(四)React组件、useState
1. 组件
1.1 组件是什么
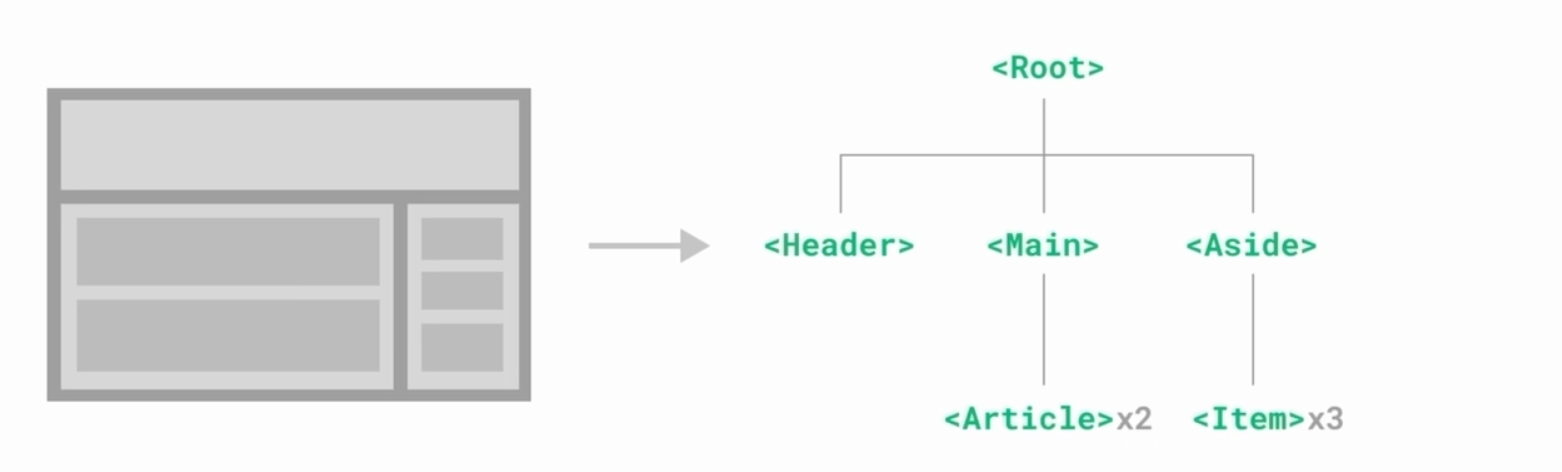
概念:一个组件就是用户界面的一部分,它可以有自己的逻辑和外观,组件之间可以相互嵌套,也可以复用多次。

组件化开发可以让开发者像搭积木一样构建一个完整的庞大应用
1.2 React组件
在React中,一个组件就是首字母大写的函数,内部存放了组件的逻辑和视图UI,渲染组件只需要把组件当成标签书写即可。

