用Kimi开发部署上线一个完整的Web网页应用
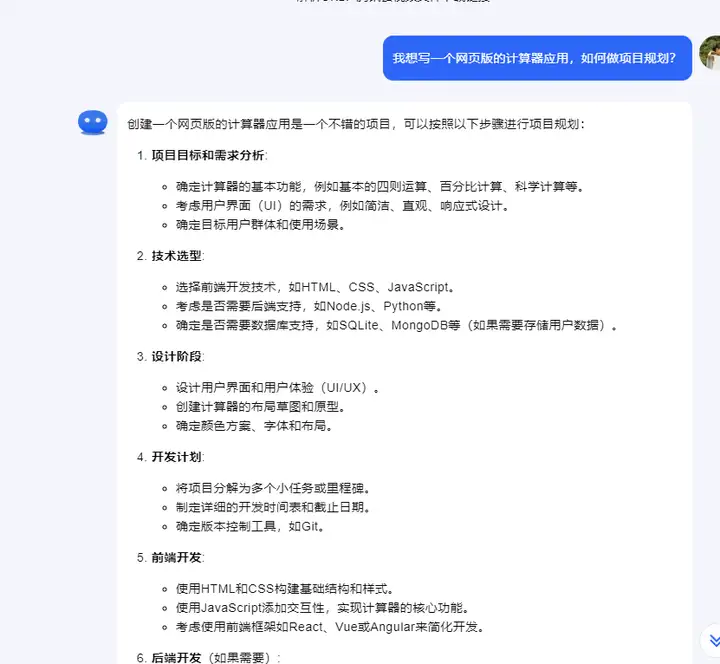
首先问Kimi:我想写一个网页版的计算器应用,如何做项目规划?

