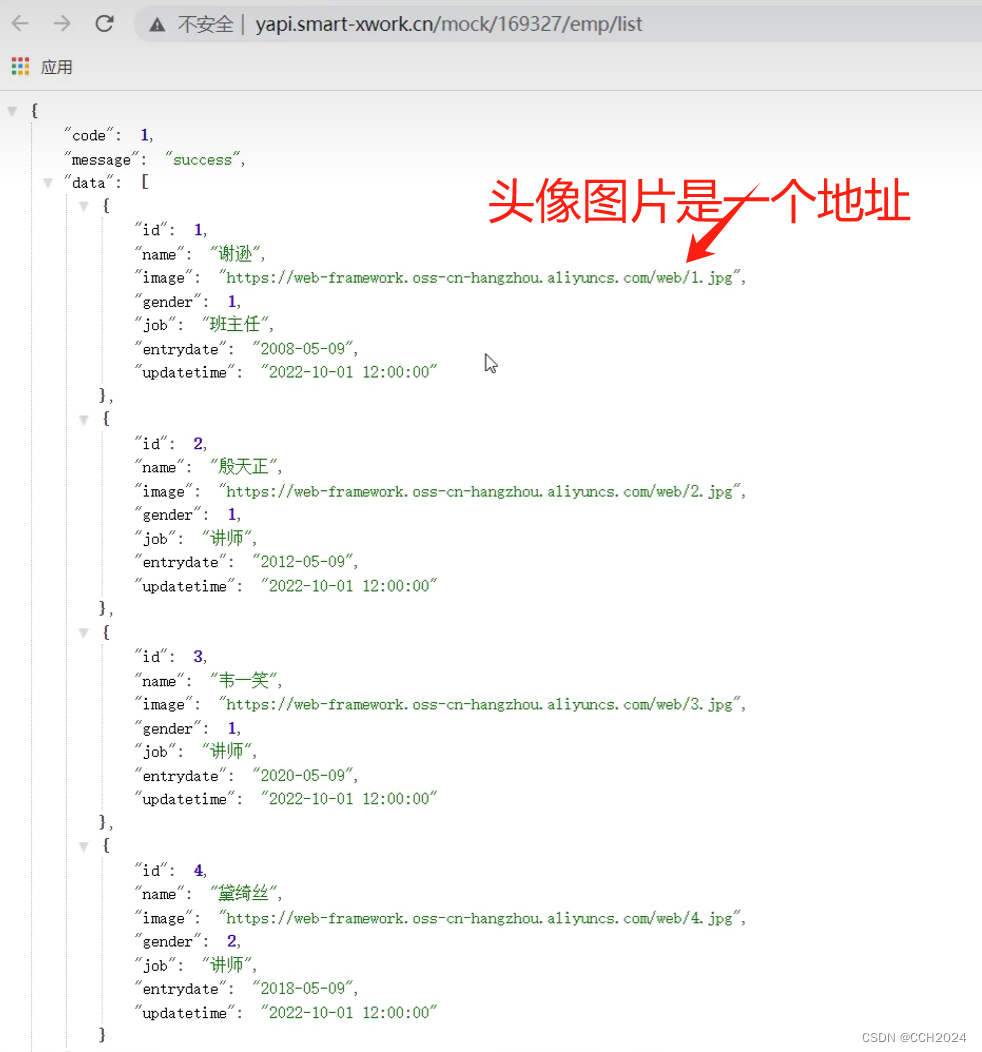
1、数据准备的URL:
2、在页面加载完成后,自动发送异步请求,加载数据,渲染展示页面(性别1:男,2代表女)。


Ajax-Axios-案例
编号
姓名
图像
性别
职位
入职日期
最后操作时间
/* 在视图中渲染展示列表数据*/
{{index + 1}}
{{emp.name}}

男
女
{{emp.job}}
{{emp.entrydate}}
{{emp.updatetime}}
发送的是异步请求,从服务器获得数据,数据是json格式的,然后我们给了数据模型emps,然后在view中渲染展示这些数据,通过插值表达式等方式。
其中头像使用的是地址。
v-bind是为标签绑定属性值,再回顾下。