2. useState
2.1 useState的基础使用
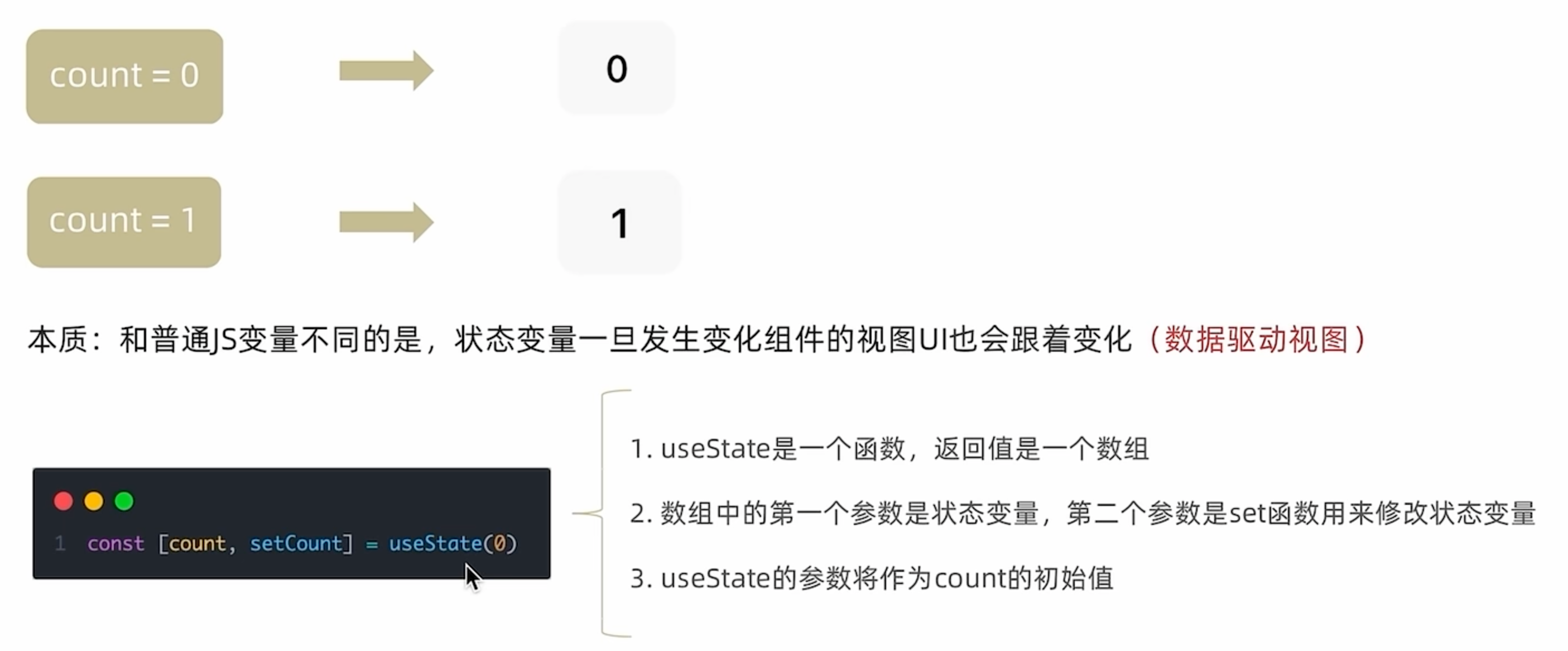
useState是一个React Hook(函数),它允许我们向组件添加一个状态变量,从而控制影响组件的渲染效果。

App.js
import {useState} from "react";
function App() {
//1. 调用useState添加一个状态变量
//count 状态变量
//setCount 修改状态变量的方法
const [count, setCount] = useState(0)
// 2. 点击事件回调
const handleClick = () => {
//作用: 1. 用于传入的新值修改count
// 2. 重新使用新的count渲染UI
setCount(count + 1)
}
return (
<div className="App">
<button onClick={handleClick}>{count}</button>
</div>
);
}
export default App;