根据kimi的回答,选择前端开发技术HTML、CSS、JavaScript,使用HTML和CSS构建基础结构和样式,使用JavaScript添加交互性,实现计算器的核心功能,部署平台选择cloudfare。
然后让kimi写代码:
我要用HTML、CSS、JavaScript开发一个计算器web应用,使用HTML构建基础结构,使用CSS构建样式,使用JavaScript添加交互性,实现计算器的核心功能。
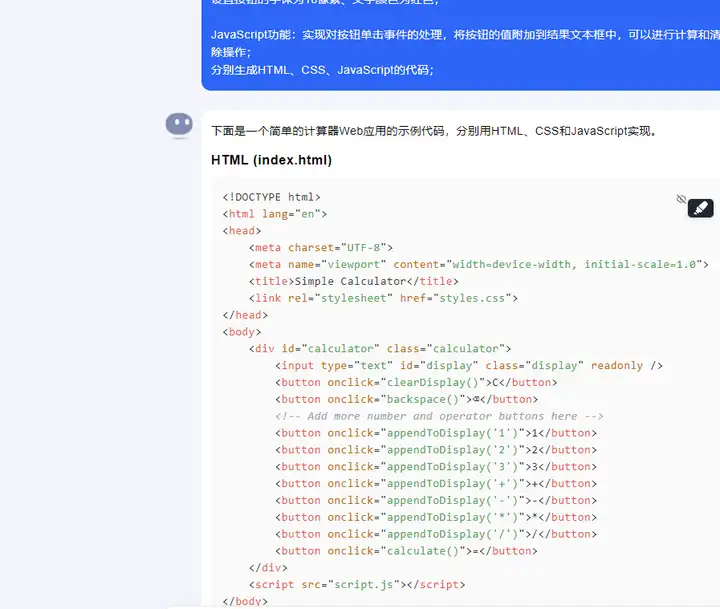
HTML的功能:一个文本框用于显示计算结果,还有各种按钮用于输入数字和运算符;
CSS样式:
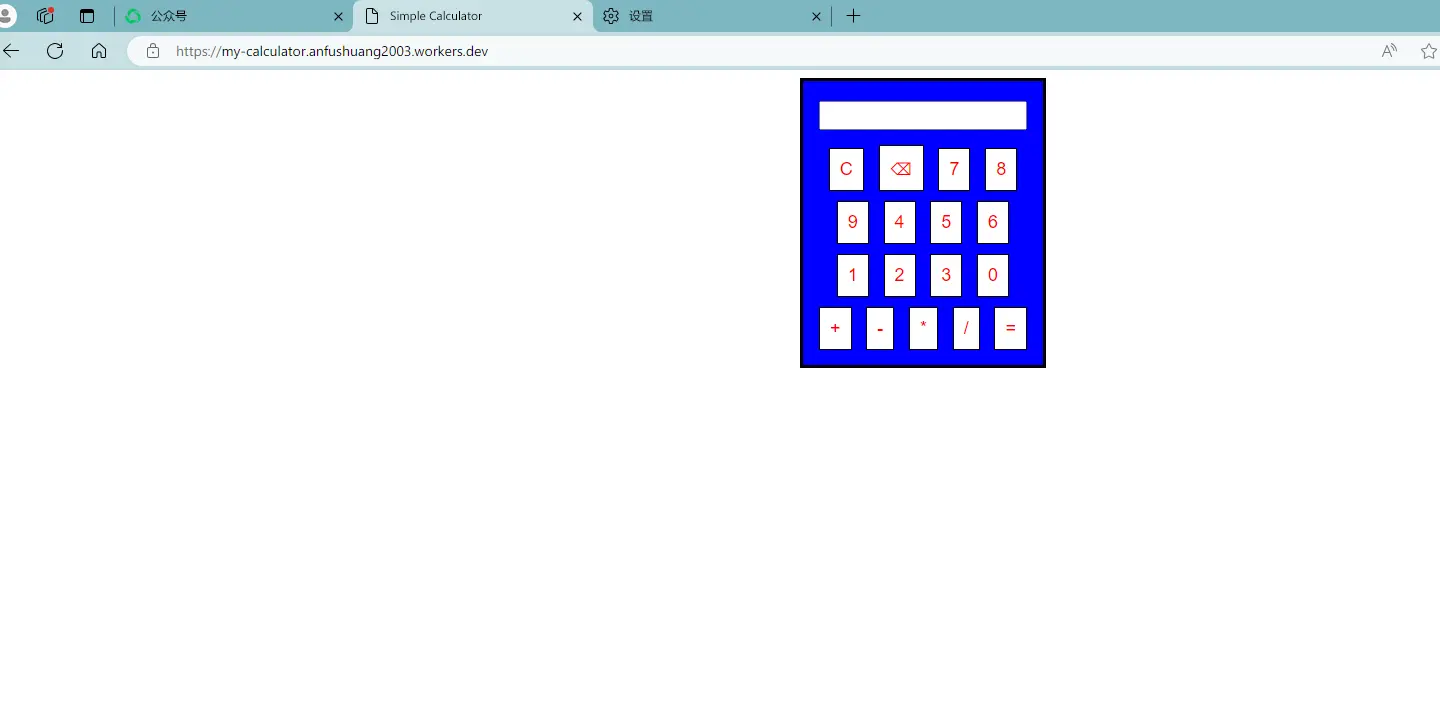
设置计算器容器的背景颜色为蓝色、边框为3像素、居中对齐;
设置文本输入框宽度为200像素、字体为20像素;
设置按钮的字体为18像素、文字颜色为红色;
JavaScript功能:实现对按钮单击事件的处理,将按钮的值附加到结果文本框中,可以进行计算和清除操作;
分别生成HTML、CSS、JavaScript的代码;

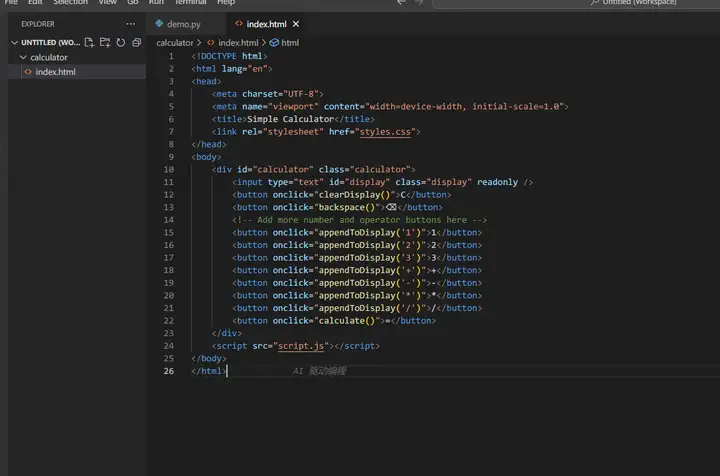
根据kimi的回答,新建三个文件:index.html、styles.css、script.js

