文章目录
- 一、JavaScript Standard Style 规范说明
- 二、代码规范错误
- 三、手动修正
代码规范:一套写代码的约定规则。例如:赋值符号的左右是否需要空格?一句结束是否是要加;?…
没有规矩不成方圆
ESLint:是一个代码检查工具,用来检查你的代码是否符合指定的规则(你和你的团队可以自行约定一套规则)。在创建项目时,我们使用的是 JavaScript Standard Style 代码风格的规则。
一、JavaScript Standard Style 规范说明
建议把:http://standardjs.com/rules-zhcn.html 看一遍,然后在写的时候, 遇到错误就查询解决。
下面是这份规则中的一小部分:
字符串使用单引号 – 需要转义的地方除外
双引号也可以,但是单引号的阅读性更高一些
无分号 – 这没什么不好。不骗你!
关键字后加空格
if (condition) { ... }函数名后加空格
function name (arg) { ... }坚持使用全等
===摒弃==因为
==会出现隐式类型转换,使代码不稳定…
二、代码规范错误
如果你的代码不符合standard的要求,eslint会跳出来刀子嘴,豆腐心地提示你,它会明确告诉你第几行、第几个字符的位置出错了
下面我们在main.js中随意做一些改动:false后面有分号,添加一些空行,空格。
import Vue from 'vue'
import App from './App.vue'
import './styles/index.less'
import router from './router'
Vue.config.productionTip = false;
new Vue ( {
render: h => h(App),
router
}).$mount('#app')
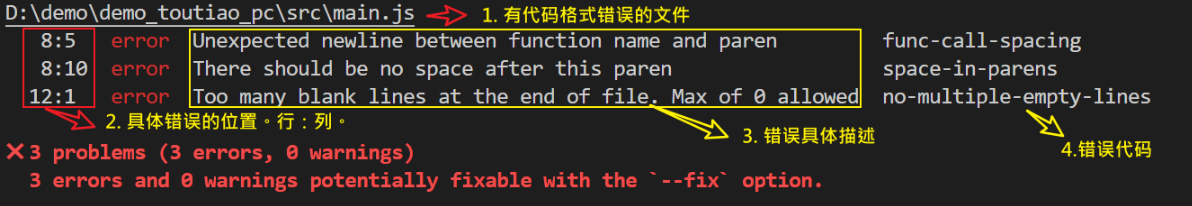
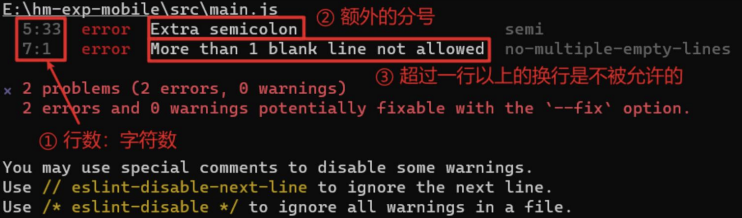
按下保存代码之后:
你将会看在控制台中输出如下错误:
在main.js里第5行第33个字符这里出错了


eslint 是来帮助你的。心态要好,有错,就改。
三、手动修正
根据错误提示来一项一项手动修正。
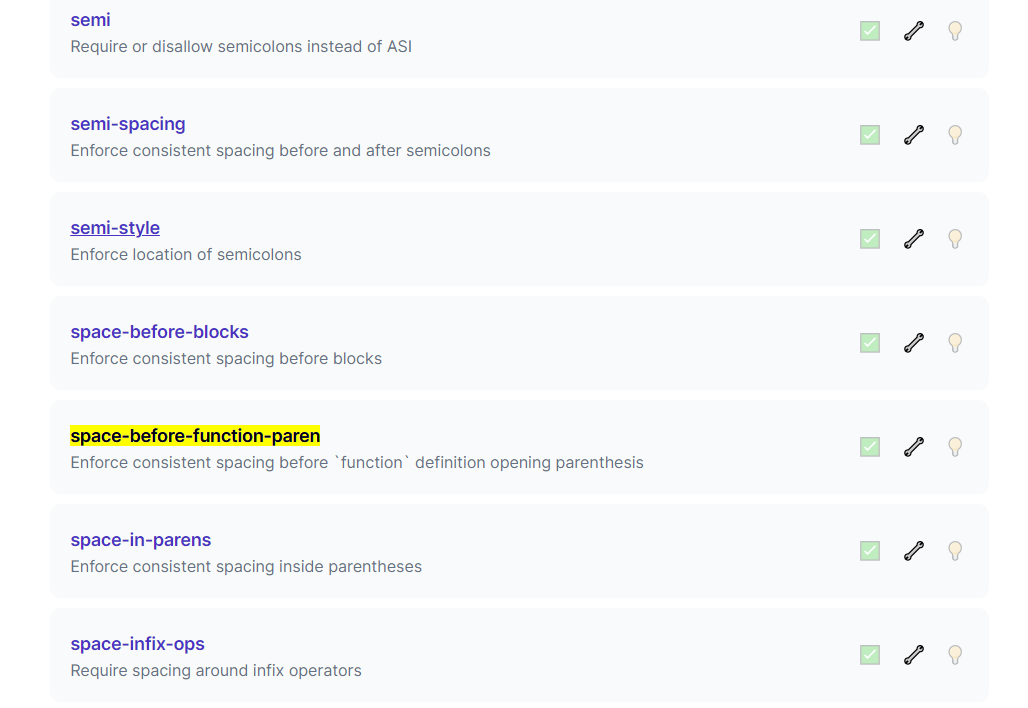
如果你不认识命令行中的语法报错是什么意思,你可以根据错误代码(func-call-spacing, space-in-parens,…)去 ESLint 规则列表中查找其具体含义。
打开 ESLint 规则表,使用页面搜索(Ctrl + F)这个代码,查找对该规则的一个释义。