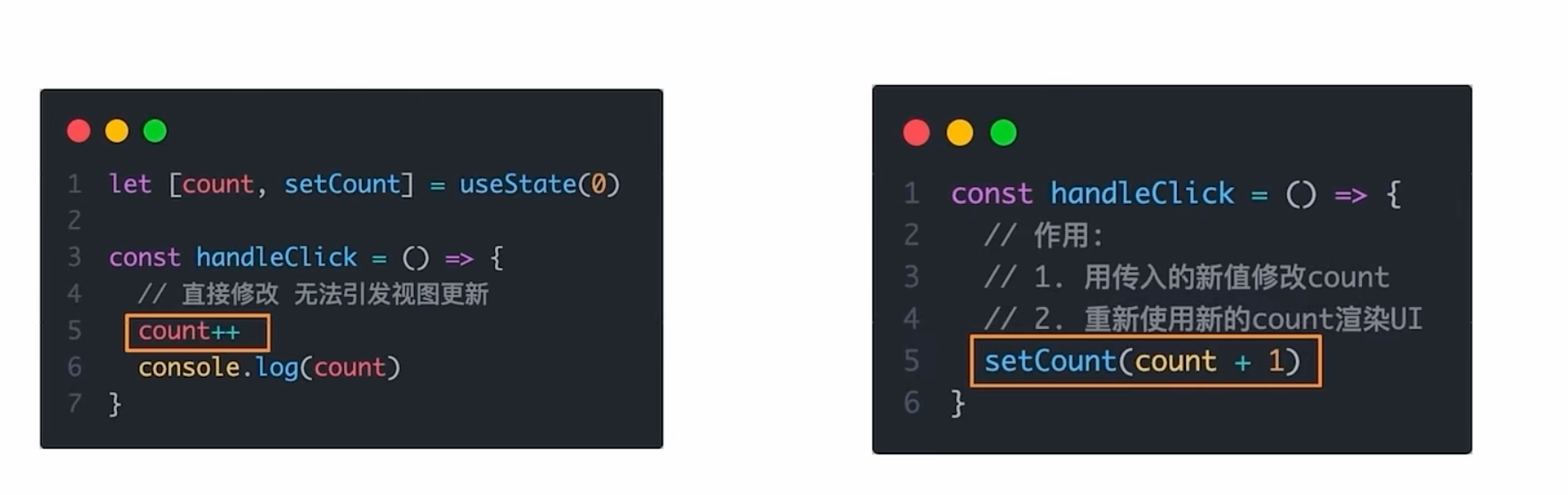
2.2 修改状态的规则
状态不可变
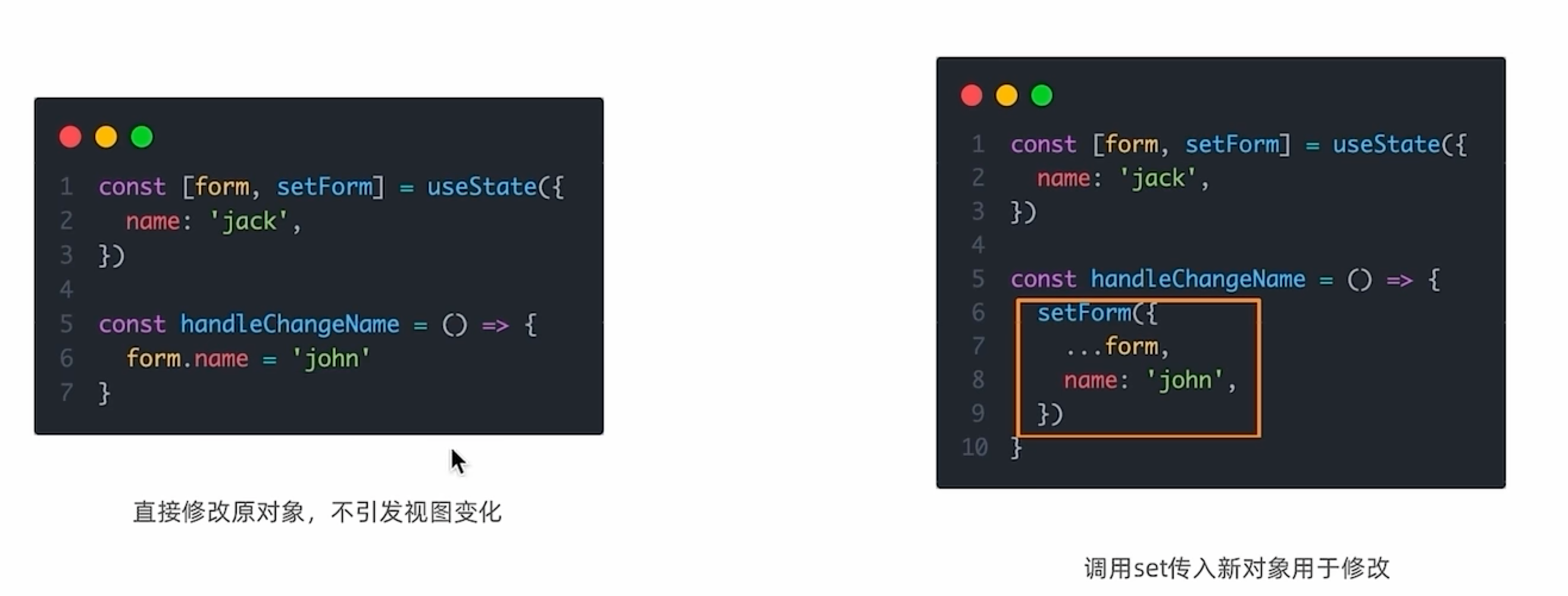
在React中,状态被认为是只读的,我们应该始终替换它而不是修改它,直接修改状态不能引发视图的更新。

修改对象状态
规则:对于对象类型的状态变量,应该始终传给set方法一个全新的对象来进行修改