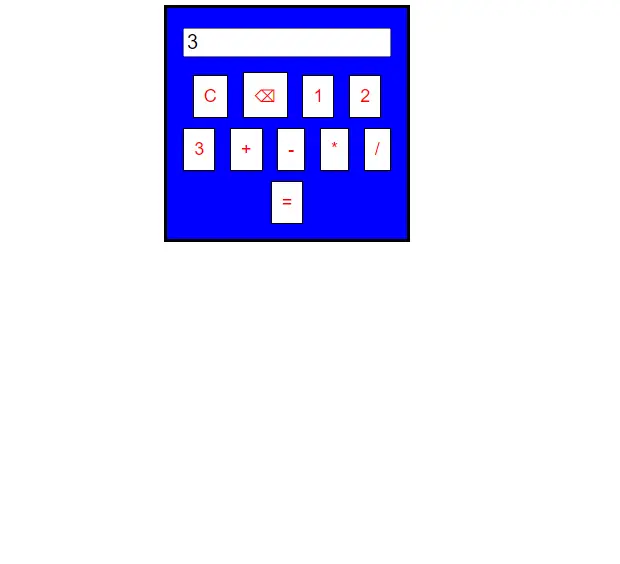
点击打开html文件,web应用已经可以运行了,只是不太符合期望。

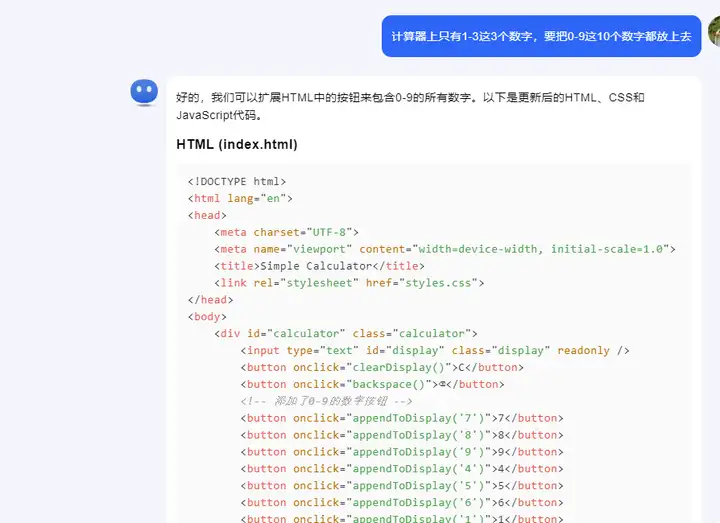
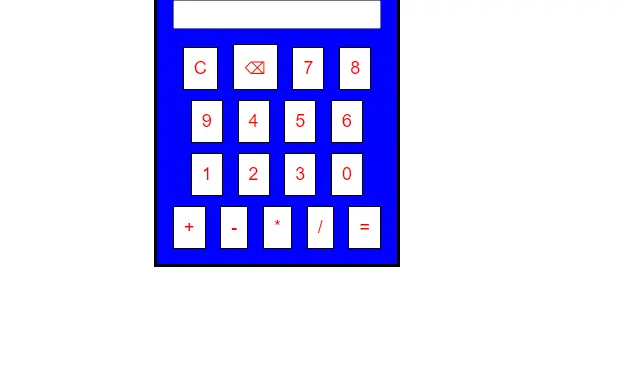
让Kimi修改一下:计算器上只有1-3这3个数字,要把0-9这10个数字都放上去

修改后,如下:

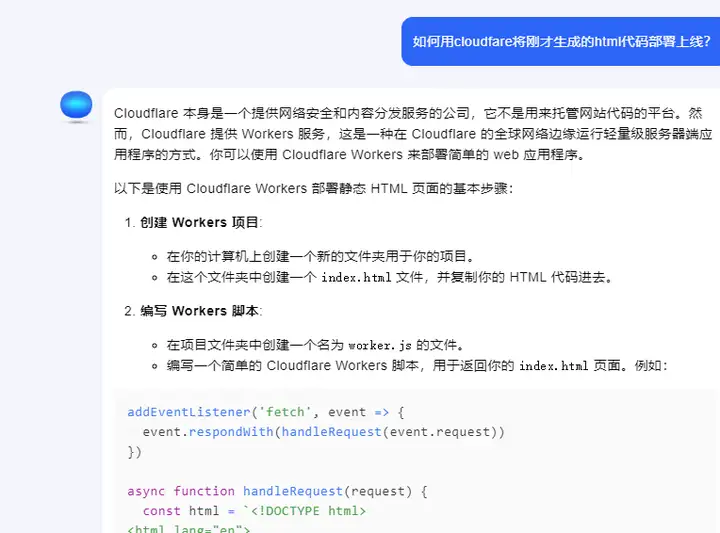
接下来就该部署上线了,继续问kimi:如何用cloudfare将刚才生成的html代码部署上线?

Cloudflare 本身是一个提供网络安全和内容分发服务的公司,它不是用来托管网站代码的平台。然而,Cloudflare 提供 Workers 服务,这是一种在 Cloudflare 的全球网络边缘运行轻量级服务器端应用程序的方式。你可以使用 Cloudflare Workers 来部署简单的 web 应用程序。
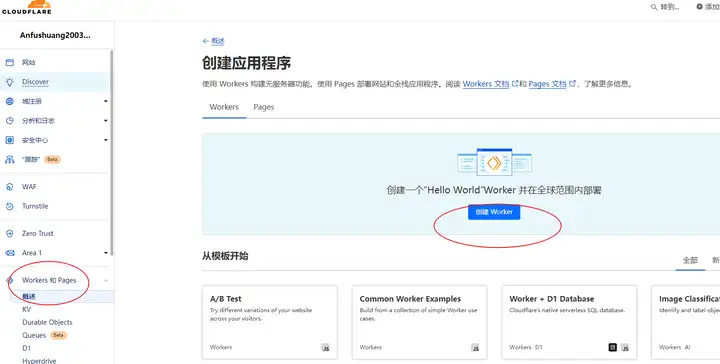
在Cloudflare上注册一个账号,点击workes和pages,然后点击创建worker

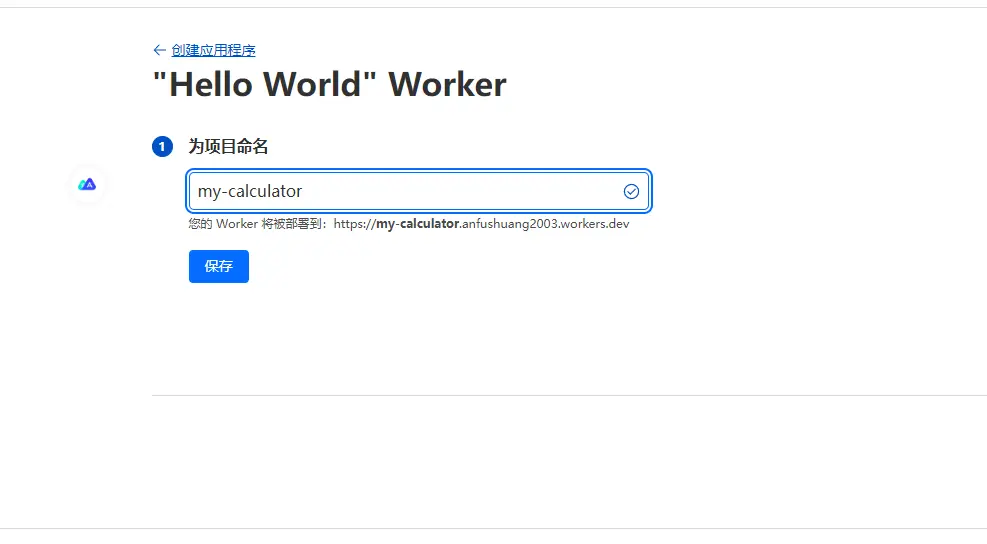
给项目起一个名称:

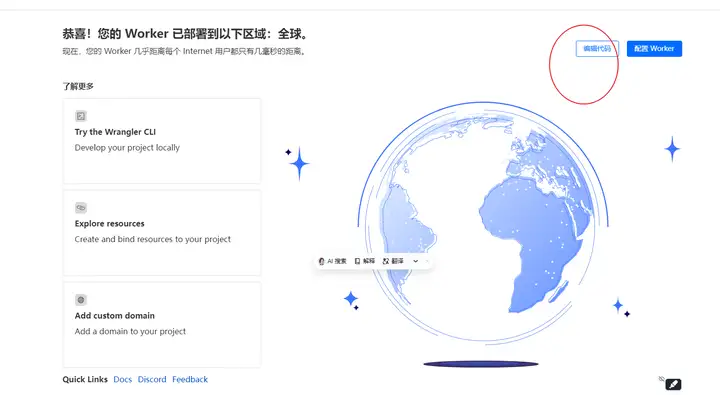
点击部署,然后点击:编辑代码,

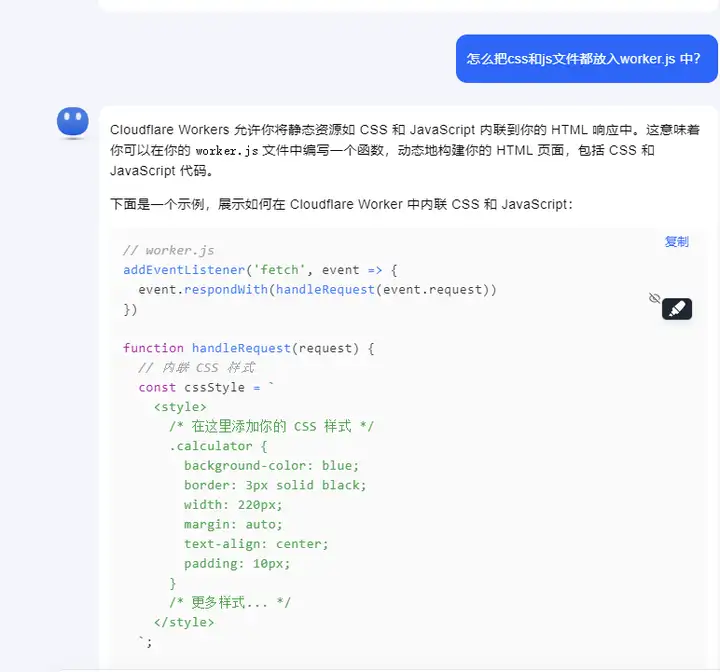
继续问kimi:怎么把css和js文件都放入worker.js 中?

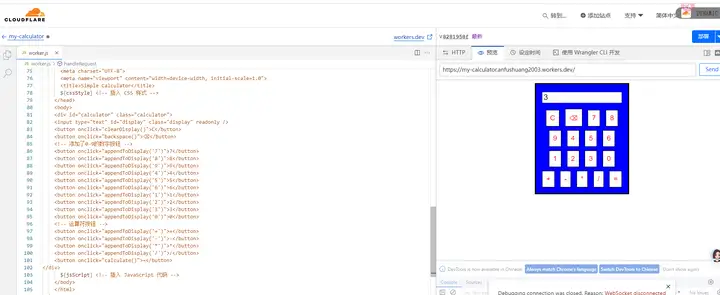
根据kimi的回答和之前的html、css、Javascprit代码,编辑worker.js如下:
// worker.js
addEventListener(‘fetch’, event => {
event.respondWith(handleRequest(event.request))
})
function handleRequest(request) {
// 内联 CSS 样式
const cssStyle = `
/* 在这里添加你的 CSS 样式 */
.calculator {
background-color: blue;
border: 3px solid black;
width: 220px;
margin: auto;
text-align: center;
padding: 10px;
}
.display {
width: 200px;
font-size: 20px;
margin: 10px 0;
}
button {
font-size: 18px;
color: red;
margin: 5px;
padding: 10px;
border: 1px solid black;
background-color: white;
}
button:hover {
background-color: lightgray;
}
/* 更多样式… */
`;
// 内联 JavaScript 代码
const jsScript = `
`;
// 动态构建 HTML 响应
const html = `
${cssStyle}
${jsScript}
`;
return new Response(html, {
headers: { ‘content-type’: ‘text/html;charset=UTF-8’ },
})
}

再次点击:部署,这个web应用就成功上线了:
http://my-calculator.anfushuang2003.workers.dev/